
そうだ、Webフォントでいこう。 〜キャラクターを意識したフォント選びと文字組〜
フォントやデザイン、ブランディングをテーマに、毎回バラエティに富んだ講師をお迎えし開催しているモリサワのオンラインイベント「Font College Open Campus」。
2023年2月8日(水)に行われた6限目は、Webデザイン制作会社 NEWTOWN代表の犬飼崇氏をお招きし、Webサイトにおけるフォントの選び方や有効活用のポイントなどをご講演いただきました。
この日のために実際に制作いただいたWebサイトを例に、エディトリアルデザイン経験者でもある犬飼氏ならではのさまざまなテクニックをご紹介。「どのようにフォントを選びデザインしたのか」「クライアントとのコミュニケーションのあり方」といった、デザイナーが直面しやすい課題へのヒントを教えていただきました。

第1部 「書体とフォント 基本のキ」
第一部では、モリサワより「書体とフォント 基本のキ」と題し、「書体」と「フォント」の基本的な情報をおさらいしました。
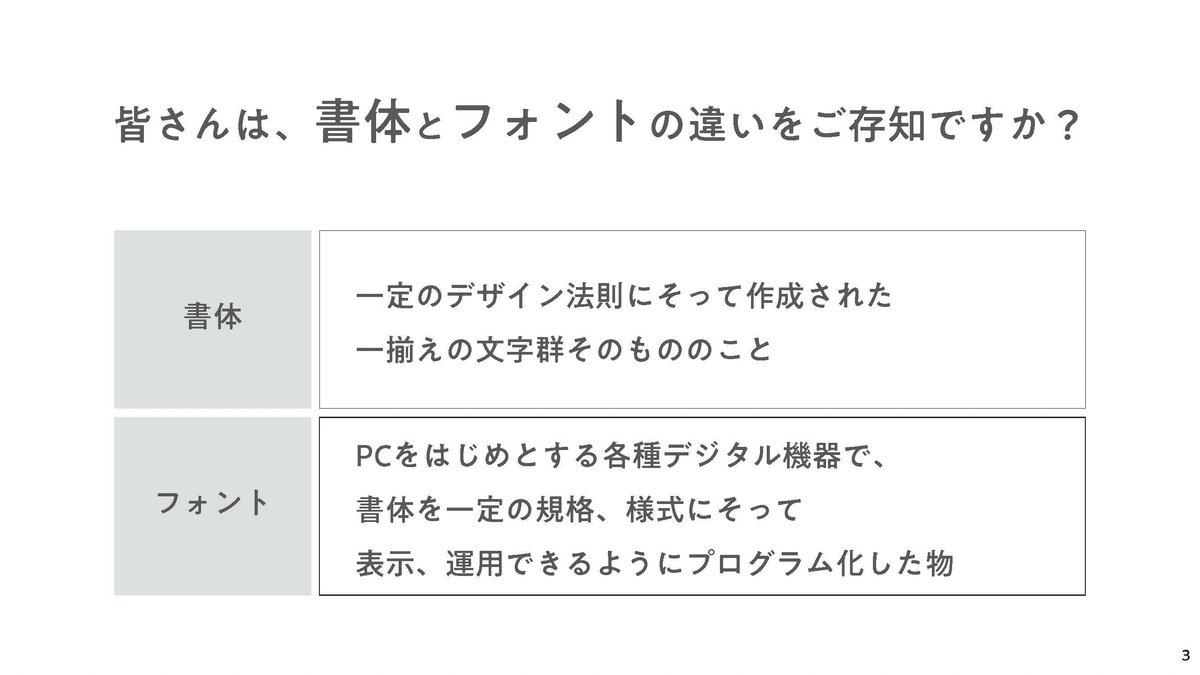
早速ですが、皆さんは「書体」と「フォント」の違いをご存知でしょうか。

モリサワでは、書体とは、「一定のデザイン法則に沿って作成された一揃えの文字群そのもののこと」という定義をしています。「リュウミン」や「A1明朝」といったように、ひとつの統一されたデザインを持つ、文字の集合体のことです。
一方で「フォント」とは、PCや各種デジタル機器で、一定の規格や様式に沿って表示、運用できるように書体をプログラム化したものと定義しています。
日本語の書体は「和文書体」と呼びますが、その分類は大きく分けて4つ。明朝体、ゴシック体、筆書体、デザイン書体です。また、各分類の中でも、字面、骨格、ふところ、重心、エレメントなどと言った構成要素によって、それぞれの文字の個性が形づくられています。
