
【インタビュー】児童書の老舗・ポプラ社が追求してたどり着いた「子どもファースト」なフォント選び
「かいけつゾロリ」や「おしりたんてい」「ズッコケ三人組」「少年探偵団」…いつの時代も子どもたちに人気の児童書出版で知られるポプラ社。そのポプラ社が「こどもの学び」の新しいサービスに取り組んでいます。
そんな新サービス、「Sagasokka!」になんとモリサワのUD新ゴが採用されているんです!今回は開発メンバーの皆さんに、開発経緯やフォントへのこだわり、UD新ゴを採用した理由について伺いました。

企画ユニット 岡野敬広さん
企画ユニット ユニット長 勝又慶さん
開発ユニット ポプラディアチーム チーフ 北野摂さん
開発ユニット ポプラディアチーム 杉山明日香さん
1.コロナ禍がきっかけ? 児童出版社がデジタルコンテンツを展開した理由
老舗の児童書出版社であるポプラ社は、2022年4月に本と学びのプラットフォーム「MottoSokka!」を立ち上げ、調べ学習応援サービス「Sagasokka!」と、電子書籍読み放題サービス「Yomokka!」の提供を開始し、教育ICT業界に本格参入しました。
―ポプラ社さんといえば、子供たちに人気の書籍を多数出版している児童出版社というイメージですが、今回デジタルコンテンツである「Sagasokka!」を開発したのにはどういう経緯があったのでしょうか。
北野:弊社では2006年より15年以上にわたって、図書館や学校の図書室の端末で百科事典を検索できる「ポプラディアネット」という教育機関向けWebサービスを提供してきました。ところが、2020年4月の緊急事態宣言に伴う休校措置で、子どもたちが利用できなくなってしまったんです。

契約校からは「なんとか家でも使えないか」と相談が寄せられました。その時点で端末を配布していた学校もあったのですが、肝心のコンテンツの供給が追いついていなかったんですね。それであれば、私どもも開発を急がなければならないということになりまして。
ー コロナ禍の影響で、図書館や学校に設置してある既存端末で提供されていたWebサービスが、子どもたちに届けられなくなってしまったことがきっかけの1つだったのですね。
勝又:そうなんです。コロナ禍により、GIGAスクール構想(※1)による「1人1台端末」の前倒しが決定していたので、まずはそこに間に合わせようと、半年間で電子書籍読み放題サービスの「Yomokka!」を開発して、2021年4月より1年間は無料トライアルの形で提供しました。
同時進行で「Sagasokka!」の開発を進め、2022年4月に「Yomokka!」の有償化と同じタイミングで正式にリリースしました。
(※1)GIGAスクール構想…児童生徒向けの1人1台端末と、高速大容量の通信ネットワークを一体的に整備し、多様な子どもたちを誰ひとり取り残すことなく、公正に個別最適化された創造性を育む教育を、全国の学校現場で持続的に実現させる構想
―では、どちらのサービスもGIGAスクール構想を受けて開発されたものだったんですね。
勝又:はい。私たちは出版社なので、子どもたちが文房具と同じように端末を使うようになれば、相対的に紙の本に触れたり読書にかけたりする時間が減っていくだろうという危機感がありました。ですので、サービス開発の原点には、本を起点にしたコンテンツを学校の端末に入れてもらうことで、子どもたちが本に親しむ機会を増やしていきたいという思いがあります。

2. 「子どもたちも1人1台」時代のコンテンツに求められるものとは?
―「Sagasokka!」はどのようなサービスですか?
北野:「Sagasokka!」は10年ぶりの大改訂を経て昨年秋に第三版が刊行された「総合百科事典ポプラディア」のデジタル版を搭載する「ポプラディアネット」の後継サービスです。検索機能だけでなく、トップページにはクイズやコラムを設けて、子どもたちの「知りたい」「なんだろう」という気持ちをアクションにつなげ、そこから百科事典に触れられる作りになっています。

杉山:子どもたちに興味を持ってもらう、好奇心の入り口をたくさん作ってあげる、というところが大きなポイントになっていて。
北野:単に先生に促されて調べるだけだとそこで終わってしまいますよね。子どもたちが毎日アクセスして、あちこち寄り道をしながら自分の知りたいことや好きな分野と出会うことができる、というのがサービスの基本コンセプトです。
ー子どもたち自身の興味や好奇心を刺激する、受け身にならない学習体験を目指しているんですね。デザインやレイアウトで工夫したことはありますか?
北野:レイアウトは昔ながらの3カラムから、タブレットで見やすい形に変えました。ボタンを判別しやすい色合いにするなど、ロービジョン(※2)の方の見え方にも配慮していますが、AA(※3)の完全準拠レベルまで突き詰めてしまうと障害のない人にとってはコントラストが強すぎてしまうので、ちょうどいい落としどころを探すのにかなり苦労しました。
(※2)ロービジョン…視覚に障害があり日常生活に支障をきたしている人
(※3)AA…アクセシビリティの達成基準レベル

