
【インタビュー】デジタル教科書制作の裏側に見る、UDデジタル教科書体の可能性
新学期を迎えて、まもなく1か月。
この4月から、一部公立の小・中学校で学習者用デジタル教科書導入に向けての実証研究が行われているのをご存知でしょうか?
今回は、社会科の教科書・地図帳をつくる株式会社帝国書院の二宮さんと、デジタル教科書開発に携わった株式会社Mediowlの岡田さん、茂見さんに、教科書デジタル化の現状やTypeSquare、リフロー表示に採用いただいたUDデジタル教科書体への想いについてお聞きしました。
1.「UDデジタル教科書体」とは
電子黒板、タブレット端末といったICT教育の現場で効果的な、デジタル教科書のためのユニバーサルデザイン書体です。書体開発においては、ロービジョン(弱視)研究の第一人者である中野教授のユーザ評価や、弱視の方、教員の方などから多数のエビデンスを収集。
学習指導要領に基づいた止め・はね・はらいなどの形状を保ちながらも、ロービジョン(弱視)やディスクレシア(読み書き障害)の方に配慮した書体になっており、デジタルデバイスにおいて従来の教科書体よりも可読性に優れていることが実証されています。
<お話を聞いた人>

株式会社帝国書院 ICT開発推進室 推進課 課長 二宮康さん(中央)
株式会社Mediowl 取締役 茂見光雅さん(左)
株式会社Mediowl チーフディレクター 岡田岳人さん(右)
※撮影時のみマスクを外していただいています。
2.まさに変革期!デジタル教科書推進の裏側とその機能性
―デジタル教科書の本格導入がはじまろうとしていますが、教科書業界ではどのような変化があったのでしょうか?
二宮さん:もともと業界全体として、教科書のデジタル化への準備は進めていました。2019年に「GIGAスクール構想(※1)」が発表されて「5年後には実現しよう」という話だったんですが、そこにやってきたのが新型コロナウィルスの感染拡大です。
学校が休校になったり、リモートで授業を行う必要性が出てきたりして、子どもの学習環境を整える動きが急速に早まったんです。その結果、1人1台の端末整備は、2021年3月時点でほぼ完了すると聞いています。
※1「GIGAスクール構想」:2019年12月に文部科学省が提唱。1人1台端末環境、高速大容量の通信ネットワークを整備し、子どもたち一人ひとりに個別最適化され、創造性を育む教育ICT環境の実現を目指す。
―5か年計画を、たった1年で⁉ となると、教科書のデジタル化も急ピッチで進めないといけないですよね。
二宮さん:そうなんですよ。さらに、デジタル教科書にはビューアをインストールして見るアプリ版と、サーバーにアクセスしてWEBブラウザで見るクラウド版があるんですが、最初はアプリ版がメインだとされていたんですよね。
しかし、各端末にかかる費用や、セットアップにかかる作業人件費などの問題が出てきたことや、2020年7月ごろからGIGAスクール構想でのChromebookの普及や文科省のクラウド推進の動きもあり、クラウド版の需要が一気に高まりました。そうすると、クラウドに対応していない教科書会社は、教科書選定のスタートラインにも立てない可能性が出てきました。本当に、2020年は教科書業界にとっても激動の一年でした。