いくつもの書体が混在すると文字が読みづらくなってしまう場合もあるため、一つの文面の中に複数の書体を使うことは、通常はあまりありませんが、場合によっては、2種類の書体を組み合わせ、漢字とかなを別の書体で表現することがあります。いわゆる「合成フォント」と呼ばれる機能です。以下のテキストは、漢字はすべて同じ書体を用いかな書体のみを変えていますが、このように、かな書体が変わるだけでもそれぞれ全く異なる印象をもつことがわかります。

あまりデザインに馴染みのない方にとっては特殊なことのように感じられるかもしれませんが、実は、漫画のフキダシなどでも一般的に用いられているデザイン技法の一つ。モリサワでは、組版表現のバリエーションを増やすために、漢字を持たない、かなだけのフォントも作っています。
英語などアルファベットを中心とした書体は「欧文書体」と呼びますが、分類は和文に比べたらもう少しシンプルで、セリフ、サンセリフ、スクリプトの3つが基本の分類となります。
そして欧文書体は、和文でいう「仮想ボディ」のように一文字ずつを囲う枠組がないため、文字の高さを揃える基準線を設定し、「ステム」や「アーム」などといった欧文独自のパーツを統一することでデザインが定められていきます。


また、和文フォントで英数字を入力すると出てくる欧文は「従属欧文」と呼ばれ、基本的にはそのフォントの日本語字形とマッチするように調整されています。
そのため、欧文の使用率が高い時や、欧文ネイティブのターゲットが多そうな場合には、欧文の字形のみが搭載されている「欧文フォント」を選ぶことで、より読みやすくなります。
このように、書体の分類方法や特徴、作成の背景などを知っておくと、フォント選びの参考になることもあるかもしれません。
