
EC担当者必見! フォント使いにトコトンこだわる、通販大手フェリシモの「バナー制作舞台裏」をのぞき見た話
さまざまなテイストを持つファッションや雑貨、手づくりキットなど、自社企画商品を中心にダイレクトマーケティング事業を手掛けるフェリシモさん。
2023年3月にWebサイトを大幅リニューアルし、トップページのバナーサイズが以前よりも大きくなりました。すると今まで以上に、余白や文字の使い方に工夫が必要となり、フォントの重要性が高まったそうです。
そこで今回は「フェリシモのショーウィンドウ」として際立つバナーのデザインポイント、そしてフォントの選び方について、Morisawa Fontsをご利用いただいている株式会社フェリシモの永井 友理さんにお話をお伺いしました。

■お話を聞いた人
株式会社フェリシモ
CXD部 Webコンテンツ制作・編集グループ
課長代理 永井 友理さん
1週間で作るバナーは約35枚?! その制作の舞台裏とは
- 永井さん(以下、敬称略)のチームでは、フェリシモ公式サイトのトップページを担当されているんですよね。扱うブランドも、掲出する特集内容も多岐に渡りますが、ズバリ、1番大変なことってなんでしょう?
永井 やっぱりスケジュール管理ですね。週に1度、直近の実績とコンテンツの公開予定を考慮しながらトップページのバナーを入れ替えていますが、多いときにはその半数が変更になる場合もあります。
メインバナーとサブバナー、PCサイト用とスマートフォンサイト用といったデバイスごとのサイズ違いも含めると、1週間で制作するバナーは35枚ほどです。

どれも素敵で、ついポチっとしたくなります!
- 35枚!すごいボリュームです……。
永井 しかも、バナーを制作してくれているのは、外部パートナーのデザイナーさんお一人なんです……!とはいえ、長年フェリシモのバナー制作を担当してくださっている方で、各ブランドのコンセプトをしっかりと理解してくださっています。
また、チーム内では役割分担を明確にし、作業をルーティン化してスケジュール管理を行うことで、毎週運用できています。
- フェリシモさんでは毎週木曜日にトップページを更新されているとのことですが、ぜひバナー制作のスケジュールを教えてください!
永井 まず各ブランドの担当者から、翌週以降にトップページへのバナー掲出を希望する内容をエントリーしてもらいます。エントリーの締め切りは、毎週木曜日の午前中まで。その際にブランドが持っているイメージ画像や想定コピーも共有してもらい、現状のサイト実績やブランドのカテゴリーバランスなども踏まえて、制作するバナーを決定します。
その後の流れとしては、以下のスケジュールとなります。
金曜日:外部デザイナーへ制作依頼
↓翌週
火曜日:デザイナーよりバナー初稿が上がってくる
水曜日:デザイナーへフィードバック
木曜日:反映されたバナーを公開
- なかなかタイトな印象ですが、制作依頼時は細かな指示を出されているんですか?
永井 いいえ。お送りする制作バナーリストに必要な情報をまとめていますので、細かな構成案や指示書はお渡していません。サイトリニューアル時に行った世界観の共有と、これまでのフィードバックの積み重ねもあって、フェリシモ側が求めるものをデザイナーさんが理解してくださっています。
これが、毎週さまざまなバナーを作り運用していく上で大きいんだと思います。

- サイトリニューアル後、バナーの形状も変わっていますよね。
永井 変えざるを得なかった、に近いかもしれません。サイトのナビゲーションを変更したり、画面の横幅を広くしたりといった経緯があり、バナーサイズ自体が大きくなったんですね。