上:ポプラディアネット
下:Sagasokka!
杉山:アクセシビリティ(※4)の観点から、誰にとっても使いやすいデザインを意識しています。例えば、集中力が継続しづらいお子さんのために、点滅するボタンなど強く注意をひくものを置かないようにしています。一方で、活用してもらうためには押したくなるようなデザインにしないといけない。いまだに試行錯誤中ですが、そのあたりのバランスは本当に難しいですね。
(※4)アクセシビリティ…身体の機能や年齢、閲覧環境の違いを問わず、情報やサービスを利用できること
ー子どもたちも自分の端末を自分だけが使う「1人1台」の時代だからこそ、検討しなければない部分があるんですね。
3. 迷ったら直接聞いてみる!「子どもファースト」のフォント選び
―「Sagasokka!」にはUD新ゴをWebフォントとして採用いただきました。フォントはすぐに決まったのですか?
杉山:フォント選びにはかなり時間をかけましたね。子どもたちが自分から触りたくなるような、親しみの持てるデザインが要件でしたので、そのイメージに合うものを検討しました。チーム内ではUDフォントを使う意向が固まっていたので、何パターンかのフォントを項目本文の画面に当てはめたサンプルも作成しました。
北野:書籍版の「ポプラディア」では、第三版から項目本文のフォントをUDデジタル教科書体とし、圧倒的に読みやすくなったんです。やはりフォントの力は大きいなと感じていたので、Web版でもそのままUDデジタル教科書体を使うつもりでいたんですが、PCやタブレット画面上で見ると少し印象が違っていました。


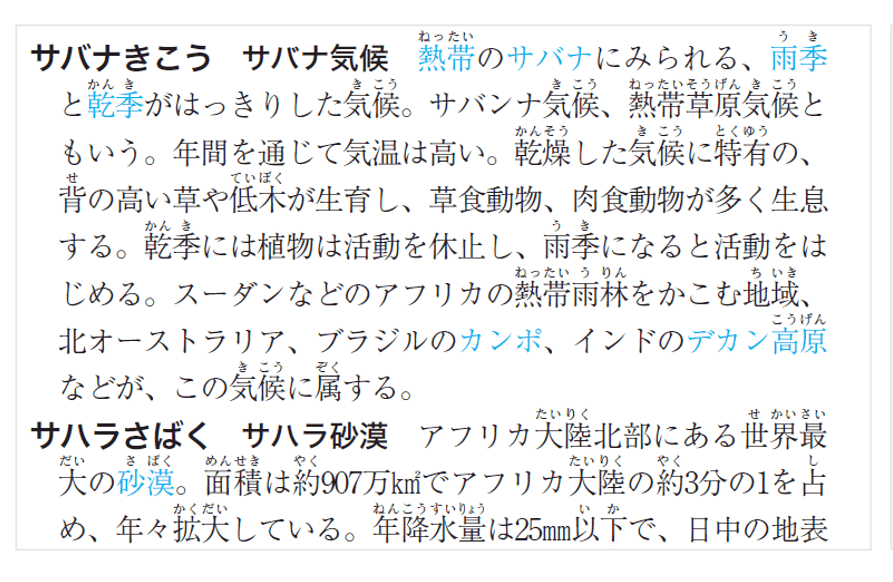
UDデジタル教科書体を採用
杉山:UDデジタル教科書体は、目に優しいからこそ強弱がないというか、トップページも項目本文も同じフォントを使う方針だったので、親しみやすさの点ではもう少しポップで柔らかいフォントのほうがいいのかなと感じました。
北野:「Sagasokka!」のロゴとの親和性もありますしね。
杉山:同じフォントでも紙とデジタルで見え方が変わるのは意外でした。それで、社内の候補はある程度絞ることができたのですが、「大人が見やすいと感じていても、実際に使う子どもたちはどうなんだろう…」と思い、子どもたちにアンケートをとってみよう!ということになったのです。
―教材開発時に教員へのヒアリングをすることはあっても、子どもたちに直接聞くケースはなかなかありませんよね。
杉山:ちょうど学校にうかがう機会があったのでチャンスだなと(笑)。学校側に協力していただいて、3年生から6年生までの児童と先生方に用意した端末の画面を見せ、見やすい文字を投票してもらいました。