さあ、書体とフォントの基本情報をおさえたところで、犬飼氏にバトンタッチです。
第2部「そうだ、Webフォントでいこう。キャラクターを意識したフォント選びと文字組」
犬飼氏は、多摩美術大学情報デザイン学科を卒業後、エディトリアルデザインからキャリアをスタートさせました。数社のデザイン事務所でグラフィック、エディトリアル、Webのデザインに従事したのち、2019年からは自身が代表を務めるNEWTOWN(ニュータウン)にて、Webデザインやグラフィックデザインを手掛けています。
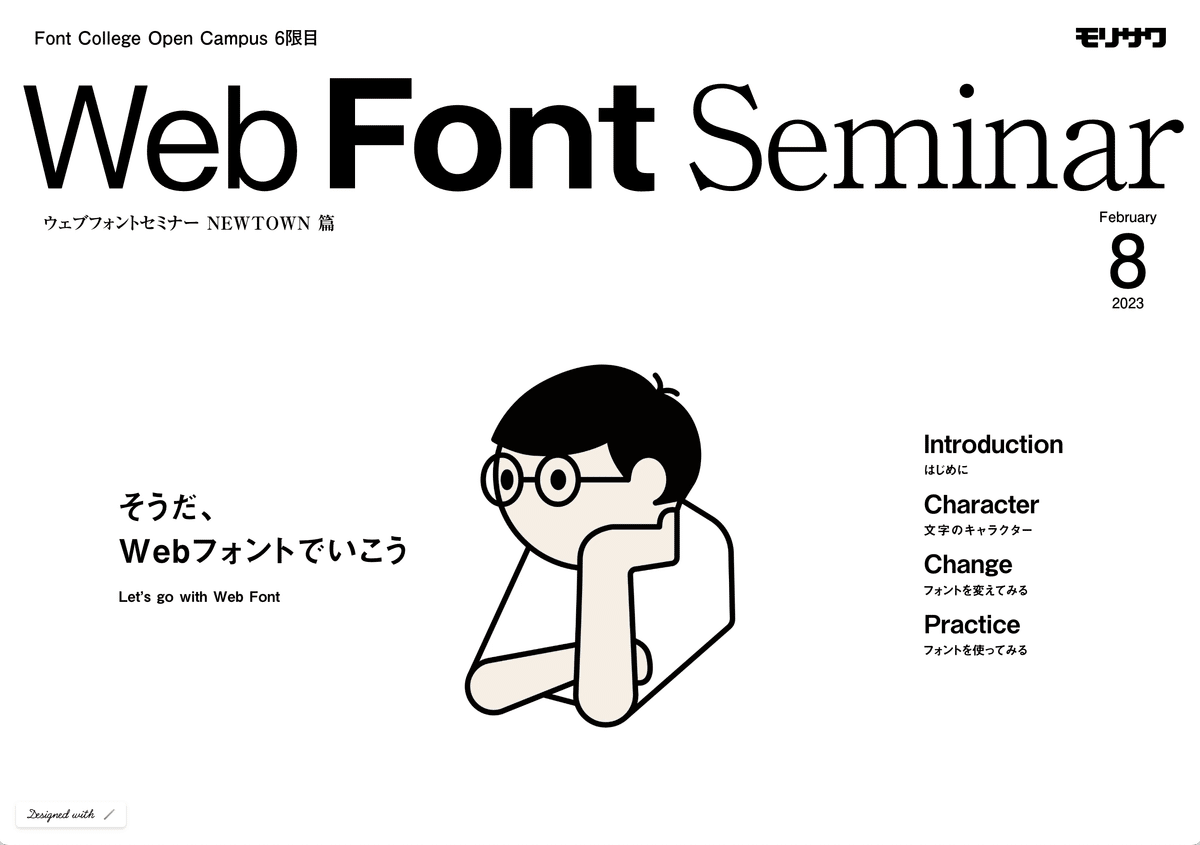
「今回のテーマは『そうだ、Webフォントでいこう。』です。Webフォントの話をするんだから、Webサイトじゃないとダメだよね〜と思いまして。ということで、実際に作ってきました」
そう話しながら見せてくれたのは、「ウェブフォントセミナー NEWTOWN篇」と題されたオリジナルのWebサイト。縦にスクロールしていくと講義内容が順に展開され、キャッチーなテキストとポップなイラストで思わず読み進めてしまうようなデザインになっています。今回の講演は、視聴者がこのWebサイトを手元で確認しながら、チャットやクイズなどのリアルタイム参加形式で進められました。

1 文字のキャラクター フォントは「声のトーン」
犬飼氏は、フォントを選ぶ時の手段として大切なことは、フォントとデザインの「声のトーン」が合うように気を付けることだと言います。
「昔、ある先輩のコピーライターに『フォントは喋り方と一緒だよ』と言われたことがあって、それから気を付けるようになったんです。フォントは本当にさまざまなデザインがありますが、使い込んでいくうちに、そのフォントがもつ声色や口調が感じられるようになります。そうしたフォントの声が、自分が作りたいデザインのテイストとマッチしているか。これが、いいデザインの条件だと思っています」
