
経済ニュースメディア「NewsPicks」のデザインに学ぶフォントの役割
「新しい視点を集めて、経済の未来をひらく」というコンセプトで、金融・経済にとどまらず、政治社会などの時事ネタを含め、海外ニュース、教育やキャリアといった幅広いジャンルで経済ニュースを発信している「NewsPicks」。
写真と記事で構成される経済ニュースのほか、イラストや図解を用いた “インフォグラフィック記事” が年間約100本配信されています。記事はスマートフォンで閲覧されることを想定し、難しい経済情報や社会情勢をわかりやすく噛み砕き、テキストに図や写真、シンプルなアイコンを加えてデザインされているのが特徴です。
今回は、「NewsPicks」のCDO(Chief Design Officer)で、チーフデザイナーでもある九喜さんに、「NewsPicks」のニュース記事における、フォントの役割についてお話を伺いました。

お話を聞いた人
九喜洋介さん(株式会社ユーザベース NewsPicks事業執行役員CDO)
武蔵野美術大学を卒業後、デザイン事務所を経て、メディア・シェイカーズに入社。リクルートが発行するフリーマガジン『R25』『webR25』の広告クリエイティブ、企画・編集に従事。2016年にインフォグラフィックス・メディア『ZUNNY』を立ち上げる。2017年にNewsPicksへ移籍。コンテンツ・クリエイティブの責任者として、多数のオリジナルコンテンツを手がける。
https://newspicks.com/user/149619/
ニュースにおけるデザインの役割

ー 本日はよろしくお願いします。「NewsPicks」の記事にある金投資や、イスラエル・パレスチナ問題など、複雑な内容がとてもわかりやすく整理されていて、興味深く拝見させていただきました。
インフォグラフィックを中心にした記事として公開されている目的や、制作方法についてお話を聞かせていただけますか?
九喜 ありがとうございます。これまで経済ニュースは、活字を中心に掲載されることが多く、どちらかというとビジネスパーソンという読者層を中心に展開されています。
『NewsPicks』では、一見難しくて敬遠されがちな経済記事を、図やイラストなどを活用した “インフォグラフィック” というデザインの要素を取り入れた見せ方にすることで、今まで経済ニュースに関心がなかった方々にも関心をもっていただけるようにしています。

一般的なニュースメディアでは、記者とデザイナーがそれぞれの役割を分担して制作するのが一般的ですが、「NewsPicks」のインフォグラフィック記事では、記者とデザイナーが二人三脚となって制作します。そのため、記事にも著者・編集者として記者とデザイナーの名前が載るのが特徴です。
ー 記者がテーマに沿って原稿制作する一方、デザイナーはどんな役割を担っていますか?
九喜 デザイナーは経済についての専門性を持っているわけではないので、いわば読者第一号という立場で、内容が理解できるかを判断します。例えば経済用語や前提知識など、記者が何気なく書いた内容にコメントして、別の表現や表や図を用いた解説を取り入れるなど、内容をよりわかりやすく伝えるための最終アウトプットを記者と相談しながらつくりあげていきます。
活字の部分はUIデザインとして統一されていますが、それぞれの記事内で使用するフォントは担当するデザイナーに一任されています。
ー 使用するフォントの選び方は、記事によって左右されるということでしょうか。
九喜 そうですね、フォントは、記事の雰囲気を伝える重要な手段です。例えば、シリアスな記事内容を伝える時は明朝体で、企業ルポやテクノロジーについて書かれた記事はフラットなイメージを持つゴシック体、そしてより読者に寄り添ったビギナー向けの記事の場合には丸ゴシックを使用するといった具合です。
ただ、取り扱う記事の内容が世界情勢から金融、教育など記事のジャンルが多岐にわたるため、使用する基本フォントやカラーなどのガイドラインを設けてはいません。ガイドラインを設けてしまうと、統一感は出るかもしれませんが、表現の幅が狭められてしまうと考えているからです。

ニュース記事をフォントのバリエーションで表現
ー 経済ニュースにデザインの力を活用することで、より面白く、よりわかりやすく伝えることに注力されているということですね。具体的に使用したフォントの実例を交えながら教えていただけますか?

