
バリアブルフォントでデザインをより楽しく、より面白く 〜Drive your Design〜
ここ数年、書体業界でにわかに盛り上がりを見せている「バリアブルフォント」。モリサワからも2025年2月に完全新作バリアブルフォントをリリースします。このフォントでいったい何ができるのか、何を伝えたいのか……。
ぜひ最後までお楽しみください!
バリアブルフォントって、どんなもの?
一般的な書体との違い
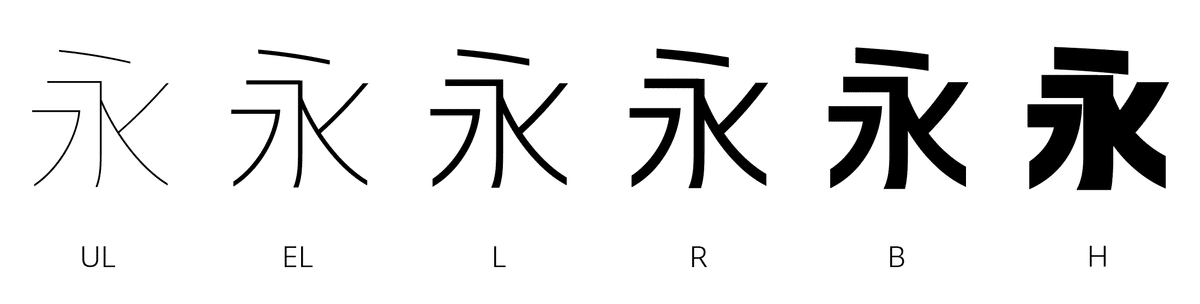
バリアブルフォントとは、L / R / B のようにあらかじめ用意された太さのデザインだけでなく、「RとBの中間の太さ」など、自分の好きなデザインを、アプリケーション上でデザイン軸を調整したり掛け合わせたりすることで使うことができるという、フォントの新しい技術です。

一般的な書体は「ウエイトが固定」されていますが
バリアブルフォントで軸を持たせれば自由に中間のデザインが選択可能に
↓

同一コンセプトで作成されたファミリー書体はこれまで、ウエイトや字幅ごとに個別のフォントファイルが用意されてきました。バリアブルフォントは、それらの複数のフォントファイルを1ファイルとして効率的に集約することができます。
これによって、Webやゲームなどの機器組み込み用途での容量削減効果も期待されています!

今、バリアブルフォントをリリースする理由
今回モリサワで初めて開発したバリアブルフォント「DriveFlux」は、グラフィックユースを想定した新規デザイン、かつ「4軸」の搭載という、かなり実験的なプロジェクトになります。
実はこのバリアブルフォントの “規格” そのものは、2016年にOpenType1.8として公表されたものなのですが、これは 90 年代初頭に存在したマルチプルマスターフォントやTrueType GXといった技術の延長線上にあります。
ただ、当時は対応アプリケーションやフォントの種類も限定的なものとなってしまい、結果的には普及しませんでした……。
その後、フォント制作のワークフローとバリアブルフォント制作の考え方の親和性が高くなっていったことや、DTPが中心だった2000年代以前とは違い、組み込み機器やWebブラウザでリッチな書体の利用機会が増えてきたことなどなど、取り巻く環境の変化により、ついに!バリアブルフォントが真価を発揮する時が来たのです。
開発の過程は困難も多く、開発開始から4年の時を経てついに皆さまにお届けできることになりました。なぜ ”新規デザイン” にしたのか、“4軸” とはどんなものなのか……!
ここからはデザインの具体的な特徴や開発の過程についてご紹介していきたいと思います。
「DriveFlux」の4つのデザイン軸
「DriveFlux」はシンプルでシンメトリーな骨格と幾何学的なストロークで構成されており、今回バリアブルフォントとして一からデザインをおこしました。

「Weight」「Smoothness」「Contrast」「Italic」というそれぞれのデザイン軸を横断的かつ無段階に選択できるため、力強さやスピード感など、表現したいイメージを細部まで調整することが可能です。
横断的かつ無段階?!というのはつまり、こういうこと。
自分で設定したお好みのウエイトに対して、ContrastやSmoothness、Italicなどの軸の調整をこれまた自分の好きなように!操作することができます。

太さを調整するWeight軸
まずは、読んで字のごとく「Weight(太さ)」を調整できる軸をご紹介します。

このように、細かくウエイトを選ぶことができるので、和文と欧文を別の書体で組みたいけれど太さが合わない……という時などにも活躍します。
また、一部のかなグリフ(「ず」「ぜ」「ズ」など)では太さに合わせて異なる処理が採用されているのも特徴です。
主に横画の太さを変化させるContrast軸
「Contrast」軸では、横画の太さや点やはらいの処理(主に太さ)を変化させることで、デザインの強弱をつけることができます。

こちらのgifのような極太ウエイト × 極細の横画の組み合わせは、見出しなどで映えそうですね!
エレメントに流線型のカーブデザインを与えるSmoothness軸
「Smoothness」は、点やはらいの収筆が丸みを帯びた形になる軸です。
カクカクした幾何学的なデザインに丸みが加わることで、また違ったニュアンスになりますよね。

どこに丸みをつけていくのか、軸との組み合わせを見ながら微調整をしているので、ぜひ色々なパターンを試してみていただければと思います。
傾斜角を調整するItalic軸
「Italic」は傾きを調整することでいわゆる ”斜体” になる軸です。
幾何学的なデザインが斜体になることで、スピード感が演出できます。