では、「声のトーン」とは何なのかを紐解いていくために、まずは文字が与える印象について考えていきましょう。
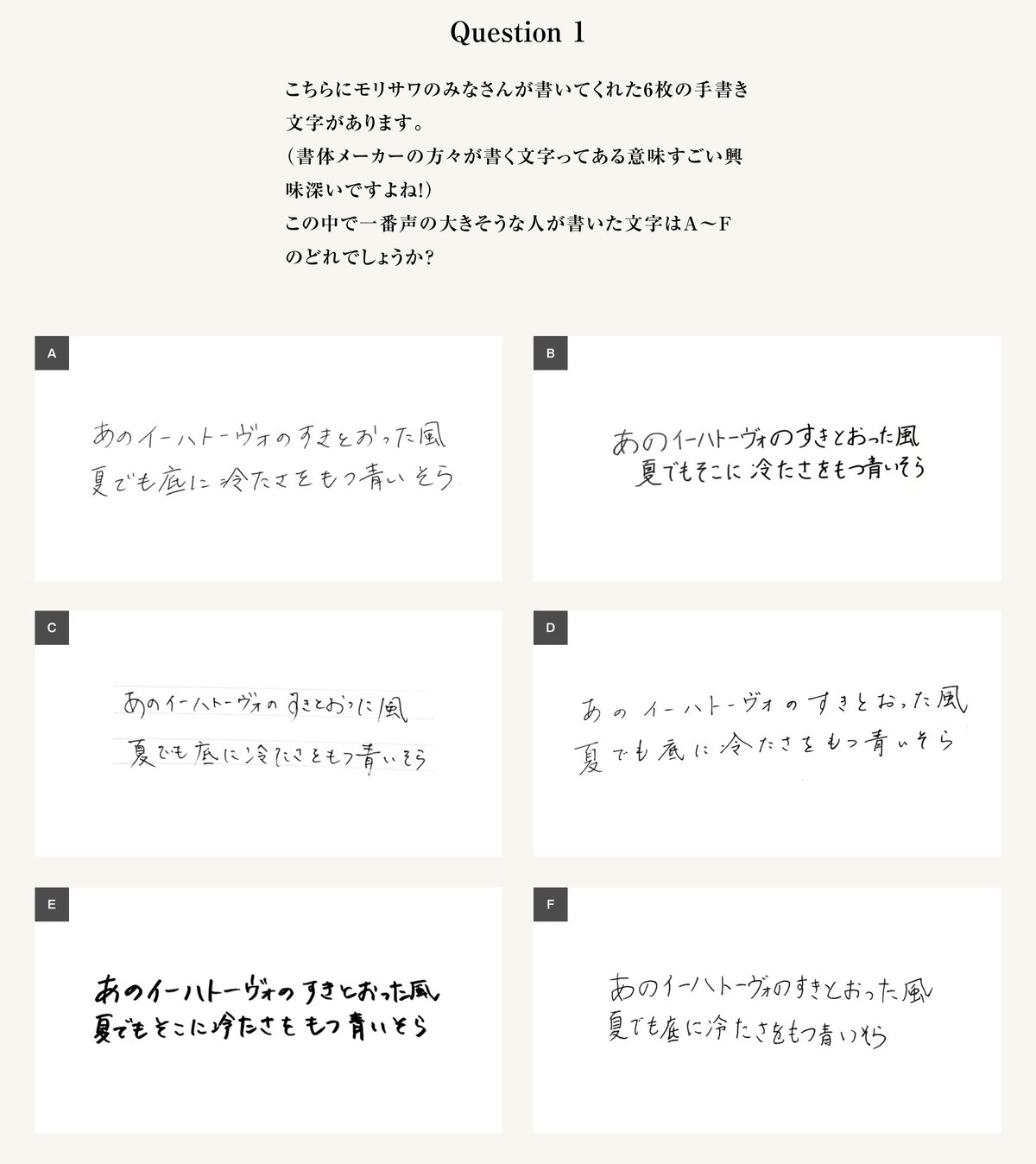
例えば、手書きの手紙をもらったとき、その手紙から相手の声が聞こえてくるような気がするように、誰かが書いた文字からは、書き手の印象やさまざまな情報がより一層ダイレクトに伝わってくるはずです。犬飼氏は、モリサワの社員とインターン生に書いてもらった手書きの文字を用意し、視聴者へのクイズを出題しました。

視聴者の投票時間中は犬飼氏から、それぞれの文字への講評がありました。
A:水平線がとれていて安定感がありますよね。抑揚があるので読みやすいし、特に最後の「ら」の“これで終わり!”という感じがとてもいい。
B:字面が大きくて、一文字ずつ均等に収まっている感じがします。“手書き界のモダンタイプフェイス”という印象ですかね。
C:ポイントとなる文字とそれ以外の文字を比べると、この中で一番大きさの抑揚がついていると思います。読みやすくていいですよね。一番はじめの「あ」がちょっと左に傾いているのも特徴的です。
D:圧倒的に美しいですね。僕からは何も言えないなあ……と思いつつ、特に、オールドスタイルな「と」がとてもいいと思います。右肩上がりになっているのは、勢い余ったのかなんなのか……どうなんでしょう。
E:筆記用具の違いなのか、一人だけボールドスタイルなんですよね。だからなのか力強くて、もしかしたら一番声が大きいのかな、という気がします。「で」と「も」が、リガチャ(合字)のように見えてすごく面白いです。それから、こうして見てみる「で」の濁点の位置ってみなさん個性が出ていておもしろいですね。