永井 フェリシモのWebサイト制作はカタログなど紙媒体の素材が主体なので、使用できる画像素材にモデル着用写真が無いケースもあります。そういったときに、商品の置き撮り写真だけではバナーがやや寂しく感じてしまって。
バナーサイズが小さいとそこまで気にならなかったことが、大きくなると目立ちはじめたんです。そこで、重要になってきたのが文字の存在でした。
コピーの位置やフォントの選び方でブランドの世界観を伝え、特集内容を分かりやすく見せる必要が出てきたんです。
- バナーでの文字の見せ方を再構築したわけですね。
永井 はい。しかし、リニューアル直後はかなり試行錯誤しましたね。そこで、紙媒体を中心に、デザインの参考になるビジュアルを集めてデザイナーさんにお渡しし、互いのイメージをすり合わせました。
- イメージをしっかり共有しておくことが、Webサイトの統一感にもつながりますよね。
永井 そうなんです。フェリシモのトップページに掲出されるバナーは、過去の実績などによって配置やスライダーの順番、掲出タイミングなどを都度変更しています。
バナーがどの位置にいても、どんな並びでも、違和感なく見えることが重要なポイントになってきます。その上で、ブランドや特集の魅力を伝える、発信力のあるバナーが理想的。常に試行錯誤しながら、デザイナーさんとブラッシュアップを続けています。
“読ませる” だけじゃない、 “伝える” 文字デザインを
- いろいろな個性を持ったブランド、特集があるなかで、トップページ全体としてのデザインコンセプトはあるんでしょうか?
永井 ひと言でいうと「フェリシモらしい」に尽きると思います。
『はいせんす絵本(※)』から受け継がれてきたクリエイティブに対するこだわりを今もスタッフ全員が共有しているので、トップページに各ブランド担当者が作ったバナーを並べたとしても、おそらく大きなズレはないとは思うんですよ。
でも、フォントのサイズや色のトーンがバラバラだと、ごちゃごちゃした印象になってしまいます。そこをきちんと整えるのが私たちの役割。各ブランドの世界観を大切にしながら統一感も生みだし、フェリシモのショーウィンドウとしてのトップページがより魅力的になるよう演出しているイメージですね。

※『はいせんす絵本』
1978年創刊の生活総合カタログ。オリジナルのファッション、アイデア満載の生活雑貨、美しいイメージ写真は、お洒落に敏感で感性豊かな女性からの支持を多く集めました。
- 先ほど、フォント選びが大切だというお話もありましたが、各ブランドで使うフォントはあらかじめ決めているのでしょうか?
永井 ブランドイメージによって「このフォントは違うよね」という共通認識はあると思いますが、必ずしも使うフォントは決めていないですね。その時々の特集やコピーの内容、季節によって使い分けが必要ですし、使って欲しいフォントを私たちが固定してしまうことで、デザイナーさんのクリエイティビティが発揮できない懸念もありますから。
ただトップページでは、個性的なフォントを使ってしまうと全体のバランスが取れなくなる可能性があります。比較的ベーシックなフォントを中心に、ちょっと遊び心のある手書きフォントなどを組み合わせてデザインするようにしています。

- 控えすぎず、行き過ぎない。デザインのさじ加減がとっても難しそうですね。
永井 その絶妙なバランスを叶えるために「フォント」があると思います。コピーの見せ方でどれだけ目を引くことができるか、コピーを読んでどんな印象が与えられるのか、文字の配置やフォント、あしらいなどに実はすべてちゃんと意味があります。
イメージ写真だけでもすごくかわいいし、めちゃくちゃかっこいいけれど、文字がさらに後押ししてくれているようなバナーを目指しています。
分かりやすい例でいうと、各ブランドのセールが重なる時期には、「40%OFF」といった、似たような文言や商品写真を並べなくちゃいけないときもあります。そんなときこそ、フォントの出番。使うフォントで一つひとつのバナーの印象を変えて、それぞれのセールの個性を引き出し、埋もれてしまわないよう意識しています。

デザイナーさん & 永井さんに聞いた、フォントの選び方
ここからは、フェリシモのトップページを飾ったバナーとともに、キャッチコピーによく使用するというフォント8種と、そのフォントを選んだ理由について、バナーデザインを手掛けるデザイナーの岡本さんと永井さんのコメントをご紹介します!
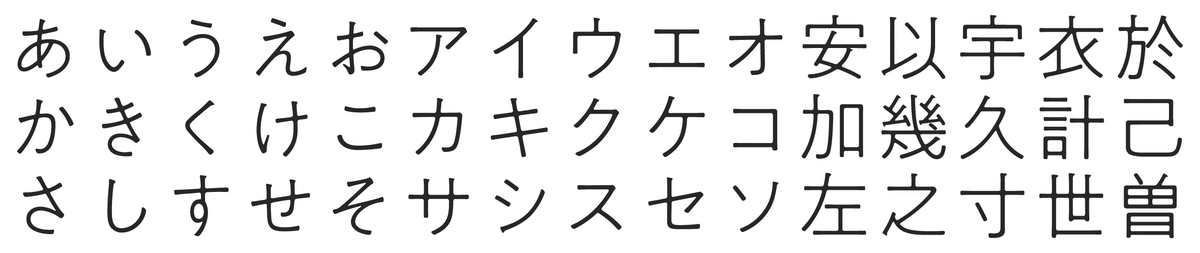
A1ゴシック

岡本 大きめのコピーによく使っています。墨だまりによって、ほかのゴシック系とはまったく違うあたたかみや物語を感じさせてくれる、大好きなフォントです。
永井 シンプルなデザインから、ごちゃっとしたものまで、どんなデザインでもハマる汎用性がありますよね。私も大好きです!

