
Webフォントとは? 「TypeSquare」ことはじめ
日々の情報収集やコミュニケーション、そしてショッピングや公的サービスの手続きなど、私たちの生活においてインターネットは必需品となりました。朝から晩までスマートフォンを見ていることも珍しくない今、Webサイトにおけるフォントは、サービスの印象や情報の伝わりやすさを決める要素として大きな役割を果たしています。
2021年、株式会社モリサワが提供するWebフォントサービス「TypeSquare」は、リリースから10年目を迎えました!そこでモリサワnote編集部では、もっとみなさんにWebフォントの素晴らしさを知っていただきたく、「TypeSquare」についてお伝えしていきたいと思います。
第1回目は自己紹介として、これまで日本語Webフォントが歩んできた道と、知っておいていただきたいことをご紹介します。
1.そもそもWebフォントって?
通常ウェブサイトは、パソコンやスマートフォンなどの端末へインストールされているデバイスフォントの中から、CSS(スタイルシートと呼ばれる、ウェブサイトの見た目を決める言語)で指定されたフォントを表示しています。
対してWebフォントは、サーバからフォントファイルを配信し、そのフォントを使ってウェブサイトを表示する仕組みになっています。つまり、指定されたフォントが端末にインストールされていなくても、デザイナーや開発者の指定する書体が表現できるのです。

2.Webフォントの歴史
1990年代後半、CSS2にウェブブラウザへのフォント自動ダウンロード、および一時的にアクティブ化を可能とする「@font-face」規則が導入されたことで、Webフォントの仕組みが完成しました。
しかし、当時はInternet Explorer4のみで使える、Microsoft社 独自仕様のフォントフォーマットEOT(Embedded OpenType)にしか対応できず、利用は限定的なものでした。
2000年代に入り、Firefox・Safari・Google Chromeなど、新しいウェブブラウザが次々と登場。TrueTypeやOpenTypeといった一般的なフォントフォーマットが「@ font-face」規則に対応できるようになりました。
これにより、欧米ではWebフォントの利用が増加!2000年代後半には、Typekit(現在のAdobe Fonts)やGoogle Web FontsなどのWebフォントサービスも登場し、どんどん普及が進みます。
そして、欧米より数年遅れをとることの2010年。ついに国内初の日本語対応Webフォントサービスが登場し、国内でもWebフォントサービスが少しずつ普及していきました。
3.日本語Webフォントが歩んできた道
では、10年目を迎える「TypeSquare」の進化とともに、日本語Webフォントがこれまで歩んできた道を振り返ってみましょう。
先ほど“欧米より数年遅れをとることの”とお伝えしたのには、日本語ならではの理由がありました。みなさんもお気づきかもしれませんが、日本語の書体は、漢字・ひらがな・カタカナと文字数が非常に多く、欧文書体に比べてデータサイズが数MBと格段に大きくなってしまうハンディがあります。
※ちなみに、モリサワフォントで提供している文字セットの最多収録文字数は『23,058文字』もあります!
よって、サービス開始当初の日本語Webフォントはデータサイズが大きく、ネットワークに負荷がかかり、ウェブサイトの表示に時間がかかってしまっていました。このタイムラグを解消するため、技術者たちは年々サービスを進化させます。
今では、表示に必要な文字だけをダウンロードする「ダイナミックサブセット」方式を利用し、配信するフォント自身の軽量化に成功!多くの場合、ファイルサイズは画像数枚分に収まるようになりました。

読み込み速度が向上したことで、通信速度が安定しない外出先やポケットWi-Fiなどの環境下でも、快適にウェブサイトを表示できます。現在では、更にデータサイズが小さくなった専用のフォントフォーマットWOFF(Web Open Font Format)で配信しているため、さらに表示速度が向上しました。
4.「TypeSquare」が得意なこと
ここからは、日本語Webフォント「TypeSquare」を利用するメリットをご紹介します。
■あらゆるニーズに応えます!豊富な書体ラインナップ
なんといっても、モリサワが提供する1,000書体を超えるフォントを、あらゆるデジタル端末で使えること!
一般的な明朝体やゴシック体はもちろん、デザイン書体や、かな書体、装飾書体、UD(ユニバーサルデザイン)書体に加え、欧文書体、中国語、韓国語など豊富な書体ラインナップを用意しています。多くの印刷物をはじめ、テレビのテロップやサイネージ、家電製品、ゲームなど、さまざまなシーンで利用されているモリサワフォントを、そのままウェブサイトでも使用可能。印刷物からデジタル端末まで、ブランドの世界観に一貫性を持たせられるのは魅力的ですよね。
では、Webフォントによってどれだけ印象が変わるのかを、実際に体験していただきましょう。
まずこのウェブサイトは、PCのデバイスフォントで表示させていますが、

全く同じデザインのウェブサイトをWebフォント(下は「解ミン 宙」)に変更すると、印象がガラッと変わります!