F:「あ」と「お」の折れ曲がっているところがとても新しいですよね。ここから何か新しい書体につながっていきそうな…(笑)とても興味深い文字でした。
視聴者の投票の結果は、一位がE、次にB、A、Fとつづく結果に。実は、モリサワ社内で一番声が大きいとされる人の文字はAだったのですが、正解とは違う回答が出揃いました。犬飼氏は「文字からその人のイメージを読み取ってほしい」という意図でこのクイズを考えたのだとか。
クイズは二問目に続きます。

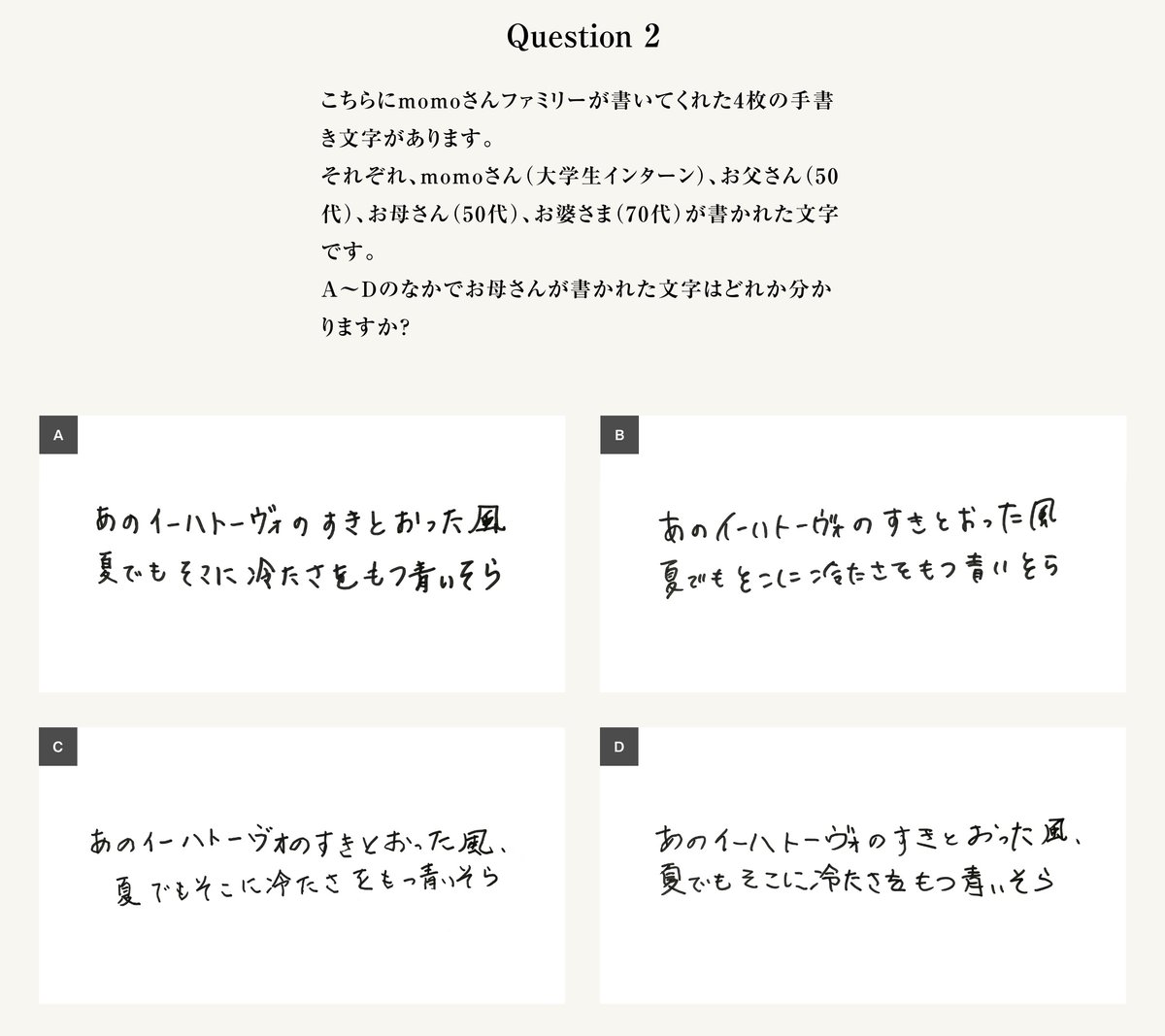
1問目で揃った文字は、それぞれがはっきりと違いがわかるようなバリエーションが多い印象でしたが、2問目はどことなく似ているような印象です。犬飼氏も「家族って、文字似るんでしたっけ!?(笑)」と驚きつつ、視聴者から出揃った回答は「A」が最も多い結果に。正解は、Aがお母さん、Bがインターン生、Cがお婆さま、Dがお父さんとなり、多くの視聴者の予想は的中しました。
2つのクイズからわかるように、人は文字のちょっとした特徴を自身の知識と結びつけることによって、頭の中にキャラクターをイメージします。美しい文字であれば説得力が増し、書き手のことをより魅力的だと感じるでしょう。そしてそれは、書体でも同じことが言えそうです。
「手書きの文字だけでなく、書体からも我々は多くの印象や情報を読み取っています。そしてそれが言語化できる・できないに関わらず、無意識のうちに感じとっているものを、デザイナーはしっかりとキャッチしながらデザインと擦り合わせていくことが重要だと思います」
2 フォントを変えてみる 制作事例を交えながら
文字がもつ声色、「声のトーン」がわかったところで、続いては、ある実験が行われました。