最大36度という急な角度でも綺麗に見えるように、機械的な斜体処理とは異なり、カーブの線質や太さのバランスも細かく調整しています。
開発裏話 〜効率化 × マンパワーでアプローチ〜
モリサワでは1書体ができるまで平均して2〜3年かかるのが一般的ですが、今回バリアブルフォントを作るために、元となるマスターデータと呼ばれるもの(その数およそ30書体分以上!)を制作しています。
単純計算で15〜20年ほどかかってしまうところを、デザイナーの手作業とプログラミングによる効率化をミックスしたことにより、4年での開発に成功しました。ということで、ここでは少しだけ苦労話も……。

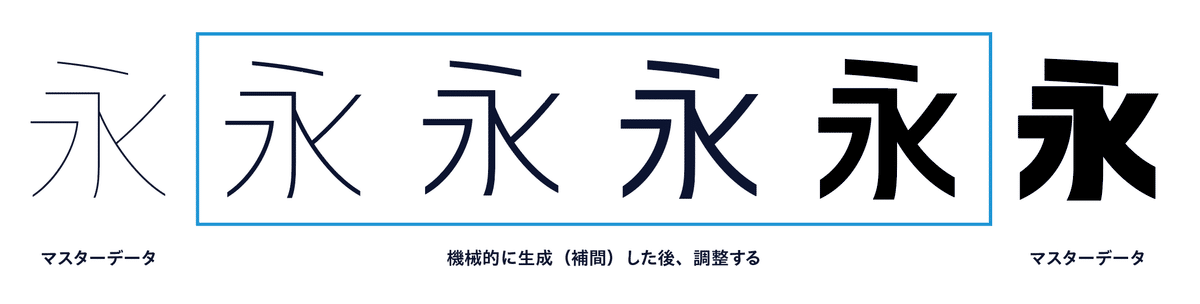
あまり詳細なお話は企業秘密(!)となるのでざっくりのご説明となりますが、今回はまず細いウエイトと太いウエイトを作成し、その中間のウエイトを機械的に生成した上で微調整、という流れで制作しています。
DriveFluxはウエイトレンジ(一番細いものから太いものまでの幅)が広いデザインのため中間ウエイトにあたる部分が多く、デザインの調整はかなり大変な作業でした……。
そのため、特に基準となる太いウエイトの設計は慎重に行なっており、設定したコンセプトやルールに沿う、かつバリアブルフォントとしても成立するようにスケッチに立ち戻って再検討する、といった場面も多々あったようです。
ただここは、デザイナーの腕の見せ所!妥協することなくとことん追求することで洗練させていきました。

一方で、膨大なデータを調整するためにいかに効率化できるかが肝となってきます。例えば、横画が細くなった際の「縦画と横画の交差部の調整」は大きな課題となりました。

赤:Heavy Contrastのアウトライン
一番太いウエイトの横画を機械的に細めると、このように縦画と横画の間に隙間ができてしまいます。これらを1文字ずつ手作業で調整すると膨大な時間がかかってしまいますよね。そのため、縦画が横画に合わさるようにするプログラムを書いて自動的に調整(その後、手で微調整)ができるようにしていました。
また、文字は目で見た時にバランスが良くなるように視覚調整が行われています。今回Italic軸で機械的に傾けていった際、正体(傾いていないもの)よりも大きく見えたり、左右のハライの太さがアンバランスに見えるという懸念がありました。これらを解決するために、ツールと人間のどちらもフル活用して調整していきました。

このように、ある程度プログラムを活用して効率化しつつ、 最後の最後は ”人間の目” が頼り。
一般的に書体の検査は紙に印刷して行いますが、バリアブルフォントとしてどの組み合わせでもデザインが成り立っているかチェックするために、この書体のためだけに開発した動く(!)プルーフで画面上でのチェックも入念に行っています。

少し長くなってしまいましたが、色々な試行錯誤を経てやっと!皆さんにお届けできるモリサワ初のバリアブルフォントが完成したのです……!
「Drive your Design」に込めた想い
さて、この章のタイトルにした「Drive your Design」というワードは、プレスリリースを出す際にDriveFluxのタグラインとして公表したものでした。
モリサワにとって初めてとなる今回のバリアブルフォントは、“Drive your Design. Drive your Typeface.” をコンセプトに掲げ、可変機能を活かした多彩なデザインバリエーションを直感的かつシームレスに選択いただけます。
タイポグラフィの世界に新たな一歩を踏み出し、自分だけのデザインを生み出せるバリアブルフォントに、どうぞご期待ください。
この新しい技術が、新しい時代に出たからこそ、クリエイティブに関わる多くの人の新しいデザインやアイデアを送り出したい。それと同時に、新しい技術を使ってもっと気軽に書体を楽しんでほしい!面白がってほしい!という思いがあります。
この書体のためにデザインを新しく考えたのもそのためで、既にウエイト展開のある既存書体をバリアブル化するのではなく、新しくこの書体や技術を知った人に「ちょっと試してみよう!」と思ってもらえるデザインで開発を進めました。
使う人自身が、その人自身で書体を動か(Drive)し、Designする。
その楽しさが広がっていったら嬉しいです。
いかがでしたでしょうか。
フォントに込めた想いやその楽しさが少しでも伝わっていれば嬉しいです。
より詳しく知りたい!試してみたい!という方は、特設サイトを公開中ですので、ぜひこちらものぞいてみてくださいね。(Morisawa Fontsでのアクティベートもぜひ♡)
バリアブルフォントの対応状況はシステムやアプリケーションで異なります。ご使用にあたってはサポートページをご確認ください!
https://support.morisawafonts.com/hc/ja/articles/41660538304153