九喜 「本当のデザインの話をしよう」という特集では、「デザイン」がビジネスにおいても重要視されていることを、ビジネスパーソンに向けてアプローチした記事で、サービスやプロダクトからみるデザインの話や、建築から考えるデザイン、デザインの歴史などを解説しています。
分かりやすさに加え、フラットな気持ちで読んでいただけるように、図版などに活用する文字は「見出ゴMB31」を主流に使用しています。

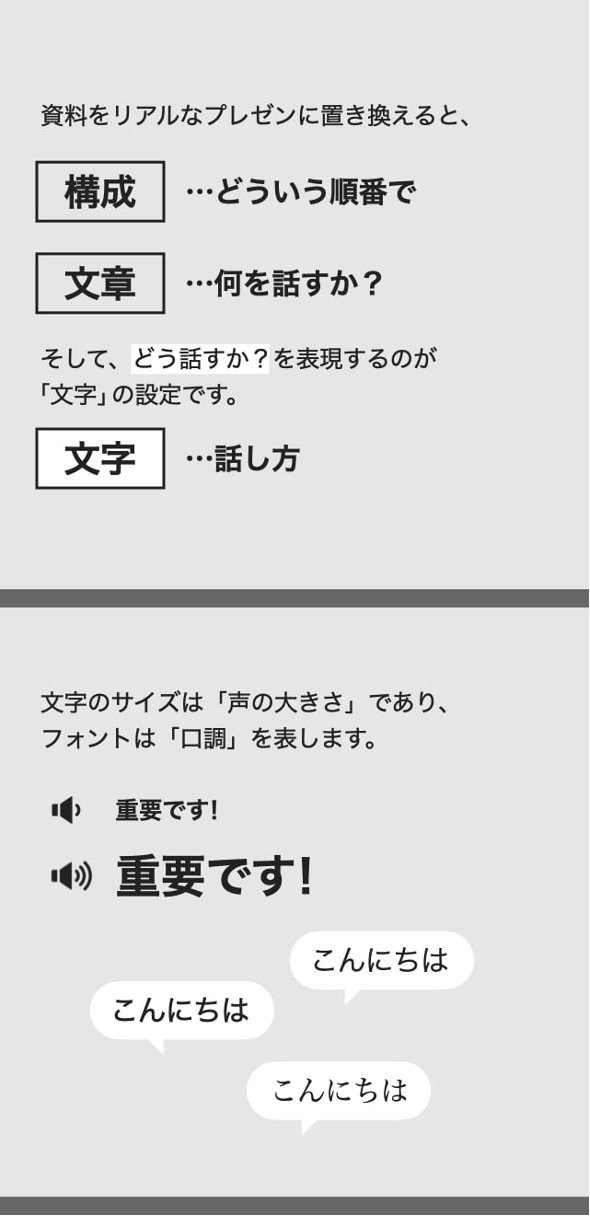
また、【入門】非デザイナーのための「デザインのルール」では、MicrosoftのPowerPointやMacのKeynoteを使った分かりやすいプレゼンテーション資料の作り方を案内し、デザイナーの僕らが資料づくりの際に気をつけているフォント選びについても紹介しています。(一生使える「文字組み」ビギナーズガイド)

