
ロゴデザインとブランディング、フォントえらび 〜統一の「いいこと・やりかた」〜
モリサワでは、MORISAWA PASSPORTのユーザー様向けに、フォントの選び方や使い方、書体開発やデザインにまつわる内容をご紹介する「Font College(フォントカレッジ)」を不定期で開催しています。
今回のFont College “Open Campus” では、ユーザー様だけでなく一般の多くの皆さまにフォントのことを知っていただけるよう、公開講座として開催しました。
過去のイベントは下記をご覧ください。
Open Campusとしての第一回目は、2022年7月1日(金)オンラインにて開催されました。講師は、グラフィックデザイナーの “アトオシとデザイン” 氏(以下:アトオシさん)。『ロゴデザインとブランディング、フォントえらび〜統一の「いいこと・やりかた」』と題し、お店・企業の「想い」を「カタチ」にし「届ける」ためのロゴやブランド構築について、講演いただきました。

第一部 文字は声に似ている〜フォントの特徴について〜
第一部では、モリサワの講師より「文字は声に似ている」と題し、フォントの印象を左右する、文字の特徴についての講義をお送りしました。文字を使ったロゴをデザインする際、まず、どの書体を選ぶのかがとても重要になります。そこでこのパートでは、書体のおおまかな分類や、文字を構成するパーツなどの基本情報をおさらいし、私たちが日頃、文字のどこを見て「雰囲気」を感じ取っているのかを紐解いていきました。
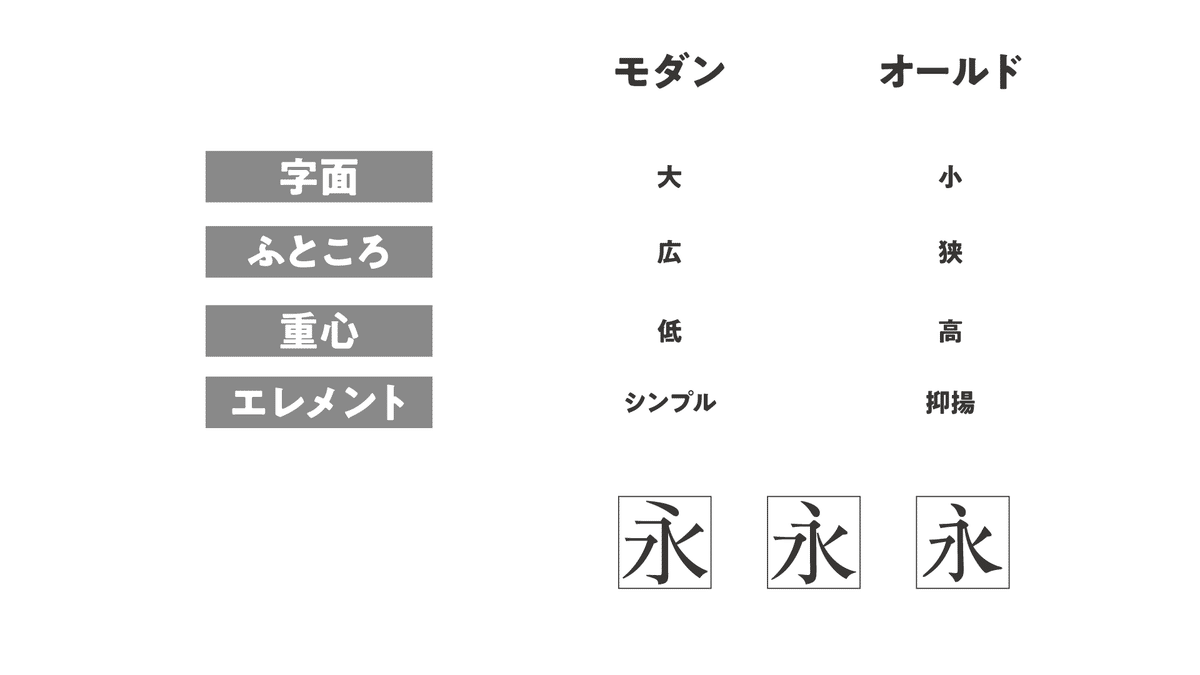
和文は「字面」「骨格」「ふところ」「重心」「エレメント」という5つの要素から作られています。

いくつかの書体を見比べてみると、モダンな書体は字面が大きく、ふところが広く、重心が低めで、エレメントがシンプル、という傾向があります。一方オールドな書体は、字面が小さく、ふところは狭く、重心が高めで、エレメントは抑揚が付いているものが多い傾向にあります。

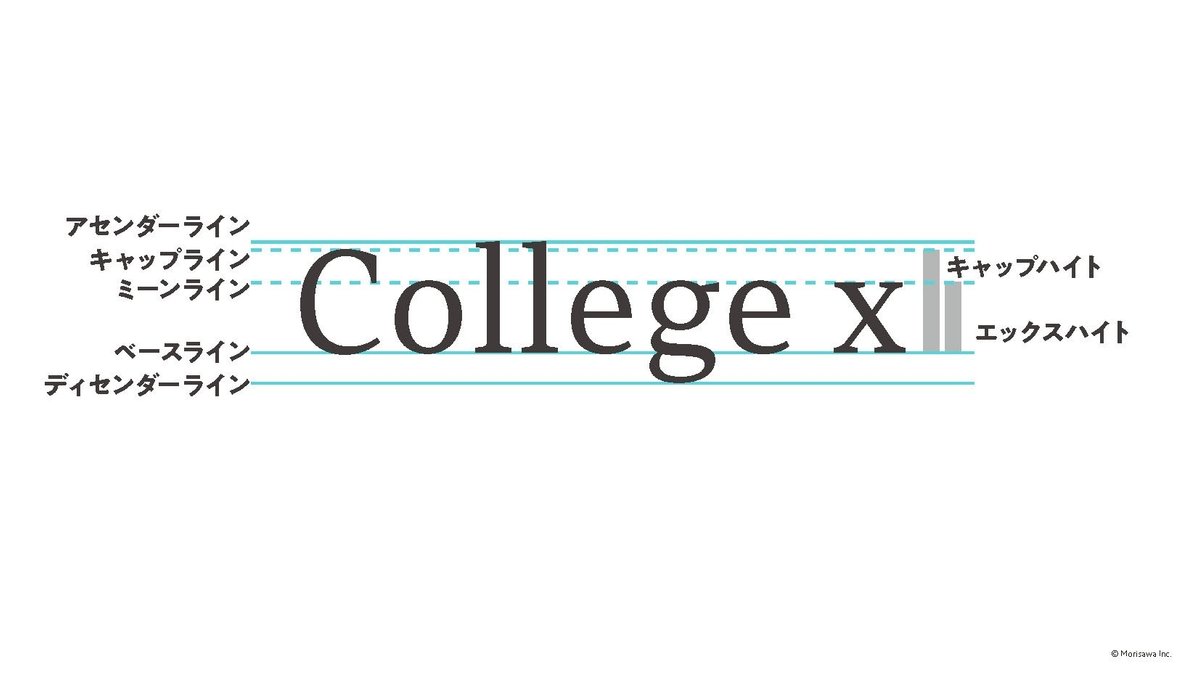
また欧文にも、「セリフ」「サンセリフ」「スクリプト」という3つの基本的な分類があり、こうしたさまざまな特徴の一つひとつが、雰囲気やイメージを決めていく「文字のデザイン」ということになります。
それぞれの書体がもつ、まさに「声色」とも呼ぶべき独自の雰囲気は、さまざまな構成要素から形成されているのです。



