
カラーユニバーサルデザインを実践してみよう!
色は、情報を伝える手段の一つです。
しかし人によっては色の見え方に違いがあるため、正しく情報を受け取ってもらえないことがあります。そのため多様な色の見分け方について理解し、配慮することが必要です。
今回は、伝える情報の認識に差異を与えないための「カラーユニバーサルデザイン」について実践、解説します。
カラーユニバーサルデザインとは?
色の見え方は人によっては認識しにくい場合もあるので、配色に気をつけないと伝えたい事が伝わらないこともあります。そこで「カラーユニバーサルデザイン」という言葉が生まれました。「カラーユニバーサルデザイン」は、色の見え方が一般と異なる人達にも情報がきちんと伝わるよう、色使いに配慮した「ユニバーサルデザイン」のことをいいます。
カラーユニバーサルデザインで配慮すべき「色覚多様性」
世の中は、多くの色にあふれています。テレビ・印刷物・Webなどでは、色を使って多くの情報を伝えているのをよく目にします。
しかし、一般的に同じ色に見えているものが、色覚の差で人によって同じと感じられない可能性があります。
こうした色の感じ方の違いは生まれながらの先天的なケースと、目の病気が原因の後天的なケースなどが挙げられ、「色覚多様性」と呼ばれているそうです。
色の見え方には正常な色覚のC型、それ以外にも主にP型・D型のタイプがあり、それぞれのタイプや強度によって色の見え方に違いがあります。
最も多い割合の色覚はC型です。P型・D型は日本の場合、男性の約20人に1人、女性の約500人に1人、全体で約320万人いるとされています。後天的なケースも合わせると約500万人いるといわれているそうです。
色覚シュミレーション
まず、「カラーユニバーサルデザイン」では多様な色覚特性で、どのように見えているかを知ることが必要です。
「Illustrator」や「Photoshop」の表示設定・専用アプリケーション・シミュレーションツールなどで色覚シミュレーションがおこなえます。(※)
(※)色の見え方には、個人差があります。色覚シミュレーションによって再現される色は、実際に見えている世界を再現したものではありません。判断の目安、参考として捉えましょう。

・色覚シミュレーションP型:赤が認識しづらい

・色覚シミュレーションD型:緑が認識しづらい

また高齢者が若い人達と同じように色が認識できているかと言われると、そうでもないようです。人は年齢を重ねると全体的に見える色が黄色がかって見え、茶色・青・紫など濃い色はすべて黒っぽく見えてしまうそうです。
区別がつきにくい色の組み合わせ
矢印から下が、「D型」色覚シミュレーションの一例になります。色が置き換わって見えるため、色の組み合わせによって区別がつきにくくなります。色の見え方はさまざまな場面によって認識しにくい場合もあるので、配色にも配慮していきましょう。