A1明朝

岡本 墨だまりが叙情的な印象を与えてくれます。心を動かすようなコピーや、上品でしっとりとした雰囲気を演出したいときに使用します。
永井 大人びた感じや落ち着いた感じが、こだわりの強いブランドによく合います。文字自体の強さも魅力的なフォントです。

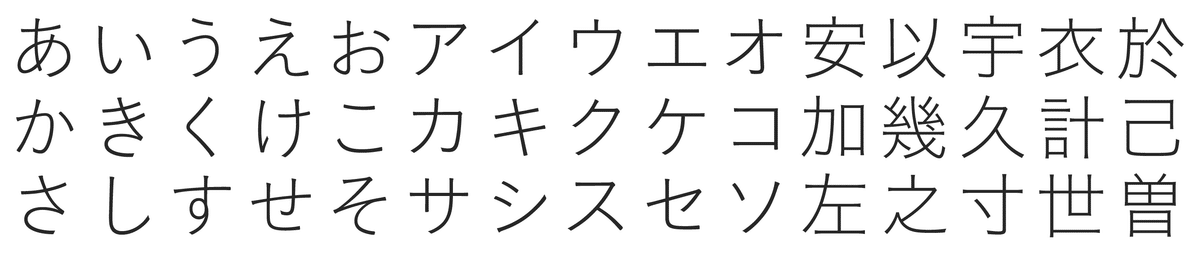
こぶりなゴシック

岡本 オーソドックスに見えて、すこしクセのあるところがかわいいフォント。ちょっとコミカルだけどおしゃれ、という雰囲気を出したいときは、第1候補になりますね。
永井 読みやすく、ひと目見るだけでパッと印象が伝わるため、ストレートで強いコピーをしっかり引き立たせてくれます。

リュウミン

岡本 「ここは王道の明朝体を」というイメージのときによく使用します。
永井 リッチ系など、上質感やエレガントさを世界観に持つブランドで活用しています。

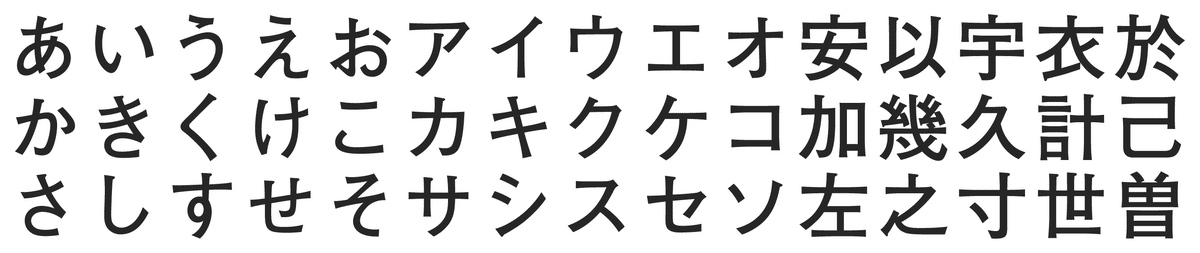
太ゴB101、中ゴシックBBB


岡本 普通のゴシックでは物足りないなというときに、候補に挙がりますね。どちらも深みのある印象になると感じています。
永井 太さ、強さのある「太ゴB101」は、多少サイズが小さくても、素敵なイメージ写真を邪魔しないでインパクトを与えてくれる存在。「中ゴシックBBB」は、ナチュラル感のあるものや、やさしい印象のものにマッチします。


本明朝 小がな

岡本 少し通常の明朝体では雰囲気が出ないなというときに使用します。「飾りすぎないかっこよさ」があるフォントだと思います。
永井 ノスタルジックな印象も与えながら、ちゃんと主張をしてくれますね。