文字に関する基本的な知識をおさらいしたところで、アトオシさんのパートへとバトンタッチです。
第二部 ロゴデザインとブランディング、フォントえらび 〜統一の「いいこと・やりかた」〜
アトオシさんはグラフィックデザイナーとして、これまでに多くの製品パッケージ、ブランドロゴデザインを手がけてこられ、日頃から「目的を形にする、ロゴデザインとブランディング」というテーマを掲げ、各方面でご活躍されています。今回は、過去に自身が手がけた事例を踏まえながら「ロゴデザイン」と「ブランディング」について、たっぷりとお話しいただきました。

アトオシとデザイン氏 Profile
東京都生まれ。明治大学・東京デザイナー学院卒業後、デザイン会社2社(広告代理店/ブランドコンサルティング)を経て、2011年にアトオシ設立。
グッドデザイン賞受賞、日本タイポグラフィ年鑑ベストワーク賞(部門最優秀賞)受賞・入選、東京TDC賞入選、日本パッケージデザイン大賞入選、Amazonランキング1位・ベストセラー獲得(デザイン部門)、他多数受賞。
著書「[新版] デザイナーになる!」執筆・出版、「アドビ デザイン講座」講師担当、世界開催「Adobe MAX」登壇・出演、「吉本興業」チャンネル出演、「ラジオNIKKEI」インタビュー・取材出演、他多数出版・出演。
1. そもそも「デザイン」とは?
「デザインって、綺麗にすることや格好良くすること、と捉えられがちなんですが、私の中ではノットイコールです。デザインとは、目的をカタチにすることだと考えています」
例えば、お店のロゴをデザインする時、ロゴを作ることが目的になってはいけません。いいロゴを作ったことによって「新しいお客さんやリピーターが増えること」が、そのカフェの最終的な目的(=ゴール)であるはずです。ロゴデザインの良し悪しに捉われるのではなく、その先にあるゴールを見据えた上でデザインに取り込むことが重要だと語ります。
「『いいデザイン』ってなんだと思いますか?それは、『意図した表現機能が人に伝わるもの』であることです。表現機能とは、伝えるべき情報や概要を正しく伝える「認知」、格好いいやかわいい、知的などといった、受け手に抱いてほしいイメージを正しく伝える「印象」、そしてそのブランドにしかない最大の特長や、そのブランドにしか言えない強みを的確に表した「独自性」を指します。この3つがきちんと描かれていてこそ、いいデザインだといえると思います。」

「例えばここに、「CAFE SUNNY PLACE」という架空のカフェのロゴが2種類あります。果たしてどちらが“いいデザイン”なのかを考えてみましょう。ここで、いいデザイン=好みのデザインではないということは、もうお分かりいただけると思います。デザインは、評価基準がないと、善し悪しの判断ができないのです」
この場合、デザインAは、「スタイリッシュで洗練されたカフェにしたい」という場合には適しているといえるかもしれません。ウエイトが細身なフォントを採用しており、キレ感があるテイストに仕上がっています。一方で、「ファミリー向けで、オープンな雰囲気のカフェにしたい」というような場合にはデザインBの方がより適していると言えそうです。こちらのフォントはボールドで温かみがあり、イラストなども相まってより親しみやすさが伝わります。このように、いいデザインとは、評価基準によって大きく判断が異なってくるもの。
「よくSNSなどで、1つのデザインについてあれこれ言われていることがありますが、既存のデザインを見るときに、自分の好みだけ語っていては視野が狭くなってしまいます。誰に向けてどういう印象を与えたいのか、といった “奥底の背景” を意識していろいろなデザインを見ていきましょう」
2. そもそもブランディングとは?
引き続き、カフェを例に挙げて考えていきます。そのカフェの「ブランド」とは何かを考えたときに、まず必要なのは競合店と区別するための「独自性(オリジナリティ)」、そして実際に訪れたお客さんに抱いてほしい「印象(イメージ)」。この2つの要素が適切に伝わることが、ブランド構築の大切なポイントです。
「例えば、『自由が丘でオーガニックカフェといえば、あそこだよね!』と自然に認知されるようになること。お店が自分から発信しなくてもそうした評判が広まっていくことが、 “ブランドが構築された状態” といえると思います。ブランド構築の際には『自分といえばこれ!』という想いをどれだけ強く発信できているのかを意識する必要があります」

では、「ブランディング」とは何を指すのか、それは「生活者に『この店がいいな』と感じてもらい、選択していただくまでの “過程” を築くこと」。自分達のウリやコンセプトを視覚化したロゴ・ツールを作る、それをWebやSNSで発信する、さらにそれを見た人・訪れた人が第三者におすすめしてくれる、というような一連の流れ全てを指します。
この一連の流れがしっかりと構築されると、さらなる循環が起こります。まず、オーナーの想いを反映したロゴ・制作物などから伝わるお店の世界観が、従業員やスタッフたちに共感されること。すると、お店全体の方向性が定まり、一体感が生まれます。従業員が自ら、誰かにそのお店の良さを伝えたくなる意識が高まり、サービスを受けたお客さまにとってもよりよい印象を与えることになります。
そして最終的には、生活者が「もっと誰かにおすすめしたい!」と思えるようになるのです。このように、いいブランディングは、お店とお客さまの良い関係性をもたらします。
以上からわかるように、目先の利益を追い求めることではなく、長期的な利益を生み出すことが、ブランディングを行う目的です。すぐに認知されることはなかなかないかもしれませんが、お店の想いが丁寧に表現されたロゴや、その印象を統一されたフォントは、ブランドの世界観を生活者にじっくりと浸透させていくのです。

「いいブランディング」とは何か、もう少し考えていきましょう。まず不可欠なのは、そもそもそのお店の強いウリとなる「独自性(特長)」があるのかどうか。打ち出したい想いや、強い独自性がないのであれば、デザインが必要な段階ではないと言います。次に、そのお店の “ブレない軸” となる「コンセプト」があるのか。コンセプトというのはそのまま、将来達成したいビジョン、目標、といった言葉も当てはまり、つまり、奥底に秘められた「本音、本心」のような部分と言えるでしょう。
最後に、こうした「独自性」や「コンセプト」が、説明せずとも「視覚的」に伝えられているかどうか。特にこの3つ目の点をクリアできているかということが、いいブランディングを築けるかどうかのターニングポイントとなります。

「コンビニでパッケージを見た時に、まじまじとみて買う人はほぼいません。手に取るまでの時間はわずか0.2秒と言われています。その一瞬で、独自性、コンセプトがきちんと伝わっていることが、いいブランディングの分かれ道だと思っています。ロゴデザインやフォント統一という作業は本当に時間がかかりますが、最終的に選ばれる一瞬のために、丁寧に想いを “視覚化” していきましょう」
3. デザイン事例でみるロゴ・ブランディングの例
ここで、これまでに実際に手がけてきた、2つのブランドロゴの事例が紹介されました。
1つ目は、商業施設「ニュウマン横浜」の中に店舗を構える「横浜焼肉 kintan」様のロゴ。店内から海が見えるという特長から、「海を見たときに夢や希望を感じてほしい」というお店のコンセプトと、「波の動き・上質さ」というブランドイメージを表現したいとのリクエストだったそう。