子どもたちは普段フォントを気にして見ているわけではないので、「文字の形が違うってどういうこと?」と、はじめは理解できないんですよ。でも違いに気づいた後は一生懸命答えてくれました。中には “推しフォント” を熱く主張する子もいたりして(笑)。
―その子にはぜひモリサワフォントのファンになっていただきたい(笑)。まさに現場の生の声ですね。
杉山:アンケートの結果を受けて、社内でもさまざまな角度から再検討した結果、UD新ゴを採用することにしました。硬すぎず幼すぎずのバランスのよさも決め手でしたね。
北野:デザイン時のペルソナ(※5)が小学6年生の元気な男の子「たつや君」だったので、ゲームやお菓子のパッケージなど身近な商品にもよく使われているUD新ゴは、そういう子たちにとって親しみやすいのではないかと、満場一致で決定しました。
(※5)ペルソナ…自社製品・サービスの対象となる架空の人物像
―これまでのお話から、皆さんのフォントへの強いこだわりを感じます。子どもの視点を重視する点は、長く児童書を手掛けてきた御社ならではのスタンスかもしれませんね。
北野:そうですね。ずっと「迷ったときには子どものことを考えよう」という意識はありました。
杉山:「Sagasokka!」ユーザーとして想定しているペルソナ「たつや君」ならどっちを選ぶかな、と(笑)。

―UD新ゴを採用した理由のひとつに、Webフォントで使えることを挙げられていましたが、その理由は?
岡野:「Sagasokka!」は百科事典ですから非常に文字量が多いんですが、中でも特大項目と呼ばれるもの、例えば「アメリカ合衆国」ですね。概要、目次、本文の説明と、これだけのボリュームを項目ごとにわかりやすく表現するにはウエイトなどを変えてWebフォントで表現することが必須でした。

―文字数の多いページを表示する際、Webフォントだと「重くて遅い」イメージを持たれたこともありますが、実際はどうでしたか?
岡野:非常にスムーズで、ストレスや違和感なく使えました。
実装に関しても問題なく行えましたが、気がかりだったのは収録文字数ですね。今後はさらにコンテンツを増やしていこうと考えているので、文字がどこまでカバーされているかは一番気を使いました。
「Yomokka!」と「MottoSokka!」はUD新丸ゴを採用していますが、「Sagasokka!」ではUD新丸ゴよりも文字数が多いUD新ゴに決めました。

―カバーされていない人名や地名に使われている異体字などにはどう対応されているんですか。
岡野:画像で対応していますが、ほとんどの文字がカバーされているので、画像で作成したものは多くありません。
北野:画像になってしまうと、検索に対応しないというデメリットがあるのですけれど、「Sagasokka!」では表示できる文字が飛躍的に増え、全文検索の精度も上がりました。
岡野:画像で作成したものは、具体的には音楽の記号や、数学のxyくらいですかね。
北野:学習系のコンテンツを提供している身としては、おいそれと譲れない文字の形や記号があるんですね。「絶対に普通のxやyでは嫌だ」っていう(笑)。そこはこだわっています。

―今回、UD新ゴとUD新丸ゴを入れてよかったと思うのはどんな点ですか?
岡野:子どもたちへお披露目したときに、違和感なく読めていたことからも素晴らしい書体だなと思います。読みやすいフォントであることが親しみやすさにもつながっているのではないでしょうか。
4.今後の展望
―今後、モリサワに期待したいことがあればお聞かせください。
岡野:さらに多様なフォントがあるといいですね。あとは(辞書を編集する立場としては)収録文字数が多い書体が増えてくれると嬉しいですね。
杉山:アクセシビリティの部分では今後、読み上げ機能も搭載したいと考えているんですが、文中に画像が混ざると読み飛ばされてしまう懸念があるので、様々な文字がそろっているとうれしいですね。
―「Sagasokka!」は提供開始からまだ日が浅いですが、すでにブラッシュアップの構想があるんですね。
杉山:たくさんあります! 例えば、子どもによってはデザインをもっとクールにしたいとか、もっと可愛くしたいというような希望もあると思うんですね。今は決まった形でしか見ることが叶いませんが、それぞれの子どもが背景やフォントを見やすく自由にカスタマイズして使えるようにできたらいいなと。
フォントが変わるだけで驚くほど印象が変わることを、子どもたちにも伝えられたら楽しいなと、私が夢想しているだけではあるんですけれども(笑)。

北野:「Yomokka!」は使うたびにポイントがたまる機能など、さまざまな仕掛けを設けているんですが、「Sagasokka!」に関してももっと楽しみながら使っていける機能を追加していけたらいいなと話し合っているところです。今後は「ポプラディア」だけでなく「ポプラディアプラス」シリーズなど、コンテンツの追加も考えています。
勝又:「Yomokka!」も「Sagasokka!」もユーザーの方の声を取り入れた本格的なサービス改善はこれからですが、「Yomokka!」は来年の夏以降、大きなデザインのリプレイスを考えています。デジタルだからこそできる挑戦を、各チームで今後も続けていきたいですね。
―「子ども」を主語にして話す皆さまの様子から、開発にかける真摯な思いと、フォントが持つポテンシャルへのこだわりを感じました。
貴重なお話をありがとうございました。今後の各コンテンツの進化に期待しています!
Sagasokka!
Yomokka!
MottoSokka!
こどもっとラボ
総合百科事典ポプラディア第三版(ユニバーサルデザインへの取り組み)
ポプラ社図書館部 学びの編集室

