
【インタビュー】わたしの“推し”フォント 第8回 桑原 翔(1PAC. INC.)「視覚効果は削ぎ落とせても文字はなくせない。文字の持つ表情がエンドユーザーの印象を決める」
いま、私たちは情報の多くを文字から受け取っています。メディアの中心が印刷物からスクリーンに変わってもなお、文字がコミュニケーションのひとつの要であることは変わりません。
「My MORISAWA PASSPORT わたしの“推し”フォント」では、さまざまなジャンルのデザイン、その第一線で活躍するデザイナーに、文字・フォントをデザインワークのなかでどのように位置づけ、どのような意図・考えで書体を選択しているのかをインタビュー。あわせて、「MORISAWA PASSPORT」“推し”フォントを紹介いただきます。
第8回は、Webサイトを中心にデジタルサイネージ、アプリケーションなどのアートディレクション、フロントエンドのコーディングを手がけるワンパク(1PAC. INC.)の桑原さんにお話を伺いました。

桑原 翔
1985年生まれ。静岡県浜松市出身。大学時代から自身の作品作りを始め、徐々に自身の将来の方向性を「Webデザイン」に定めていく。その後IAMAS(情報科学芸術大学院大学)修士課程に進学。修了後の2010年に株式会社ワンパク入社。Webサイトを中心に、デジタルサイネージ、アプリケーションなどのアートディレクション、フロントエンドのコーディングを手がける。
1.デザインがシンプルになることで書体がより重要に
もともとは映像やデジタルアートに興味があったという桑原さん。フォントへの関心が強くなったきっかけは、Webデザインの変遷によるものが大きかったそうです。
「私が最初にWeb表現に興味を持ったのは大学生の頃で、Flash の全盛期でした。Webでこんなことができるのかと思ったのが、この仕事に就くきっかけになっています。
今のWebはパーティクル等の表現やデコレーションが削ぎ落とされ、デザインもシンプルになる傾向ですが、視覚要素が減っても文字は絶対なくなりません。むしろ装飾が少なくなることで、書体が持っている表情がエンドユーザーの印象を決める重要な役割を持つようになったと思います」
Web制作においては、技術の進歩がデザインに変化をもたらします。桑原さんにとって特に大きかったのは、Webフォントの存在でした。
「Webフォントが出始めた頃は、表示速度の問題で部分的にしか使用することができませんでしたが、いまはその心配もありません。すべての文字をWebフォントにすることも可能で、書体を自由に考えることができるようになりました。3G時代と4G時代で提案できるデザインが変わったことを実感しています。
また液晶画面の高精細化が進み、細い文字でもパキッと見えるようになってきました。以前なら見出しには太い文字、というのがセオリーでしたが細い文字を大きく使う、などの表現も今ではよく使われる手法になっています」
また文字情報が多いときには、読みやすさを一番に意識するようにしているそうです。
「装飾性の高いフォントを本文にしてしまうと、読むときにパワーが必要になります。たくさんの文字を読みやすくするにはフォント選びはもちろんですが、文字の配置を数値的に管理して最適な行間や段落間隔を設計するようにしています」

2.作るもののキャラクターに合わせたフォント選び
文字情報の多いWebサイトの場合、読みやすいフォントを選ぶことが最も重要です。スマートフォンや高精細なディスプレイなど、さまざまなデバイスでの見え方も考慮して選ぶ必要があります。
「フォントを選ぶときにはまず、MORISAWA PASSPORTの書体を見ていきます。好きなフォントはもちろんありますが、作ろうとしているデザインのキャラクターに合うかどうかが一番重要です。
コーポレートサイトならブランディングを達成する必要がありますし、法人格としてのキャラクターや世の中に対してのスタンス、世間から認知させたいイメージと合っているかどうかですね」
フォントは「声」のようなものだと語る桑原さん。どの声を選ぶかは、制作チームとクライアントを交えて検討を重ね、決定するのだそう。
「案件がキックオフしてから1~2ヶ月かけてディスカッションします。誰のためのものなのか?どんなブランドイメージなのか?柔らかく見せたいのか、クールな感じを出したいのか?などワークショップを重ねながら、制作とクライアントとが同じ目線に立てるように話し合っていきます。
フォントは書体見本を見て決めるのではなく、実際にメインのコピーをいろんなフォントで試してみてどの声色が一番伝わるかを確認しながら選びます。特に書体レギュレーションが決まっていないサイトリニューアルの仕事の場合、検討するフォントの数もかなり多くなりますね」
MORISAWA PASSPORTを選ぶ理由は、日本語フォントの数が多いこととWebフォントとしてTypeSquareで使えることが挙げられるそうです。
「MORISAWA PASSPORTは、日本語表現をするなら必ず通る道のようなもので、日本語をここまで長く多く使っているメーカーは他にありませんよね。ワンパクではデザインの担当だけでなく、実装担当やディレクターもMORISAWA PASSPORTを入れています。
書体数がものすごく多いし、常に新しい書体が増えていくところがいいです。インストールも簡単なので、新しいフォントもタイムリーにどんどん使っていこうと思えます」
3.桑原さんのデザイン&書体実例
桑原さんの手がける仕事の中でも、特に規模が大きく時間をかけて作られているのがコーポレートサイトです。富士フイルムのコーポレートサイトのトップページはBtoB、BtoCを統合したハブのようなものになっているのだそう。
「富士フイルム様の場合、もともとコーポレート書体として使用されていた新ゴの印象値を維持しつつ、今の時代に合わせてUD新ゴの細めのウエイトをセレクトしました。欧文部分は多言語に対応できるClarimo UDです。文字が多いページでも読み込みが速く、アクセスした瞬間にWebフォントに切り替わる速度感がアピールポイントです」