「波の動きや上質さを揺らぎある文字の形で表現し、ロゴカラーはグレージュを用いて、ターゲット層でもある大人の色気を醸し出すものにしました。ちなみにロゴデザインでは、初めから色をつけないということも大切です。まずモノクロイメージでデザインを考え、デザインが仕上がってから色をつけるようにしています。
そして、使用フォントは、和文フォント「見出ミンMA31」、欧文フォント「Meno Banner」と決めました。選定理由として、ロゴデザインとの印象統一を図りたかったということはもちろん、これらのフォントの形が持つキレ、メリハリ、強弱が、「波のゆらぎ」「キラキラとした光のコントラスト」を想起させるのではないかと思ったからです」
ロゴデザインや使用フォントが決まれば、DMやショップカードなどのデザインに、全て同じフォントイメージを落とし込んでいくことができます。一見些細に見えることでも、徹底してデザインの統一を図っていくことで、いつ誰が見ても同じ印象を抱かせることにつながります。「あのお店といえばああいう雰囲気だよね」とさりげなく認識していってもらうことが、ブランディングの成功を導いていくのです。決して「格好いいデザインにしてやろう」という自身の魂胆ではなく、そのブランドが最も大事にしたい本音・本心の部分や、そのブランドにしかできない強みをしっかり視覚化していくこと。その上でデザインに取り組むことが、デザイナーの大切な役割なのです。

2つ目は「こいずみ矯正歯科クリニック」様という矯正歯科クリニックの例です。
男女2人で営まれているクリニックで、「共有の泉」というコンセプト、「矯正歯科というハードルを下げたい」という院長先生の想い、さらに「より綺麗に整う」キーワードの3つのポイントを踏まえて完成したデザインがこちら。

「このロゴではシンボルマークに重きをおいており、その分ロゴタイプはシンプルにしているという点がポイントです。このシンボルマークでは、しっかりした歯並びや “綺麗に整う” という、ゴールまでのイメージ共有に軸を置き、加えて“男女二人の認定医がいる”というクリニック独自の強み、さらに “こいずみ” のイニシャル “K” などといった、全てが包括されたシンボリックなデザインを考えました。
良いシンボルマークとは『代替できない』ということが一つの重要な視点だと考えます。このクリックでしか使えないロゴは何か重要視し、中長期的に見た時に、生活者に強く浸透するイメージであることが、いいシンボルマークの強みです」
シンボルマークとロゴタイプが完成したら、次に、実際に使用するシーンを想定しながら、数パターンのレイアウトプランを考えていきます。この事例では、縦組と横組だけでなく和文・欧文それぞれのレイアウトを考え、実際に受付の背景壁に使用されたのは、欧文で横組のタイプのものでした。ここでは「なんという名前なのか」という「認知」の部分を優先したといいます。
採用したフォントは、和文フォント「ソフトゴシックR」、欧文フォント「AG Book Rounded」の2つ。いわゆる「丸ゴシック」系のフォント中でも、ロゴデザインとの印象統一、さらにやわらかさと視認性の両方のバランスをキープしたフォント、ということで、比較検証を重ねた末にこの2つが採用されました。

2つの例で共通するのは「想いを視覚化したデザイン」だということ。そのブランドにしかない魅力を引きしたデザインは、じっくりと時間をかけて、多くの人に認知されていくのです。
4. ロゴデザイン・フォント選び
ここで、ロゴデザインの基礎知識、実践に使えるフォント選びのポイントを紹介していただきました。
まず初めに良いロゴというのは、想いや特長が伝わり、目的を達成できるロゴ。「会社の思いが伝わり、仕事を依頼された」とか、「そのお店のウリが伝わり、リピーターが増えた」というように、何を達成したいかを逆算して、人が喜ぶ流れを生み出すことができること。
「1つのロゴのおかげで多くの人が喜ぶようなロゴって大切だと思います。まさに、愛があるかどうか、ということですね。表層的な美しいものや、一時の視覚的インパクトだけを狙ったものはいずれ、愛がなかったことがバレてしまいますね」

ここで改めて、ロゴデザインの構成の知識についても触れられました。
「ほとんどのロゴは、「シンボルマーク」と「ロゴタイプ」で形成されています。もちろん、シンボルマークだけのロゴ、ロゴタイプだけのロゴ、どちらもあります。案件によって適したスタイルは異なるので、構成はその都度考えましょう。一般的に、ロゴタイプのみのロゴだと文字を特徴的な形にしてもいいですが、シンボルマークがある時にロゴタイプを特徴的にしすぎてしまうと統一感が損なわれると考えられます。シンボルマークがある場合はシンボルマークを目立たせた方がベターです」
次に、フォントについての知識も改めておさらいです。
フォント(書体)とは「言葉の表情」。
より言葉の意味が深まる、または、より紙面上の世界観を高める、より意図した印象を与えるデザインになる、といった効果を狙って、検証を重ねた上でデザインに落とし込む必要があります。

よく「フォントを選ぶだけ、並べるだけでデザインしたことになるの?」と言う質問が寄せられるそうですが、結論は「明確な理由があればなる!」。
「適したフォント、フォントのサイズ、フォントの色など、全てにきちんと理由があれば、それはデザインと言えるでしょう。とにかく “なんとなく” やらないこと。明確な意図を説明できないのであればデザインではないと考えています」

では、実際にどのようにフォントを選べばいいのかというと「与えたい印象から選ぶ」というのが重要な指針だといいます。「力強さ・存在感」を印象付けたいのであれば、ウエイトは太めでゴシック体、「おしゃれさ・繊細さ」には細い明朝体、「かわいさ・親しみ」を感じさせたい時は中太・丸ゴシック体と言うように、ある程度決まった傾向があります。こうしたパターンを踏まえて大まかに選定をしていき、さらに細かい検証を繰り返すという手順に進んでいきます。

5. ロゴデザイン・フォントえらび「いい手順」
では実際にどのような手順でロゴデザイン、及びフォント選びをおこなっているのでしょうか。今回は特別に、モリサワをクライアントとし、実際に本企画「Font College Open Campus」のロゴと、バナー制作のリアルなデザイン手順を見せていただきました。
「この手順は、もしデザイナーじゃない方にとっても、自分がこれからロゴデザインの制作をデザイナーに発注する時のことを考えたときに参考になるフローかと思います。より良い進行になるためのヒントとして、頭に入れておいてみてください」
手順は大きく分けて6ステップです。一つずつ見ていきましょう。