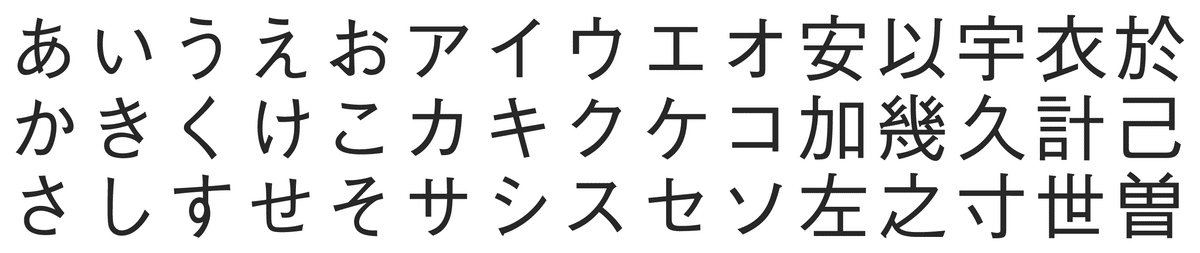
游ゴシック体

岡本 すっきりとヌケ感があるイメージを出したい時に使います。
永井 動きのあるあしらいを加えるなど、コピーに合わせて遊びやすいところがポイントです!

Webフォントも活用して、ページにオリジナリティを出す
- バナー画像のほか、WebサイトではモリサワのWebフォントサービス「TypeSquare」をご活用いただいていますよね。
永井 そうですね。「TypeSquare」ができたかなり初期から導入しています。それ以前は、ビジュアルイメージ重視でちょっとしたコピーでも文字を画像で作り込むことが多かったんです。
しかし、ECサイトを強化していくとなった際に、SEO(検索エンジン最適化)の観点から、文字を画像で作り込まず、テキスト量を増やすためにWebフォントを導入しました。
私のチームではトップページの運用だけでなく、「時短ファッション特集」など複数ブランドを横断してアイテムを紹介する特集ページも制作しています。「こんなページを作りたい」と思ったとき、やはりフォントはイメージを左右する重要なパーツになります。
永井 カタログで使用した商材写真を使い、カタログでは打ち出していないWeb独自の特集を組み直すことが多くなります。そこでページのオリジナリティを出すためにフォントが果たす役割は大きいなと感じています。
- 特集ページ「偏愛FELISSIMO」では、かなりユニークなフォントの使い方をされているなと感じました!
永井 個性的なフォント4種を選び、記事タイトルのフォントがランダムで表示される仕掛けにしています。ページのテーマが「偏愛」なので、定番フォントじゃない方が楽しいなと思いまして。

個性豊かなWebフォントが特集ページを彩ります
永井 また、チームでは「モリサワ総合書体見本帳」をいつでも見られるように共有しています。デザインイメージを膨らませるとき、「フォントは〇〇系のイメージなんだよね」なんてことを話しながら見ることもありますよ。
- 嬉しいです!どのブランド、どんな特集でフォントが選ばれているかが見られると思うと、毎週木曜のトップページ更新日が今まで以上に楽しみになりました。
永井 今後もお客様に喜んでいただけるよう、もっといろいろな特集ページにチャレンジしたいですね。
そのページを見ていただくためには、より多くの魅力的なバナーが必要となります。最後にこの場を借りる形で恐縮ですが……、私たちの取り組みに力を貸してくださる制作会社さんやデザイナーさんを募集中です!!興味のある方は、下記リンクからぜひご連絡いただけると嬉しいです。
※お問い合わせはこちら
フォーム項目の「ご提案内容」に、本記事を見た旨を記載してください!
https://www.felissimo.co.jp/form/m2M2BNCJY8gSEYteWiVH/answer
バナーの文字に注目しながらフェリシモさんのサイトを見ていると、多彩なフォントをどれも素敵に活用してくださっていて、わくわくします。(気が付けばショッピングバッグがいっぱいに……!)
フォント使いはもちろん、商材写真と文字の構成や商品の見せ方など、多くのヒントが詰まっているので、Webバナー制作を担当している方はぜひチェックしてみてくださいね。
また、インタビュー内にでてきた「総合書体見本帳」掲載の書体は、Morisawa Fontsの「おすすめフォントリスト」でカテゴリごとに検索することが可能です!こちらもぜひご覧ください。
永井さん、コメントをくださったデザイナーさん、本当にありがとうございました!