つまり、ウェブサイトの世界観を表現する上でも、書体選びはとても重要な役割を果たしているのです。
■ウェブサイトの制作・更新フローがラクに
これまでは、見出しやボタンの文字に好みの書体・効果を指定したい場合、画像を個別に作成していました。そのため、文字に変更があった場合は都度画像を作り直し、再度サーバへ上げなおす必要があったのです。
Webフォントなら使いたいフォントを指定して、通常のテキスト同様に文字サイズの調整やCSSによる効果を設定するだけでOK。急な文字修正が生じても、画像を作り直す手間が解消されます。
■拡大してもクリアで美しい文字
高解像度化が進むスマートフォンやタブレットでは、画像化された文字は画面をピンチアウトさせた際にぼやけて表示されることも。しかしWebフォントを使うことで、画面を拡大しても文字はクリアで美しさもキープ。ウェブサイトの仕上がりに大きく差がつきます。

■情報の検索性・活用性がアップ
ウェブサイトの検索性を高めるためには、画像で作成したタイトルや見出しは、その情報をalt属性としてタグに記述することが推奨されています。
しかし、Webフォントを指定した文字は完全なテキストとして扱われるため、手間のかかるalt属性の設定作業は不要。さらには自動翻訳や音声読み上げなどの機能とも連携しやすくなり、アクセシビリティが向上することでSEO対策にも繋がります。
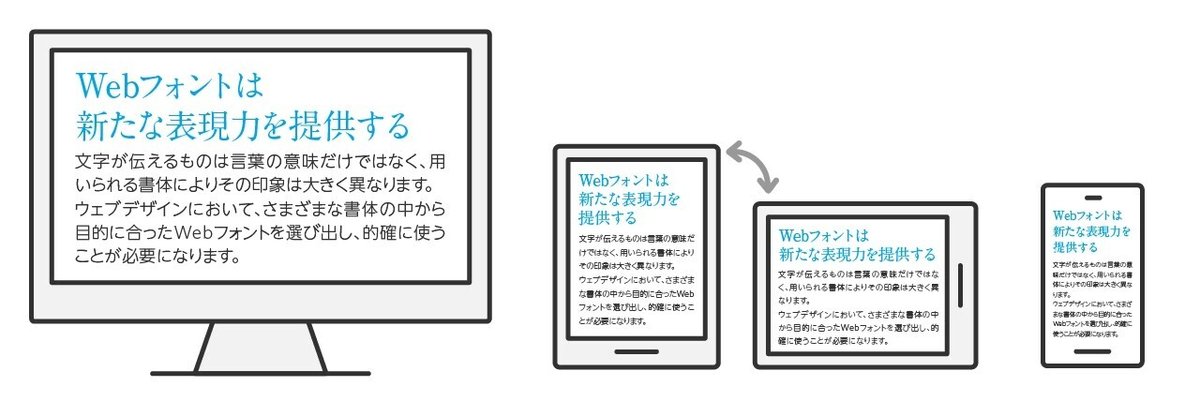
■レスポンシブデザインにも最適!
ウェブサイトは、パソコン・スマートフォン・タブレットなどあらゆる端末で閲覧されるため、大小さまざまなスクリーンサイズや解像度に対応できなければなりません。
その制作手法のひとつであるレスポンシブデザインは、異なる画面サイズに応じてレイアウトが自動的に調整されます。よって、文字組が多様に変更される手法とも相性ピッタリ。

また、Googleが推奨する
・スマートフォンに対応した「モバイルフレンドリーなウェブサイト」が構築できる
・サイト構造がシンプルになる
・各デバイスのURLを統一できることでリダイレクトが不要になる
ことから、SEOの効果も期待できます。
5.採用時にネックとなりがちなこと
多くのメリットがありながらも、今も以下のような「日本語Webフォント利用時のデメリット」の印象があり、採用する際にネックとなってしまうケースがあるようです。
・フォントのデータサイズが大きく、ウェブページの表示速度が遅くなる。
・ブラウザによっては、文字のベースラインがズレることもある。
・日本語に対応したWebフォントが少ない。
・費用が発生する。
表示速度に関しては、「TypeSquare」は前述のとおり日々表示速度の向上に取り組んでいて、10年前のリリース当時と比べると格段に速くなっています。文字のベースラインに関しては、この事象が語られていた当時からブラウザも進化を遂げ、昨今、シンプルな文字組の体裁におけるズレはとても少なくなりました。
フォント数に関しては、「TypeSquare」にはモリサワが提供する1,000書体を超える豊富なフォントラインナップを揃えています。そして費用に関しては、「TypeSquare」を採用することでデザイン性や操作性といったデジタルサービス全体のクオリティが上がり、費用以上のメリットを感じていただけると自信を持っています。
6.速く優しく美しいウェブサービスへ
ウェブサイトは大部分を文字情報が占めていて、スマートフォンサイトではディスプレイに文字のみが表示されているケースも多いですよね。よって、モリサワの美しいフォントを使うことで、ウェブサイトの印象が大きく変わることも実感いただけると思います。
また、技術の進化によってスピーディな表示も可能となり、検索性やアクセシビリティの観点からユーザーにとって優しく、かつ、多忙なデザイナーや開発者の作業効率化にも一役買うことができます。
使い手にとって、そして作り手にとって“速く優しく美しい”ウェブサービスを提供できる「TypeSquare」に、これからもぜひご注目ください。今後モリサワnote編集部では、「TypeSquare」の採用事例やテクニカルな情報もご紹介していきますので、楽しみにしていてくださいね。