(1)「ヒアリングをする」
ヒアリングの目的は、これまで何度も出てきたように、クライアントの想い・特長を知ることにあります。これは、自分で自身のロゴを作る場合でも同様で、自分のビジネスの独自性はどこにあるのかを自分で言語化していくことも大切です。
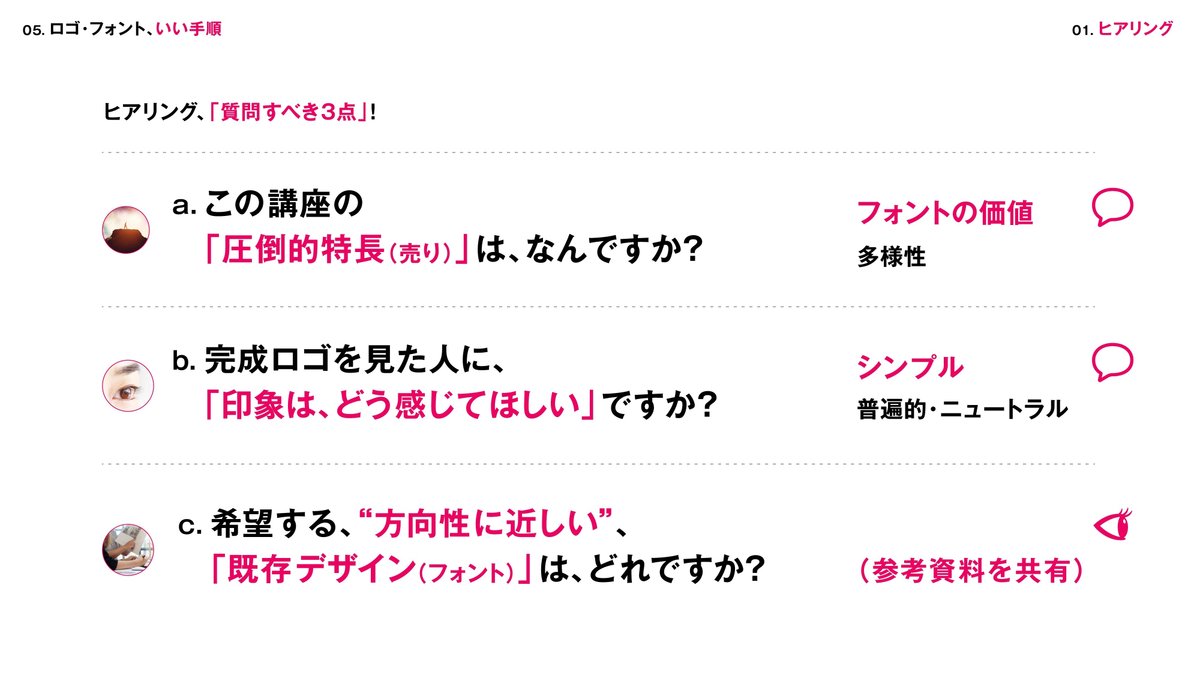
クライアントに必ずヒアリングしている内容は次の3つ。本企画のロゴを考える上でも、実際にモリサワ担当者からヒアリングをしていただきました。
「このサービスの(今回であればこの講座)圧倒的特長はなんですか?」
―この講座のウリは、 “フォントの価値の再認識” 。また “多様性” と言うキーワードも挙がりました。
「このロゴが完成した際に、みた人にどう感じてほしいですか?」
―テイストで言うとシンプル、普遍的、ニュートラル。いつの時代も、どんな人にとっても間口が広い講座であることを伝えたいという思いがあります。
「希望する方向性に近しい既存デザインはどれですか?」
―この問いに関しては、事前にリサーチした参考資料を共有しました。

このように、言葉出し+視覚イメージの共有を事前に行うことが最初のステップ。ここで、クライアントとしっかりイメージを共有しておくことで、認識のズレを互いに防ぐことに繋がります。また、ヒアリングの段階で、文字を構成パターンを実際に用意しておくとスムーズです。今回モリサワに向けては、文字の並びに関して、全ての文字を同じサイズで見せるのか、2語ずつブロック構成で見せるのか、といったような、大まかなラフを用意していただきました。そのほかにも、大文字、小文字の扱いに関してや、使用フォントのイメージは、どんなテイストがマッチしそうか、など。本格的なロゴの制作に入る前に、大きな方向性がどんどん定められていきます。
「この段階で、ある程度デザインの的が絞れるわけです。もちろんこれはあくまでヒアリング時でのラフなイメージなので、この段階で『他の選択肢が一切ない』と切り捨ててしまうような思い込みは危険です。あくまで大体の方向性が定まるように、言語と視覚両方で確認を行なっていきます」

(2)「コンセプト」を決める
コンセプトとは、デザイナー自ら決めていく「デザインの軸・方向性」のこと。この講座のロゴのデザインコンセプトは、「フォントの価値・よろこび」になりました。
「デザインコンセプトは、デザインを提案する上で相手を不安にさせないために必要です。歯医者さんで『特に理由はないですが、なんとなくこの歯を削りますね』なんて言われたら怖いじゃないですか(笑)それと一緒で、デザインでも『このデザインで何を伝えたかったか』をきちんと言語化できるようにするように心がけています。コンセプトを考えるためには、普段から自分の好きなものだけではなく、常にいろいろなものを見て世間が求めるものをリサーチすること。また、商品の良さを一言で言えるような言語化の鍛錬も活きてきます」

(3)「リサーチ」をする
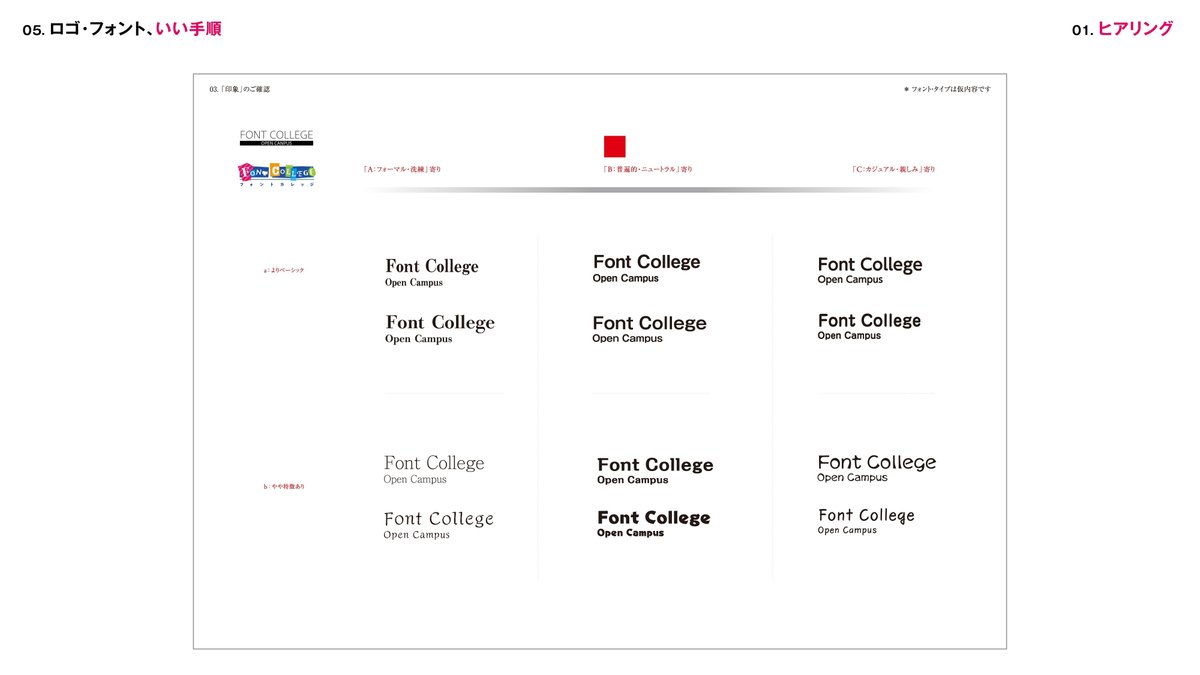
デザインを調べるということは、「こまかな表現の気付き」を得ることです。コンセプトが定まったら、そのコンセプトに沿ったデザインの参考資料を徹底的に調べ尽す。この作業は手を動かす前に必ず行うといいます。方向性としては「業態」「印象」「コンセプト」の3つがあるといい、それぞれの視点に基づき、デザイン書籍などから、世の中にある様々なロゴデザインをリサーチ。そして、自分で気づいたことは実際にメモして書き留めていくのだそう。
「業態というのは、今回でいえば講座・スクール系、ということですね。また、今回のリクエストである「シンプル」という印象を感じさせるロゴはどんなものがあるか、「価値・よろこび」というコンセプトを感じさせるロゴは、どんなものがあるのか。この文字の丸みがそう感じさせるのか、はたまたマークの色味なのか、など徹底的に調べて上げていきます。この時、私はWeb上で調べることはあまりなく、プロの方が編集されたデザイン書籍を参考にすることが多いです」
徹底的なリサーチに基づいた “表現の気付き” を掛け算することで、講座の想いを形にしたオリジナリティあるデザインになります。最も大切なステップと言えるでしょう。