―2013年に制定された「障害者差別解消法(※2)」も影響があったとか?
※2「障害者差別解消法」:2013年制定。すべての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現に向け、障害を理由とする差別の解消を推進することを目的に制定。
二宮さん:教科書制作は公共性の高い事業なので、すべての児童生徒に理解しやすいモノを届ける努力義務があるんです。そのため、今回のデジタル教科書では合理的配慮の提供ということで「特別支援機能」を強化しています。
―「特別支援機能」とはどんなものですか?
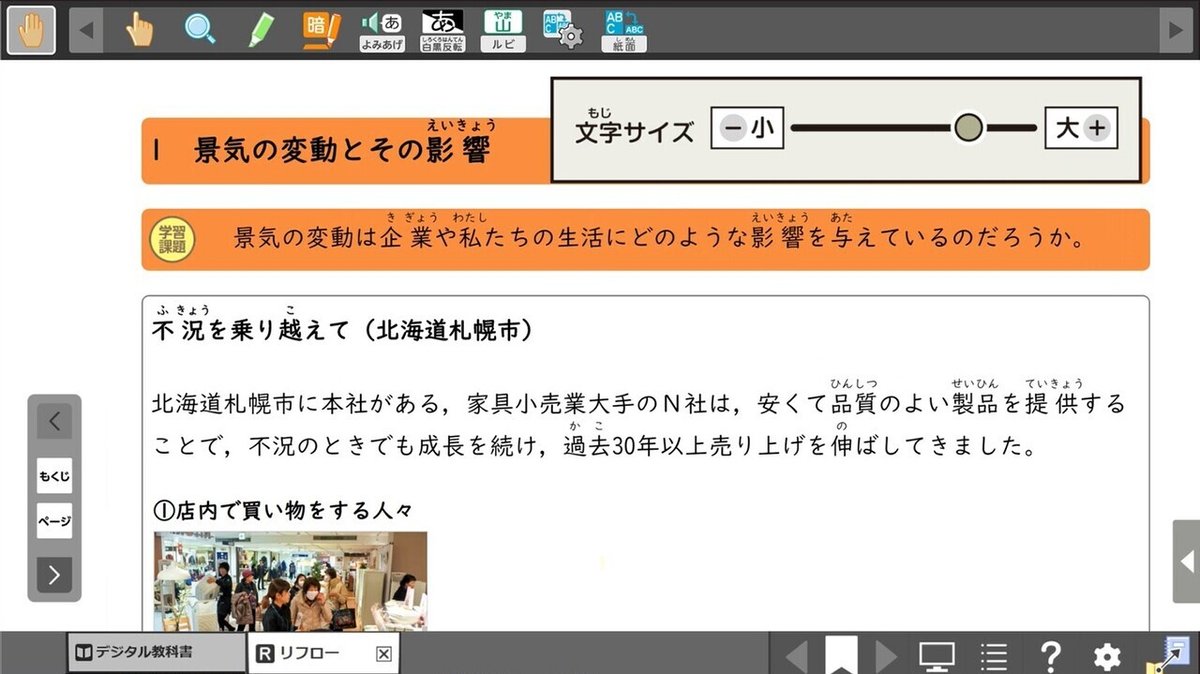
二宮さん:前提として、デジタル教科書は、紙の教科書のレイアウトそのままをビューアで見るものなんですね。ただ、それがロービジョンや学習障害のある子どもには見えづらいこともあるんです。そこで、デジタル教科書の紙面をフィックス表示からリフロー表示に変更できる機能をつけました。
茂見さん:リフロー表示では、文字サイズや背景色を変更できたり、総ルビや音声読み上げ機能などがついていたりして、一人ひとりの希望に合わせてカスタマイズできるんです。

文字サイズの変更

背景色の変更

総ルビ
―支援が必要な方だけじゃなく、好みに応じて使い分けられそうですね!
二宮さん:レイアウトが変わるので、自分が見やすいと思う方で勉強できるのはいいですよね。特別支援教育の考え方から、紙の教科書自体の構成もユニバーサルデザイン化を進めていました。特別支援教育の専門家などの意見も聞きながらアイコンの配置や使用する色などを変更したり、Indesignデータからデジタル教科書やリフロー表示への変換工数を抑える組版ルールやツールの設計・開発などもしているんです。
―デジタル制作を見据えた紙面づくりになっているんですね。ほかに、デジタル特有の機能はあるんですか?
二宮さん:「教科書」は文部科学省の検定が必要で、現状では紙とデジタルの要素はまったく同じでないといけないのですが、2021年度の紙の教科書には、二次元コードの掲載が認められました。各社が制作した「Web教材」に誘導して、動画やアニメーションを使った教科書の補足情報などを伝える独自のWebコンテンツが発信できるので、今後はそのWeb教材の制作も活発化するでしょうね。
3.紙とデジタルの違いは?教科書のフォント選び
―数年前に紙の教科書をUDフォントに変更されたとお伺いしました。教科書をつくる際、フォントの選び方にルールはあるんですか?
二宮さん:ルールというより、伝統ですね。この変更でも、明朝だった箇所をUD明朝に変えるなどの対応で、ベースとなるフォントは変更していません。使用するフォントで教科書の見た目の印象を大きく左右しますし、フォントの使い分けが発行元の独自性にもつながっていたりするので、変更はなかなか難しいです。弊社もこだわりたい漢字は独自フォントを持っているほどです。
UDフォントへの変更は、教科書のユニバーサルデザイン化の流れからの対応ですが、今後はUDがスタンダードになっていくだろうと思っています。