「スマートフォンサイトではUD新ゴ コンデンス90を使っています。PCサイトの新ゴのイメージと統一させつつ、スマートフォンの狭い横幅でも文字数を入れることができるよう考えました」

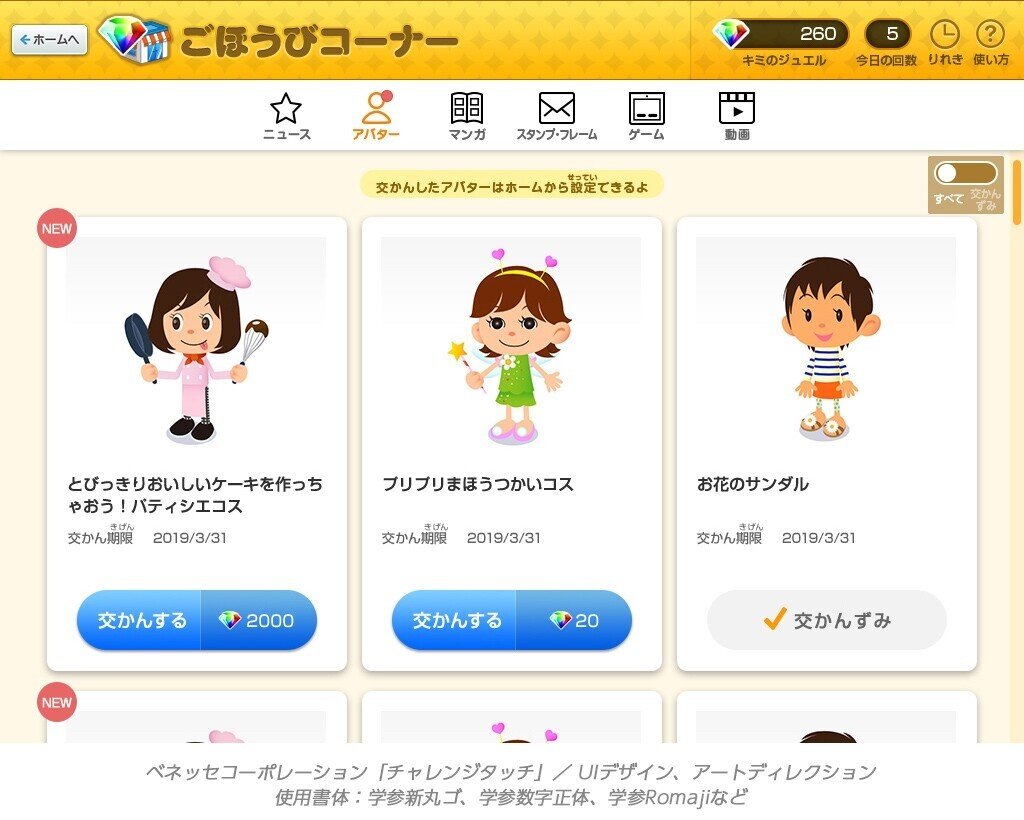
デザイン部分を担当したタブレット用アプリの例も見せていただきました。フォント選びはもちろん、視覚的な効果やピクトグラムなど子供が飽きずに学習を進められる工夫が詰まっています。
「ベネッセコーポレーション様「チャレンジタッチ」のUIでは、醸成すべき印象値がまったく違うので発想を変えてデザインしています。
小学生向けの教材であるため、使用するのは学校で習う字形を正しく表現した学参書体です。見出しなどで遊び心のあるフォントを取り入れ、メリハリが出るよう工夫しました。
子供はわからない部分があると使わなくなってしまいます。迷わずに進められるようピクトグラムの使い方にも定義づけをしています」



4.MORISAWA PASSPORT “推し” フォント
最後に桑原さんがいま、イチオシのMORISAWA PASSPORT“推し”フォントを3つ紹介しましょう。
1. UD新ゴ コンデンス90
「新ゴの表情を残しつつ、フトコロの広さが軽減されています。横幅の限られたスマートフォンの画面でも、より多くの文字を掲載することができます。PCではUD 新ゴ、モバイルではUD新ゴ コンデンスとデザインのイメージを統一しながら使い分けることができます」
2. Clarimo UD PE
「100言語近く対応しているので、グローバル展開の必要なデザインのテンプレートとして使っています。モダンで読みやすいシンプルなデザイン。ウェイトも幅広く揃っていて、日本語書体との混植でも見栄えがよいので重宝しています」
3.中ゴシックBBB
「使い慣れていることもあって、つい使ってしまうフォントです。一見シンプルなゴシック体ですが、拡大するとエッジやハライなどにニュルっとした曲線の色気があるんですよね。そのニュアンスが、柔らかい言葉を伝えるときに合っているように感じます」
制作物の目的やクライアントによって、異なるキャラクターを憑依させるようにしてフォントを選ぶという桑原さん。TypeSquareによるWebフォントの活用やより読みやすい組み方の追求など、質の高いWebデザインにとって文字が占めるウェイトは非常に大きなものだと改めて実感させられました。
*この記事は2020年9月に発行された、マイナビ出版『+DESIGNING』vol.50掲載のものを加筆・再構成したものです。