(4)「フォント検証」をする
フォント検証をする目的は、シンボルマークとの相性を視覚的に探ること。この工程は、今回のロゴで使われる言葉と実際に組み合わせてみることが不可欠です。今回の例でいえば、コンセプトである「シンプル、価値・よろこび」というキーワードにふさわしいフォントは何か、「Font College」という文字をさまざまなフォントに当てはめて検証を進めていきます。まずは当初のヒアリングで定めた方向性としてサンセリフ系での制作が勧められましたが、今回採用されなかったセリフ系や、イタリック系でも実際に検証を進めてくださったそう。
「これはもうデザイナーとしての責任ですね。『こっちの方向は、本当にナシなのかな?』みたいな。愛を持って検証していくうちにどんどん別のパターンも試してみたくなります。今回も、いろいろな可能性を探っていきました」
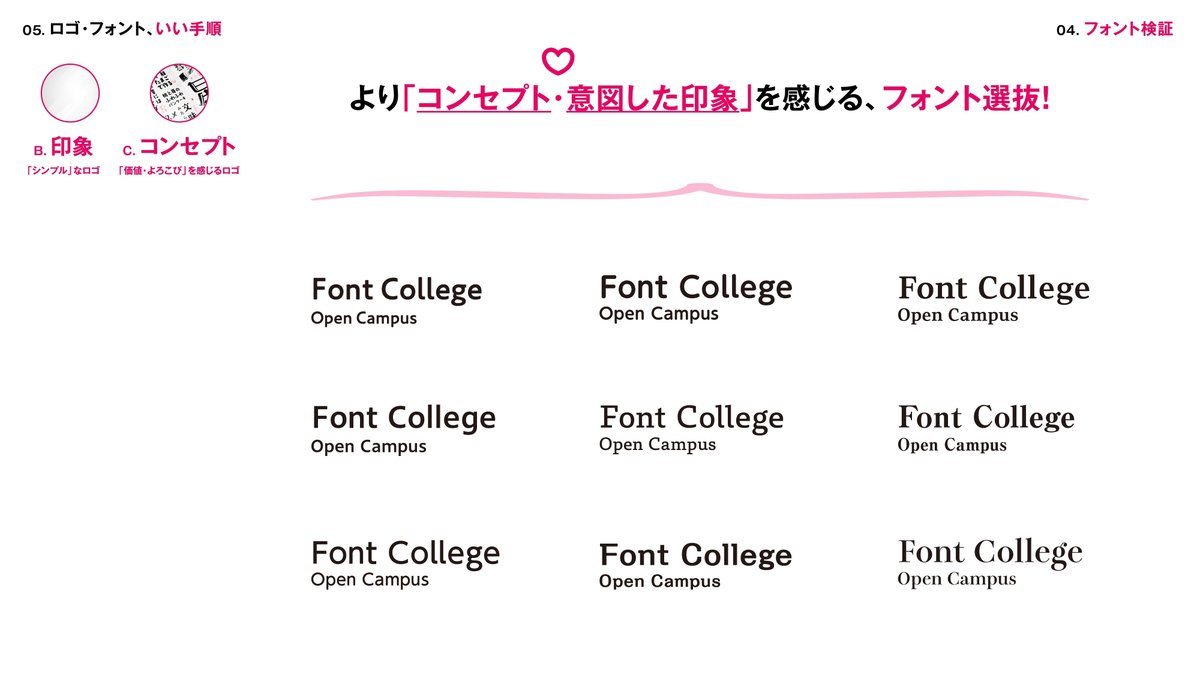
最終的に上がってきたフォントのパターンがこちら。

コンセプトや意図をより強く感じさせるフォントとして、こちらの9つのフォントが挙げられました。強調すべきは、これらはいずれも、「コンセプトに基づいた判断基準によって選出されている」ということ。デザイナー自身が評価基準を決めていくのではなく、クライアントからの丁寧なヒアリングによって、良し悪しの基準を確定させていくことが大切なのです。
(5)「ラフ・実施検証」
いよいよ実際に形にしていく段階へと進みます。ラフの実施検証を行う目的は、「コンセプトが具現化されているかどうか」を確認するためです。最終的にお客様に見られたときにコンセプトが正しく伝わる状態になっているかどうか。紙に手で書いたスケッチの状態からIllustratorに起こしていきながら、どんなデザインがいいかを検証していきます。

「当初、シンボルマークは要らないと言われていたのですが、自分の中でちょっと見てみたい思いがあって考えてみました。実際に可能性を探ってみてはじめて、迷いなく『こっちがいいですね』と言えます。そうした試行錯誤の先にいいデザインがあると信じています」