―デジタル教科書も同じ“伝統”に即しているんですか?
二宮さん:はい。紙とデジタルで見え方に大きな差をつけたくないですし、デジタル教科書は基本的に同じフォントを使っています。とはいえ、紙とデジタルでは見え方が違いますし、子どもにとって読みやすいことがベストになるので、リフロー表示には、UDデジタル教科書体を採用しました。
―UDデジタル教科書体を選んだ理由はなんだったんでしょうか?
二宮さん:デジタル教科書は、文字も画像もギュッと詰まっているので、紙と同じUD明朝で問題なかったんですが、スペースが広いリフロー表示だと、ちょっと線が細く見えづらさを感じました。教壇の画面に表示したときに、後ろの席の子どもたちにちゃんと見えるかなっていう不安があって。
―それで別のフォントを検討したわけですね。
二宮さん:モリサワさんがデジタル教科書のために開発した書体なんだから「そりゃいいですよね」ってことで、UDデジタル教科書体が候補に(笑)。
岡田さん:一度、教科書で使っているUD明朝、UD新ゴ、UD新丸ゴと、UDデジタル教科書体を使って、リフロー表示の見え方をテストもしてみたんですよ。その結果からも読みやすいことが明らかだったので、すんなりUDデジタル教科書体に決定しました。
二宮さん:読みやすいっていうのはもちろんですが、文部科学省の学習指導要領にも準拠していることや「特別支援教育にも配慮してモリサワのUDデジタル教科書体を使用している」という信頼性が、営業的にも強みになるだろうという考えはありました。
4.TypeSquareで、Web上での表現の可能性が広がる
―今回、モリサワのWebフォント配信サービス・TypeSquareをご利用いただいていますよね。
二宮さん:紙の教科書の制作にはMORISAWA PASSPORTを導入していましたが、Webフォントでは別の権利問題が発生します。それでモリサワさんに相談したところ、ちょうどTypeSquareの準備を進めているということで。
―使用するにあたり、不安はありませんでしたか?
岡田さん:技術的にはまったく問題がないのは分かっていました。ただ、二宮さんもおっしゃったように、教科書は公共性が高いものなので権利関係は慎重にならざるを得ません。「どこまで使っていいのか」「どこまで自由にしていいのか」というラインを明確するための情報共有や疑問の解消はしっかり行うようにしていました。
二宮さん:いろいろ無理も言いながら、何度もモリサワさんに確認させていただいて(笑)。弊社は専用機能もついた「アドバンスドプラン」を使っているので、最初はちょっとその扱いが難しい印象もありました。
―使いこなすのが大変でした?
二宮さん:そうですね。デジタル教科書チームにはDTPや開発に詳しいエンジニアがいたからこそ、導入がうまくいったと言えます。
茂見さん:確かに、専門職の人がいないと理解して使いこなすのは簡単ではないかもしれません。
岡田さん:エンジニア側からすると、テクニカルな問題よりも「モリサワのWebフォントを使っていいんだ!」っていう喜びが大きいんですが(笑)。システムフォントでは実現できなかった多くのことが、Webフォントで可能になることも多くて。

―例えば「Webフォントだからできたこと」って何がありますか?
岡田さん:デジタル教科書は、見た目の品質「見やすさ」も、学習にかかわるとても重要な要素なんです。システムフォントだと、意味のない改行ができるといった可変要素を予測して、事前にすべてを解決するのは困難です。
Web上での崩れが怖い部分は画像化しなければキレイな体裁にならなかったものが、Webフォントはテキストとして存在できるので、その心配や手間がありません。
茂見さん:どんな使用環境でも同じように見えて、みんなに同じ体験を与えられるようにすることは、開発側の義務のようなものですもんね。
岡田さん:そうですね。さらに今回のリフロー表示では、テキストだからこそ「マーカー機能」で文字の背景に色を付けることもできるし、自動読み上げ機能も可能になっています。子どもたちにできることが増えたことは、大きな魅力ですね。

二宮さん:本文をテキストではなく、画像で準備した場合、読み上げ用の音声データを別に用意しないといけなかったので、その工数や費用も削減できています。
岡田さん:最初にリフロー表示を組んでみたときには「Webフォントがあれば、HTMLで組むだけでここまで表現できるようになったのか!」っていう感動がありましたよ!
―二宮さんはどう感じましたか?
二宮さん:岡田さんが「すっごいイイですよ!」って見せてくれて(笑)。フォントや見た目に関しての不満などは一切なかったです。だからこそ、TypeSquareはこれからも絶対に必要だと感じました。
弊社のように紙も、デジタルもとなると、MORISAWA PASSPORTとTypeSquareの併用はマストになってくるのではないでしょうか。

岡田さん:そうですね。併用することで、紙とデジタルが同じ書体で読めるシームレスさも可能になります。「ワンソース・マルチユース」という言葉がありますが、その実現のためにも、デジタル表現の可能性が広がることはメリットしかないですよね。
二宮さん:最初にデジタル教科書ならではのメリットとしてお話した特別支援教育機能もそうですが、教科書の二次元コードからリンクするWeb教材、自社のオンライン教材、コーポレートサイトなど、Webフォントを活用したい分野はどんどん広がっていきますし、Webフォントの時代は必ず来ます。
できることが明確になった今、これからの課題は弊社内でのWebフォントの活用機会をどう増やしていくかですね。
―デジタル教科書の制作現場の声を直接お聞きできたことで、実際にフォントが子どもたちに届くことを実感できました。貴重なお話をありがとうございました!