カラーユニバーサルデザインの実践
会議資料・販促物・Webページなどを作成していく中で、配色についてどのように配慮すれば良いのか考えると、なかなか難しいものです。
今回はグラフと地図を用意しました。
これを例に「カラーユニバーサルデザイン」に配慮するためのポイントについて考えてみましょう。
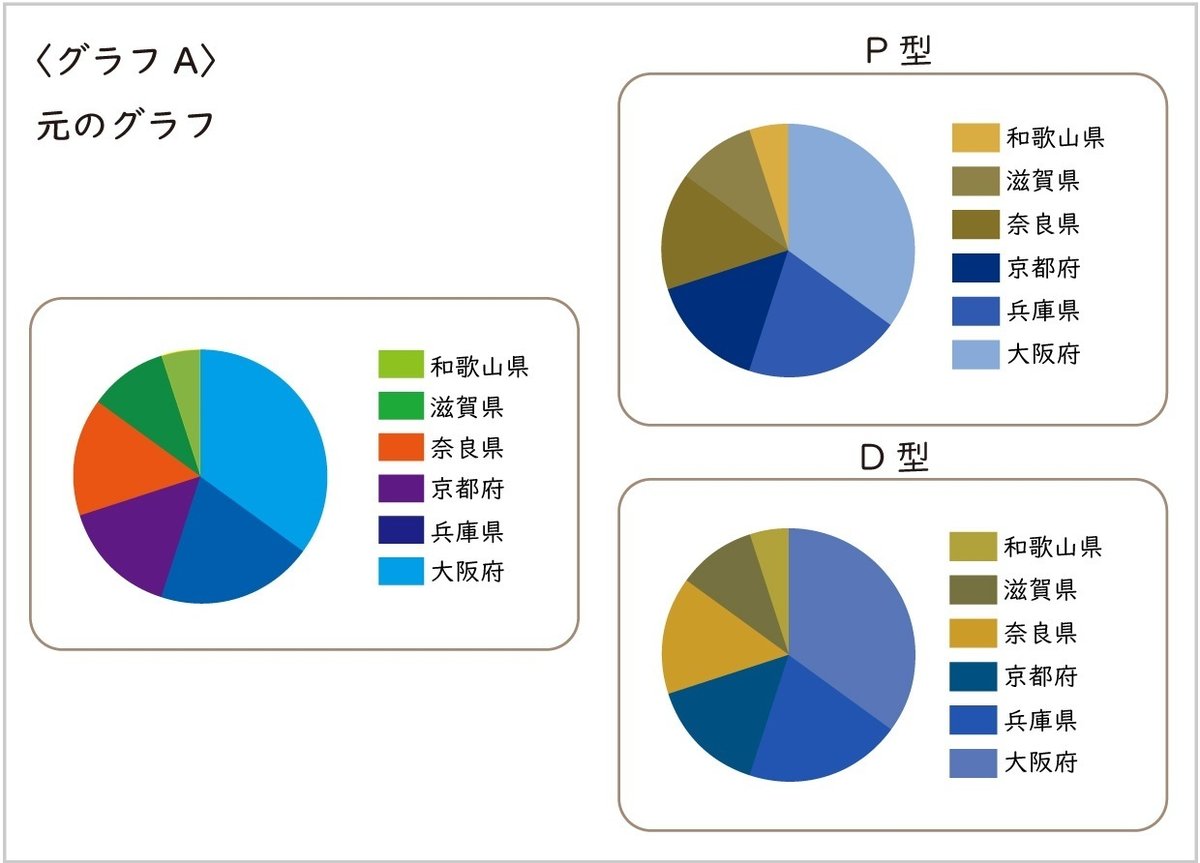
実践①:グラフ

色覚シミュレーションの結果、P型の滋賀県(みどり)と奈良県(オレンジ)、D型の兵庫県(あお)と京都府(むらさき)がそれぞれ識別の難しい色が接しているため、グラフの境界が判別しづらく凡例とグラフの対比がわかりにくくなっています。
1.色順を入れ替え
さきほどの色覚シミュレーション結果を考慮し、使用している色を変更せずに隣り合う色に注意しながら「色順を入れ替え」て確認してみました。

<グラフA>と比べると、項目ごとに判別できるグラフになっていることが確認できます。「色順を入れ替え」るだけでも効果がありそうです。
2.模様や凡例を加える
「カラーユニバーサルデザイン」では、「色だけで情報を伝えない」ということも大切です。色の情報に他の要素を加えることで、さらに多くの人へ情報を伝える事ができそうです。
そこで、さまざまな色覚特性を持った人同士でコミュニケーションが取れるようにグラフ内に「凡例」と「色名」を入れてみました。また見分けづらい色の部分に対して「境界線」を描いたり、「塗りのパターン(地模様)」を入れることで、より見分けやすくなるよう修正を行いました。