手書きのラフをIllustratorで描き起こしたものがこちらです。
アトオシさんは、形ができ始めてきた段階で、同時に「クライアントにどのように提案するか」も考え始めていくのだといいます。いくつ提案に持っていくか、どの順番でプレゼンするかなどかを考えながら、仕上がったデザインの一つひとつを俯瞰的に見ていきます。この時に心がけているのは「クライアントが正しい判断ができるかどうか」。
「情報量が多すぎると一つに決められないと思うので、1つずつ順序立てて説明し、迷わずに『これがいい』と決めてもらえるようなストーリーを、このタイミングで一度考えてみることにしています」
6.「提案・調整・展開」
いよいよクライアントへの提案段階です。
まずは、ヒアリング時にまとめたコンセプトの再確認し、今回のデザインコンセプト改めて提示することから始まります。
「冒頭、軸となるコンセプトをきちんと示すことが大切です。そうすれば、もし仮にこの後に続く提案がブレていると感じさせてしまっても、ここに立ち返って改めて報告性を探ることができるのです」
それでは、デザイン提案プロセスを順番に見ていきましょう。
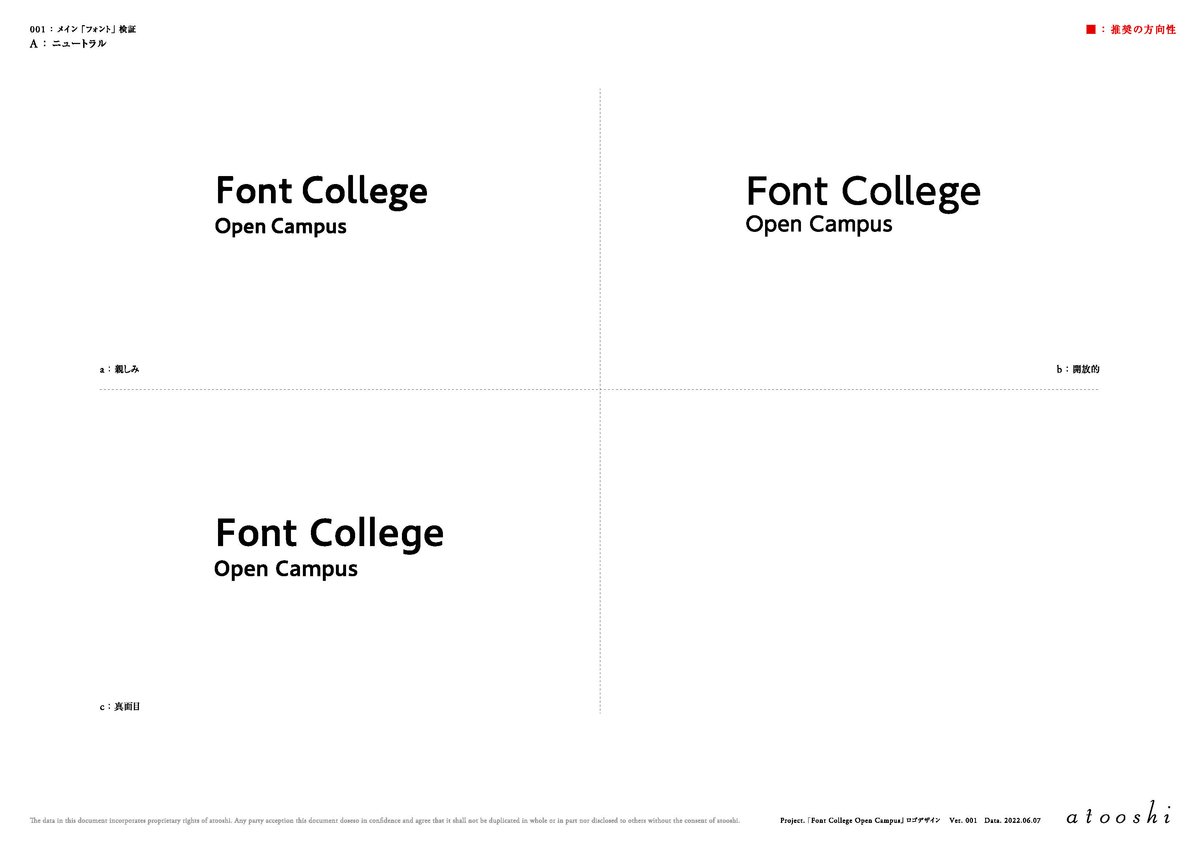
【1】メイン「フォント」検証
メインとは今回でいう「Font College」の部分。今回のイメージである「ニュートラル」というキーワードをベースに、「ニュートラル×親しみ」「ニュートラル×開放的」といったように、他のキーワードと絡めた数パターンのフォント展開が示されました。このように、与えたい印象を言語化しながらフォントを見せていくことで、もしそのフォントがクライアントの好みではなかったとしても、イメージの方向性自体がブレていないかどうかをすり合わせることができるのです。今回は、「ニュートラル」以外にも「やや特徴的」「洗練・アカデミック」などといった別路線の提案なども交えながら、メインのフォントにふさわしい方向性が順序立てて説明されました。




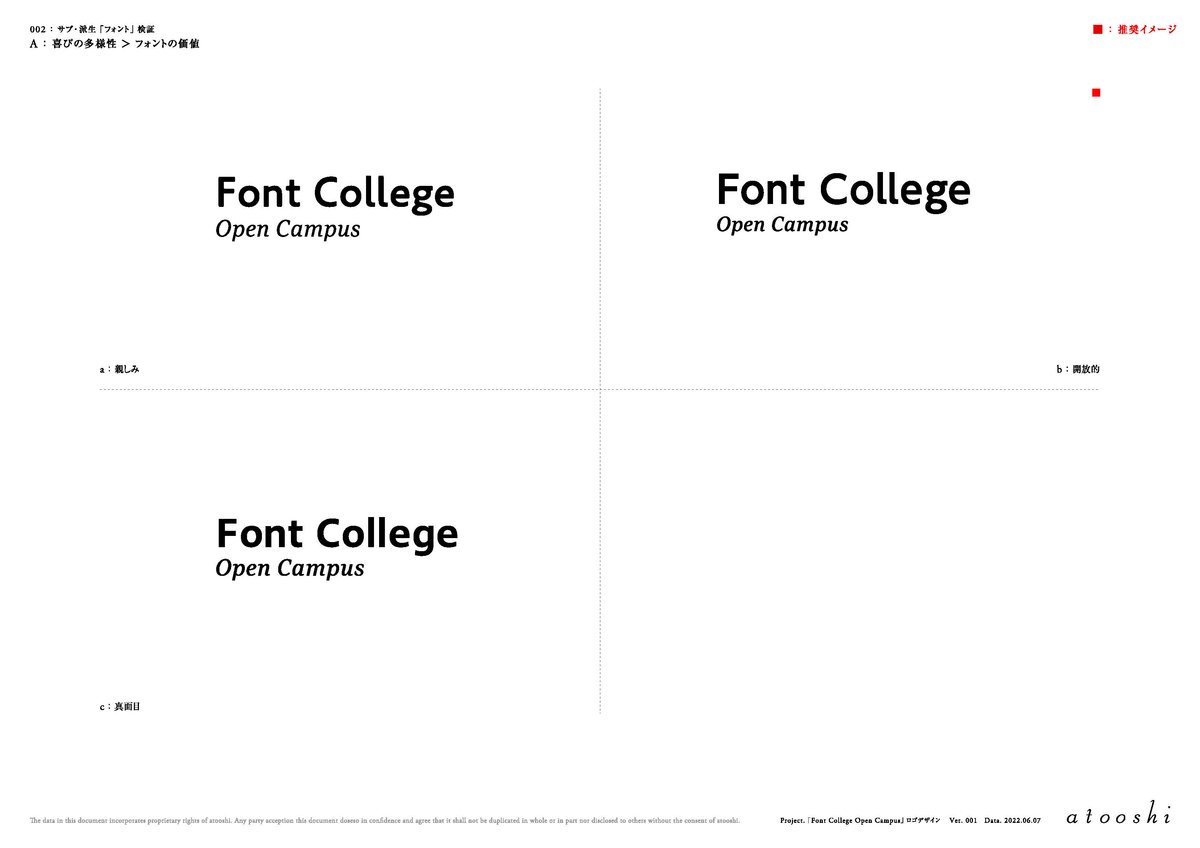
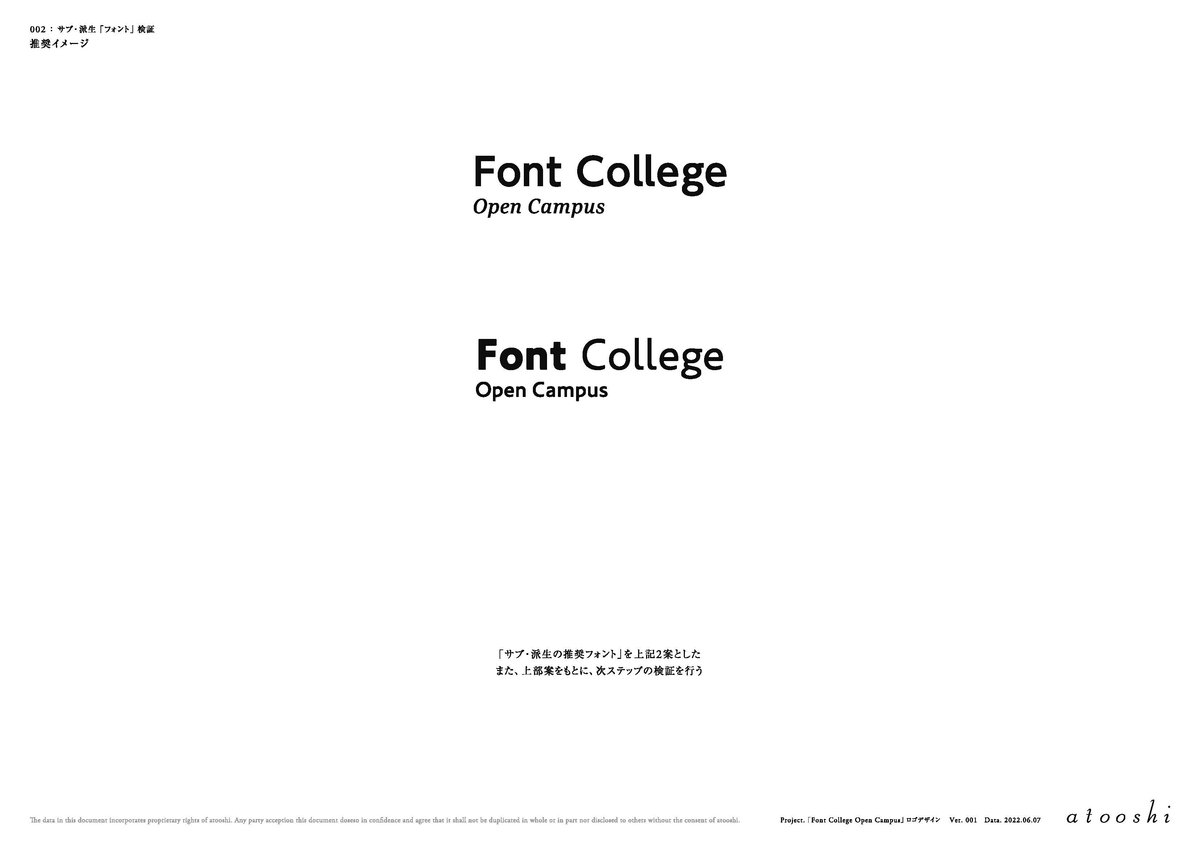
【2】 サブ・派生「フォント」検証
サブフォントとはこの場合「Open Campus」に使用するものを指します。サブのフォント選定も、メインフォント同様、いくつかのパターンが考えられます。実際の提案でも、「喜びの多様性」というキーワードに重きを置いたときや、「フォントの価値」に重きを置いたときでは、それぞれ使用するフォントや、ウエイトが全く異なっていました。
【1】と【2】の手順を踏まえて、最終的には、メインとサブのフォントが異なるデザインと、メインの「Font」の部分がボールドを用いて強調されたデザインの、2パターンに絞られました。この2案を基に、さらに検証・提案が進められていきます。