「ここでは、フォントを変えることで印象がどう変わるのかを、実際に僕がこれまで手掛けてきたWebサイトを使いながら、みなさんと一緒に見ていきたいと思います」
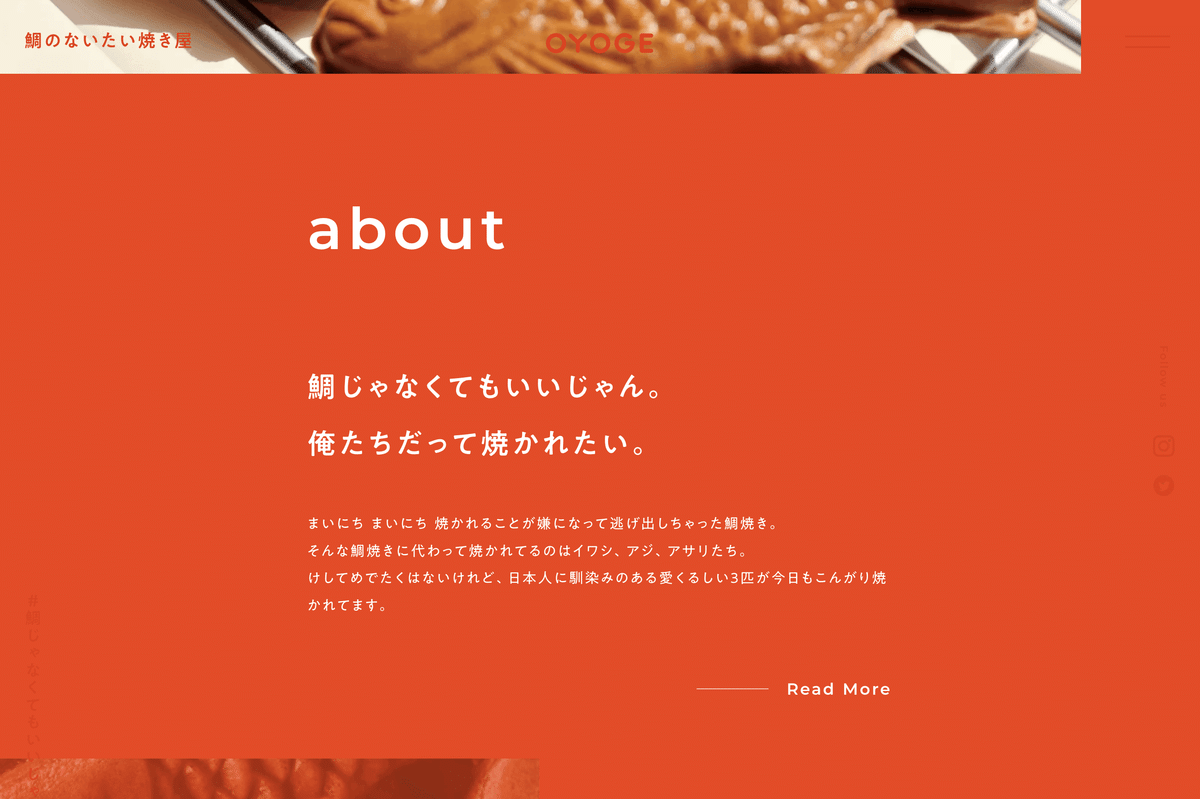
■Case1:鯛のないたい焼き屋『OYOGE』
一つ目の事例は、「OYOGE」という鯛焼き屋さんのサイトです。
「鯛のないたい焼き屋」というコンセプトで、イワシ、アジ、アサリのカタチでの鯛焼きを販売しているお店です。クリームチーズを練り込んだあんや洋菓子の材料で作られた生地、大胆でモダンなデザインのロゴやパッケージ、支払いが完全にキャッシュレス、などといった特徴があります。
鯛焼きという伝統的なお菓子を作っている店舗ではありつつ決してトラディショナルな印象ではない、という第一印象を抱いた犬飼氏。古風というよりはもっとモダンなイメージが合うのではと考え、ゴシック体を用いたタイプフェイスを目指すことになりました。当初、ロゴデザイナーから指定された書体は「見出しゴM B31」でしたが、もう少しオールドスタイルな部分も入れたいという思いから、最終的に採用したのは「A1ゴシック」でした。
「A1明朝」から派生して出来たこの書体は、写植特有の墨だまりが再現されており、角もすこし丸くなっていることで、あたたかみのある表現を可能にします。書体の特徴とデザインが相まって、サイト全体が「やわらかくて美味しそうだな」という雰囲気を与えています。

それでは、このサイトのフォントを明朝体に変えてみましょう。
使用書体は「リュウミン」です。

「とにかく鋭いですよね。女性誌に紹介されているような感じです」と犬飼氏。確かにゴシック体と比べるとかっちりとしていて、「あたたかさ」や「柔らかさ」とは異なる印象を受けます。先ほどのA1ゴシックと比べると、このお店のテイストには少し硬すぎるかもしれません。