今回挙げた手法はほんの一例ですが、「カラーユニバーサルデザイン」に配慮した工夫をすることで、より多くの方に情報が伝わりそうです。

実践②:地図
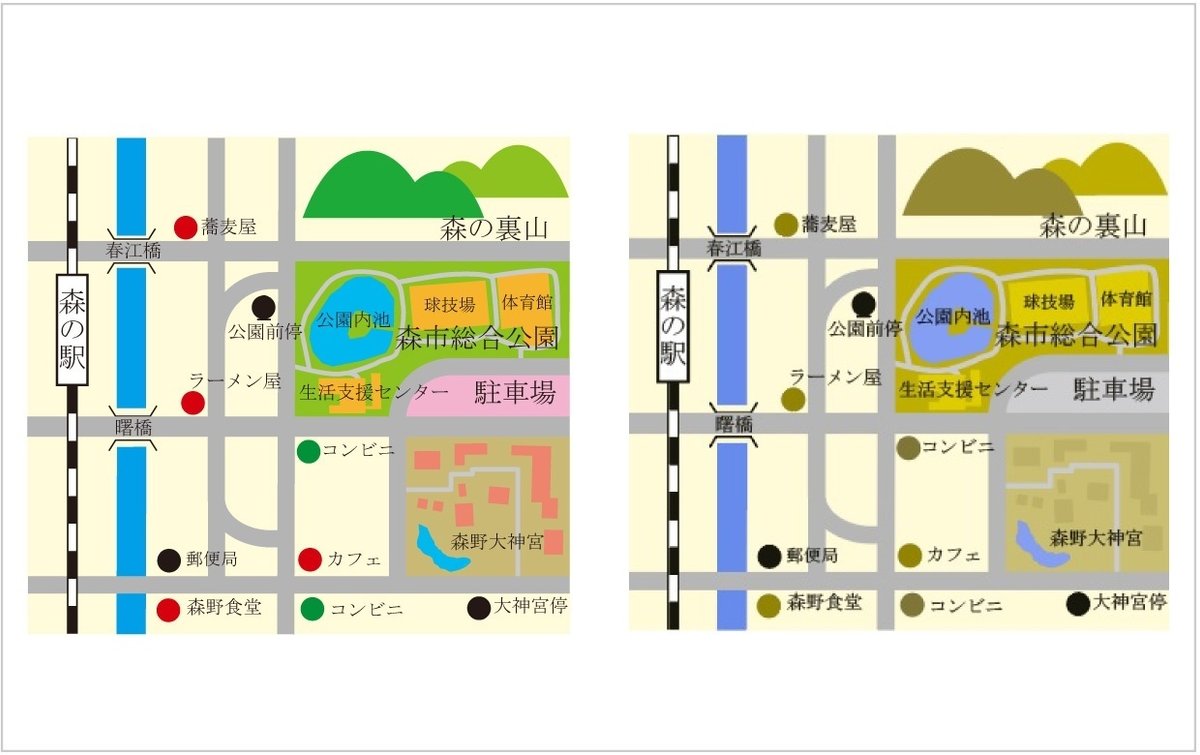
続いて地図を使った、「カラーユニバーサルデザイン」の実践をしていきましょう。先程のグラフと同じように、「D型」で色覚シミュレーションをしてみます。

気になる点はいくつかあると思いますが、特に公園や神社にある建物の色、飲食店とコンビニを示した色の区別がつきにくい印象です。他にも道路と駐車場の色が認識しにくいところも気になります。