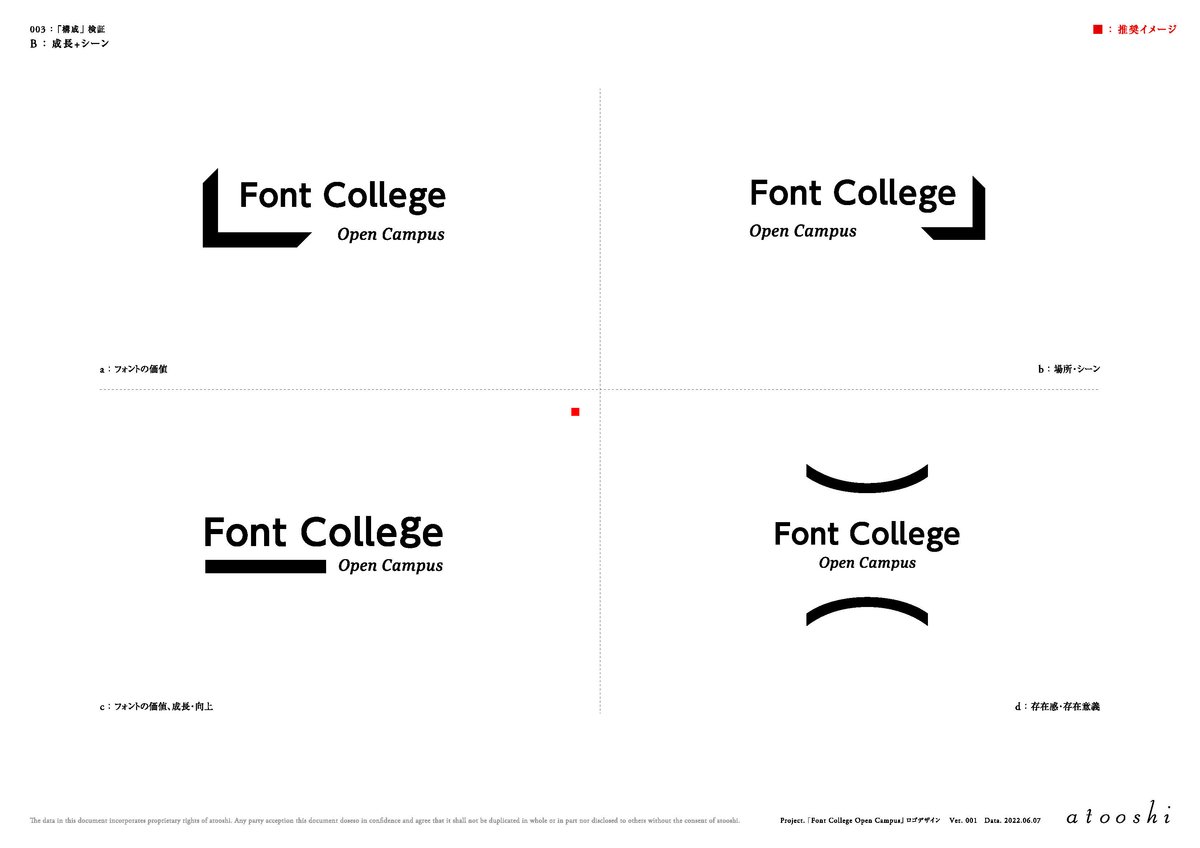
【3】構成検証
フォントの組み合わせが決まったところで、文字の組み方や装飾など、どのような構成パターンがあるかを探っていきます。今回は、「成長」というキーワードを軸に添えたA案、「成長×シーン(講義を聞いている場)」を想起させるB案、文字の大小による組み合わせで「シーン・カレッジ」をイメージしたC案といった、3つの方向性が示されました。ここでも、フォント検証の時と同様に、様々なキーワードを掛け合わせ、複数のデザインパターンが展開されていきます。



【4】シンボル検証
最後に、シンボルマークを用いてコンセプトを提案できるか、という検証も提案されました。ヒアリング時に、シンボルマークを用いたいというリクエストがあった訳ではありませんでしたが、独自に検証した中で「意外といいかな?」と思ったアイデアが説明されていきました。

「手書きの段階では少し違うかな?思ったアイデアも、実際に起こしてみると意外といいかもと思えるものもあります。そういったものはなるべく可能性を捨てないで、提案に持って行ったりもします」
こうして出来上がったデザインのバリエーションの多さを見ると、いかに愛情を持って取り組んでいただいているかが伝わってきます。