ー このシリーズ記事は、フォントの種類を話し方、フォントのサイズを声量に準えて解説し、とても分かりやすいものでした。
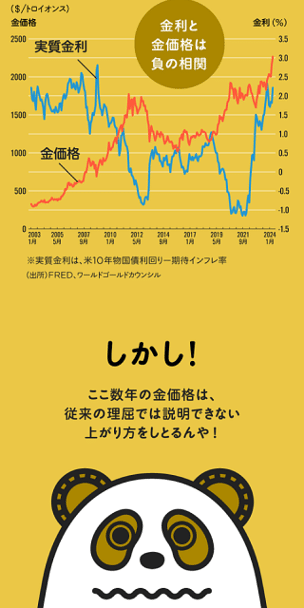
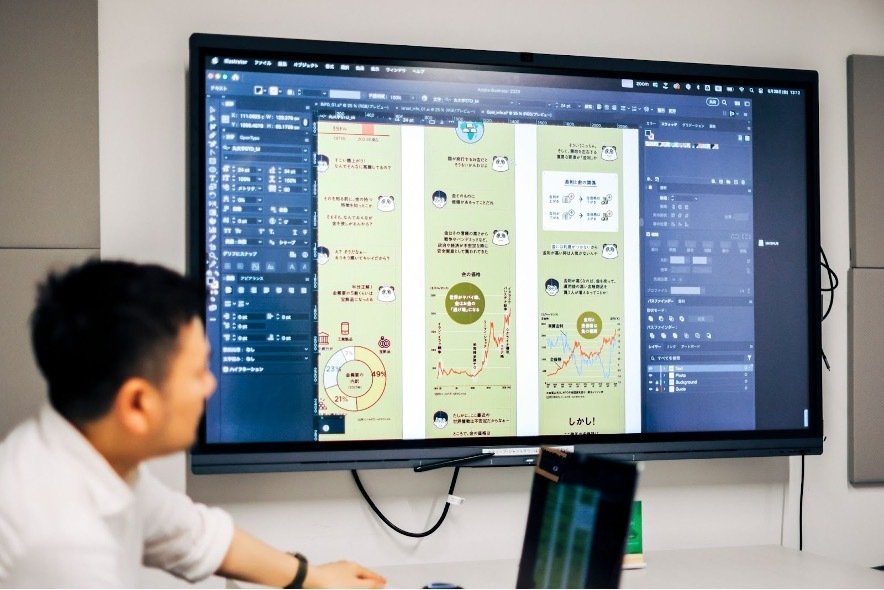
九喜 実はデザイナーって、ひとつの資料に数多くのフォントを使用するケースは少ないんですよね。例えば、こちらの「金投資」に関する記事。円安が進むなかでも金が値上がりしているその背景について、世界情勢と照らし合わせながらわかりやすく、やわらかめの記事にしたものです。
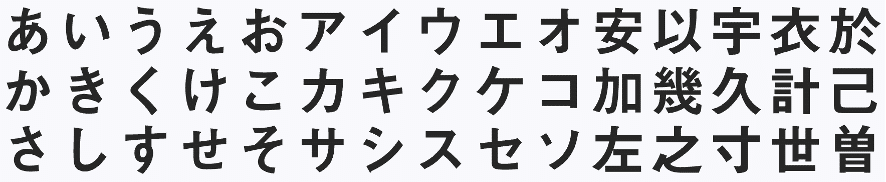
漫画的な要素も組み込みながら説明しているのですが、この記事の場合は、「丸アンチック」をベースに、欧文書体を使用した合成フォントセットを3種ほどのウエイト別に作って制作し、柔らかい印象に仕上げています。


ー なるほど。記事によって使用している基本フォントは固定しつつ、ウエイト(文字の太さ)やポイント数(文字の大きさ)でデザインにリズムを生み出しているのですね。
九喜 そうですね。だから僕の場合は、記事のデザインをスタートする際は、まず原稿を読んだ印象から、基本となる合成フォント(和文と欧文にそれぞれ別のフォントを組み合わせたもの)を作成し、それをウエイト別に複数作成する……といったことから始めています。僕にとっては、儀式みたいなものですかね(笑)。