次に、他のゴシック体の選択肢として「ヒラギノ角ゴシック」を見てみましょう。

同じゴシック体ですが、A1ゴシックよりもわずかに丸みを帯びているような、少しやわらかい印象です。
「これも悪くはなさそうですが、もう少しだけスタイリッシュさがほしいなあと思ったんです。ちょっと声が違うなあというか……。ということで、最終的に僕はA1ゴシックがいいと思ったんですが、正直これは好みの問題でもあります。そこはご了承ください」
「声のトーン」を掴むまで試行錯誤すること、そして自分の決断を自信を持って提案することも、デザイナーに求められるスキルの一つと言えそうです。
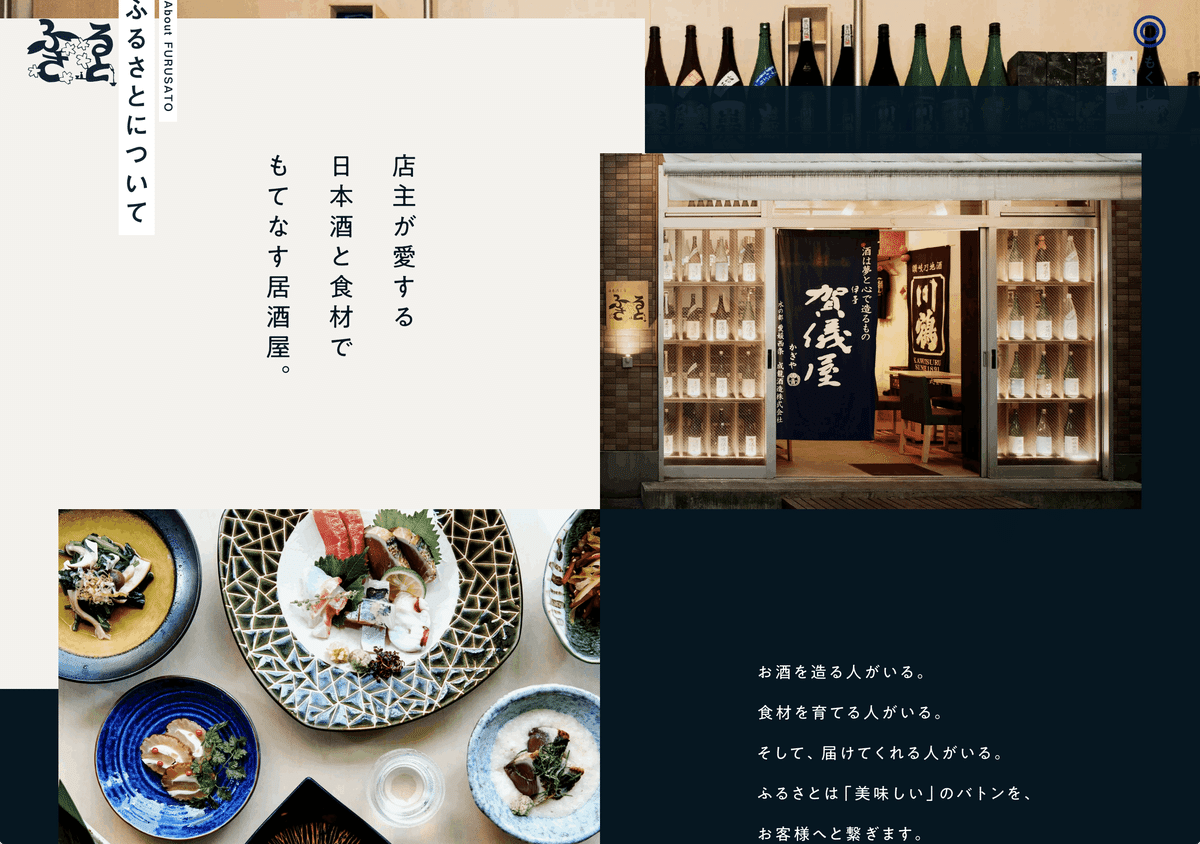
■Case2:日本酒と肴 ふるさと
続いては、居酒屋「日本酒と肴 ふるさと」のWebサイトを例に挙げてみましょう。
トップページにも載っているお店のご主人は、店内のカウンターのタイルをイタリアから取り寄せるなど、内装に強いこだわりがあったそうで、「いかにも和風なスタイルというよりはモダンでバランスの取れたテイストがいい」というリクエスト。和に偏りすぎないデザインを模索した結果、見出しは「A1ゴシック」と「見出ゴMB31」、そして本文には「中ゴシックBBB」が採用されました。

このWebサイトを「A1明朝」に変換してみるとどうでしょう。

線の細さや明朝体らしいエレメントによって、とてもシャープな印象になったことがわかります。日本酒メインの居酒屋のサイトとしては決して悪くはないのかもしれませんが、「この店舗ならでは」のイメージに合っているかと言われると少しシャープすぎるような、和のテイストが前面に出過ぎているようにも感じます。