1.色の組み合わせ
地図1の色覚シミュレーションの結果を踏まえ、区別がつきにくい色の組み合わせは使わない、隣合わないように注意してみました。
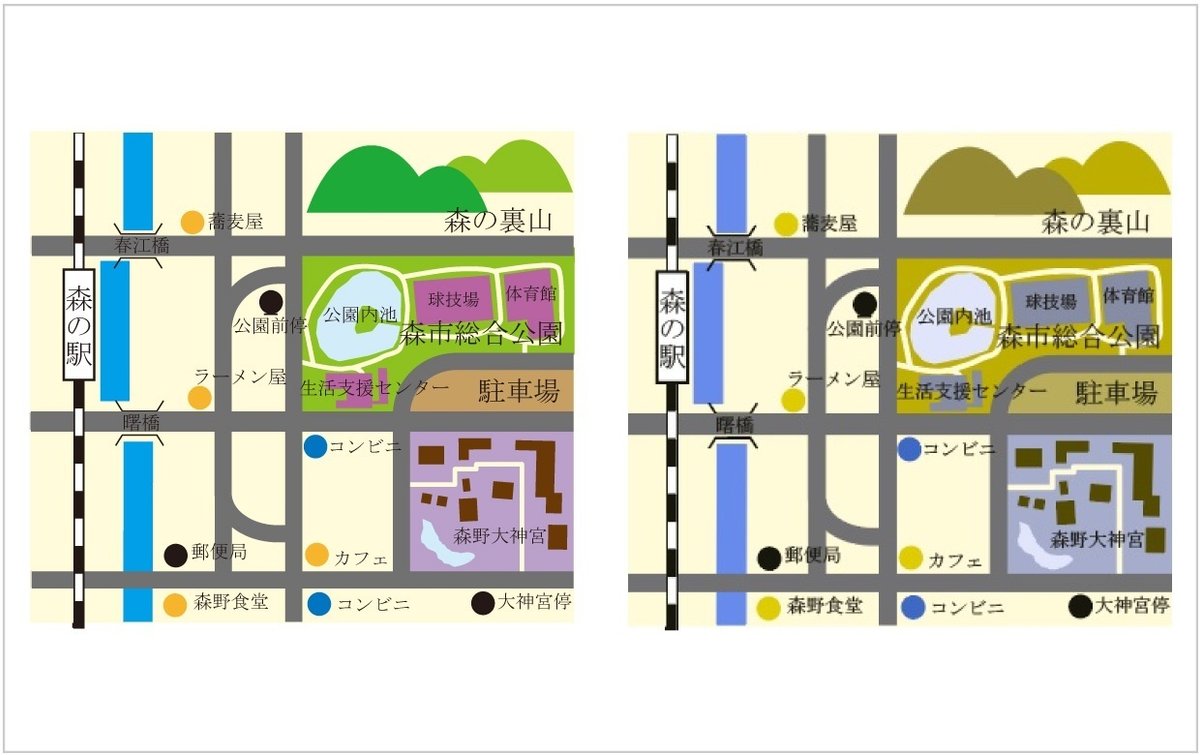
公園内の「橙と黄緑」、駐車場の「ピンクと灰色」、飲食店・コンビニの「赤と緑」は区別がつきにくい配色のため、別の色に変更しました。その他、全体の配色を見直してみました。

どうでしょうか?変更前より敷地内の建物、飲食店・コンビニ、駐車場などの色が認識しやすくなりました。明度差・コントラストのある色使いや寒色と暖色の組み合わせなどは、比較的区別がつきやすくなるので配色を意識しましょう。
しかしこれだけだと文字がいまいち読みにくいため、次は文字について工夫してみました。
2.文字の工夫
文字について下記のように調整してみました。
UDフォント(UD新丸ゴ)
文字のウエイト、位置を調整
文字の色を変更
文字に縁取りをつける
フォントを変更することで文字の視認性が上がり、伝えたい情報がはっきりとしました。また背景色によっては、文字が認識しづらい配色になってしまう場合もあるので文字位置の調整や白文字にする、または縁取りをつけて認識しやすいように工夫しています。

3.模様や凡例を加える
最後に、地図に模様や凡例などを入れてみました。川や池に模様を入れることにより区別をつきやすくし、記号や凡例を入れることで情報を伝わりやすくしました。

最初の地図に比べて格段に情報が整理され伝わりやすくなりました。それ以外にも凡例をより区別させるために色名や数字を追加したりなど工夫できる点は他にもありますが、全体のバランスを見つつ調整してみてください。

今回は「カラーユニバーサルデザイン」について取り上げてみましたが、いかがでしたでしょうか?
色覚の違いによっておこる問題には、目的に応じた色の選択とその組み合わせを理解し情報を上手く伝える工夫を心掛けましょう。
情報の受け手が感じる印象に配慮しながらデザインをすることは、利用者の視点に立って使いやすさを追求したデザインと言えます。これは、すべての人にとって「整理された見やすいデザイン」になります。
情報が正しく機能し、多くの人たちに分かりやすく伝えることを意識しましょう。
地図を使ったユニバーサルデザインの実践でも登場した「UDフォント」については、こちらで詳しくご紹介しています。
色覚によって色のコントラストがつきにくい場面でも視認性の高いフォントを使用することで、情報を伝わりやすくすることができます。
ぜひユニバーサルデザインの実践にお役立てください。
【参考】