紙媒体とデジタル媒体によって異なるデザインへの意識
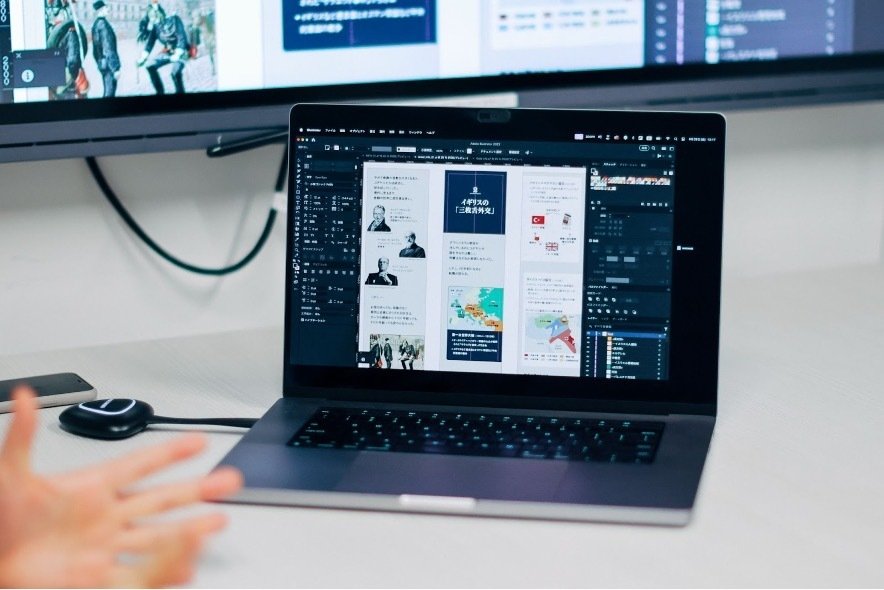
ー イスラエルで繰り返される争いについて取り上げられた「【完全図解】この一本で学ぶ、イスラエル「3000年史」は、なぜ争いが起きているのか、歴史的な背景や双方の主張についてより理解が深まりました。
この記事でのフォント選びではどのようなことに留意されたのでしょうか?
九喜 この記事は、イスラエルとパレスチナの複雑な背景にある歴史を紐解いています。シリアスな話題のため、見出しでは緊張感のある「光朝」を使用し、本文には「こぶりなゴシック」を使用し、フォントサイズのバリエーションでメリハリを出しています。緊張感がありながらも、資料として読みやすさを心がけました。記者と打ち合わせながら、いろんな文献を参考にデザインすることも求められます。
中東問題は、領土の線引きが発端となっているケースもあり、地図の色分けにも正確性を要します。とはいえ複雑すぎては読者にとってわかりづらい……という、両方のバランスを探りながらデザインしました。



ー それはとても緊張感がありますね。フォントの選び方以外でも留意されていることはありますか?
九喜 いずれの記事も、スマートフォンで閲覧されることを想定しているので、手のひらに収まる一画面にたくさんの情報を詰め込みすぎないことに注意が必要です。
紙媒体のデザインよりも行間を広めにとったり、使用するフォント選びや、色の数、文字のサイズも一定以上の大きさで使ったりといったルールを設けています。
ー フォント選びや行間など、紙媒体とデジタル媒体では、デザインへの意識に違いが生まれてくるのですね。
『NewsPicks』では、最近「MORISAWA PASSPORT」から「Morisawa Fonts」へ移行されたとお伺いしましたが、使用感などはいかがですか?
九喜 とても使いやすくなりました! 特にデザイナー間でデータを共有する際に、自分のPCにフォントがインストールされていなくても、「Morisawa Fonts」のWebサイトで、使用したいフォントをクリック一つでアクティブにするだけで、遠隔にいるデザイナーとも同じ環境でデータを共有できるのは、とても大きなメリットだと感じています。

ー それはとても嬉しいです。記事ごとに選び方が異なるフォントの話、とても参考になりました。ありがとうございました。