【5】推奨案の比較
最終的に、おすすめの6案が提案されました。そこから、コーポレートカラーをつけて展開してみたイメージや、実際にバナーとして使ってみたイメージなども起こした上で、クライアントから最終的なフィードバックをもらいます。実際にモリサワからのフィードバックでは、メインとサブのフォントが統一されたシンプルなロゴ1案に加え、メインとサブのフォントが異なり、さらにエレメントも追加されたロゴ2案が選定されました。
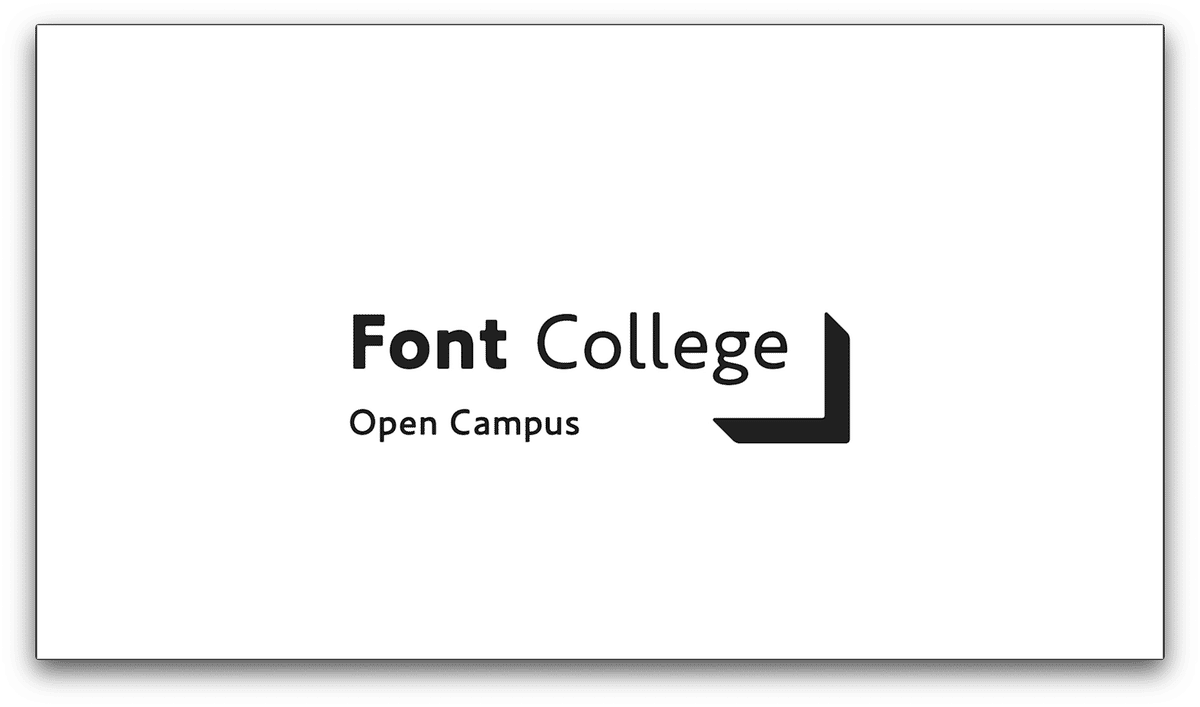
そして最終的な調整を経て、こちらのデザインに決定です。

「今回は『フォントの価値を再認識してもらいたい』というクライアントの意図があって完成したロゴ。やはり、デザイナーが勝手に判断するのではなく、順を追って、丁寧にクライアントの想いを形にするというのが、ロゴデザインにおいて最も重要です。」
ロゴが決まったら、続けてバナーのデザインへと展開していきます。タイトル部分はA1ゴシックを基調に、ウエイトやサイズを切り替えることによって、単調になりすぎないように工夫されています。また、日付や時間など「情報」として見せたい部分に明朝体系のフォントを採用することで「情緒」として伝えたいタイトル部分のA1ゴシックがより響いてきます。

最後はカラーバランスを調整し、バナーもようやく完成です。ベースの黄色に対してタイトルを白で囲うことによって、余白や抜け感がプラスされ、「親しみやすさ」が感じられます。

何段階ものプロセスを踏み、数々のトライを経て一つのデザインが仕上がっていくことが伝わる、とてもリアルな部分を教えていただきました。
6. まとめ
最後に、アトオシさんは、今後求められるブランディングについて以下のように語り、講演を締め括りました。
「今後は、本音・本心の志を示すようなブランディングが求められると思います。今までのブランディングは、どちらかというと利益(=お金)を上げるための視点として考えられていました。ですが今後は『まだない価値』や『世に役立つこと』『数字ではない共感』といった、新しい視点を構築するものとして機能していくのではないでしょうか。本当に目の前にいる人に突き刺さるのかという、“共感の深度” みたいなものが今後重要視されていくと思います」
Q&A
講演中では、視聴者から寄せられた質問にお答えいただきました。
Q1 講演資料で使われていたメインのフォントはなんですか?
― これはモリサワフォントの「ゴシックMB101」です。選定理由は、まずウエイトが多くて使いやすいというところと、読みやすさです。同じ読みやすさという点で言うと「新ゴ」も選びやすいところですが、このセミナーには少し柔らかすぎてしまう気がしまって、よりしっかりとした印象を与える「ゴシックMB101」がしっくりきたという感じですね。
Q2 シンボルマークと文字のサイズのバランスはどうやって決めているのですか?
― 一番は、どこで使うのかという点だと思います。Webサイトの左上に横組みで見せるような場合は、ロゴタイプは大きく、読みやすく配置しなくてはなりません。また、ショップカードに用いる場合などのように、シンボルマークが強調された方がいい場合もあります。このように、使用するシーンと媒体という、判断基準を軸に据えて判断していくことが多いです。反対に、白紙の状態でどのバランスがいいのかを決めることはできないですね。
Q3 お気に入りのフォントはありますか?
― お気に入りという視点とはちょっと違うかもしれませんが、プレゼンシートなどでメインに使っているフォントは「リュウミン」です。普遍的でニュートラル、かつ品が伝わってくる感じがします。
Q4 いつも使いがちなフォントがある場合、どこにそこの差を見つけて、どうやって使い分けていますか?
― キャッチフレーズや商品名によって、フォントを反映すると、見え方が変わってくると思う。言葉と文字の形からなる「声のトーン」みたいなものと、そのフォントが本当に相性がいいのかを探っていくと、そもそも「いつも使いがちなフォント」というものは無くなってくるのではないでしょうか。好みのフォントというのは複数持っていてもいいですが、デザインワークの時はいろいろなフォントをフラットに見て選定していってほしいです。
Q5 時間や予算がない案件が多く、各プロセスに十分に時間をかけられないことがほとんどです。どこに重きを置いて制作していけばいいでしょうか。
― 私が一番時間を割くのはヒアリング、コンセプト、リサーチです。こうした「手を動かす前の作業に」丁寧に時間をかけると、あとは自ずと作業に集中できるので、とても効率が上がります。ちなみに、ヒアリングの前にしっかりヒアリングシートを用意することもとても大事です。全てのプロセスにおいて、事前の準備次第で、時間効率が大きく変わってくると思います。
時間の関係でお答えできませんでしたが、非常に多くの質問をいただきました。
一つひとつのデザインに愛を持って取り組むアトオシさん。論理的なデザイン思考は、デザイナーに関わらず、ノンデザイナーにも通じる大切なプロセスばかりでした。この講義が、みなさまの今後のビジネスに役に立つことを願っております。
Font Collegeはこれからも不定期に開催し、noteでレポートを掲載していきたいと思います。今後の掲載も、どうぞお楽しみに!
※今回のイベントの様子は、アトオシとデザインさんのYouTubeにて公開され
ていますので、是非ご視聴ください。