講演中はzoom内でのチャットも盛り上がり、それぞれに合ったフォントはどれか、様々なコメントが随時寄せられていました。
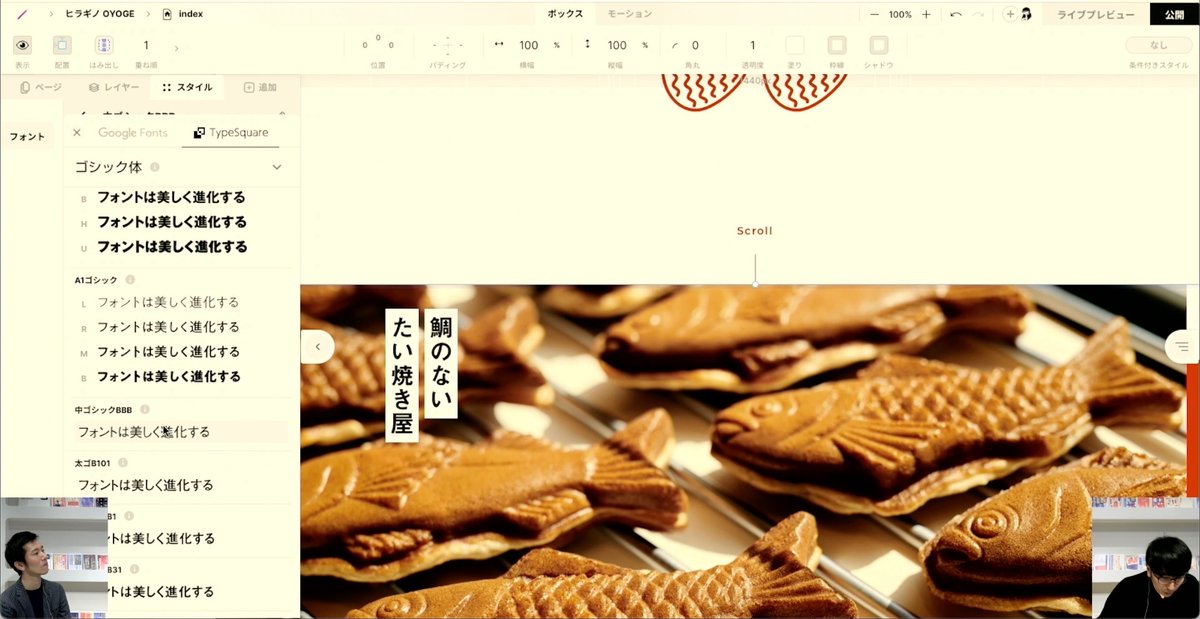
また、犬飼氏が使用しているWebデザインプラットフォーム「STUDIO」は、ノーコードで直感的にフォントを変更できるというのも大きなポイント。「見出ゴMB31」や「こぶりなゴシック」など、実際に制作過程で候補に上がったフォントのバージョンも見せてくれました。

リアルタイムでさまざまなフォントを比較しながら、犬飼氏は次のように述べました。
「これはモノタイプの小林章さん[1]も仰っているんですが、悪いフォントというのは存在しないんです。その時々に合った使い所ができるかどうか、ということが大切なだけで、どんな形の文字も適しているシーンはあるはず。そう思って選ぶようにしています」
お店の雰囲気やクライアントの声などさまざまな情報を包括的に捉え、「その人らしい喋り方」をすることが、Webフォントの重要な役割です。
[1] 小林章(こばやし あきら 1960年-)書体デザイナー。2001年よりライノタイプ社(現モノタイプ社)のタイプディレクターとして書体設計の指揮や改刻を手がける。
3 フォントを使ってみる エディトリアルデザインをヒントに
さて、ここまでは、事例を交えながらWebフォントを考えてきましたが、最後に犬飼氏から「自身が作ってみたかったもの」をご用意いただきました。犬飼氏のキャリアのスタートは前述の通りエディトリアルデザイン。雑誌や書籍を作っていた当時に培われたノウハウを現代のWebデザインに活かせないか、という構想はかねてより抱いていたそうで、今回の講演を機に、エディトリアルデザインのエッセンスをヒントにした文字組みで、オリジナルのサイトを制作していただきました。

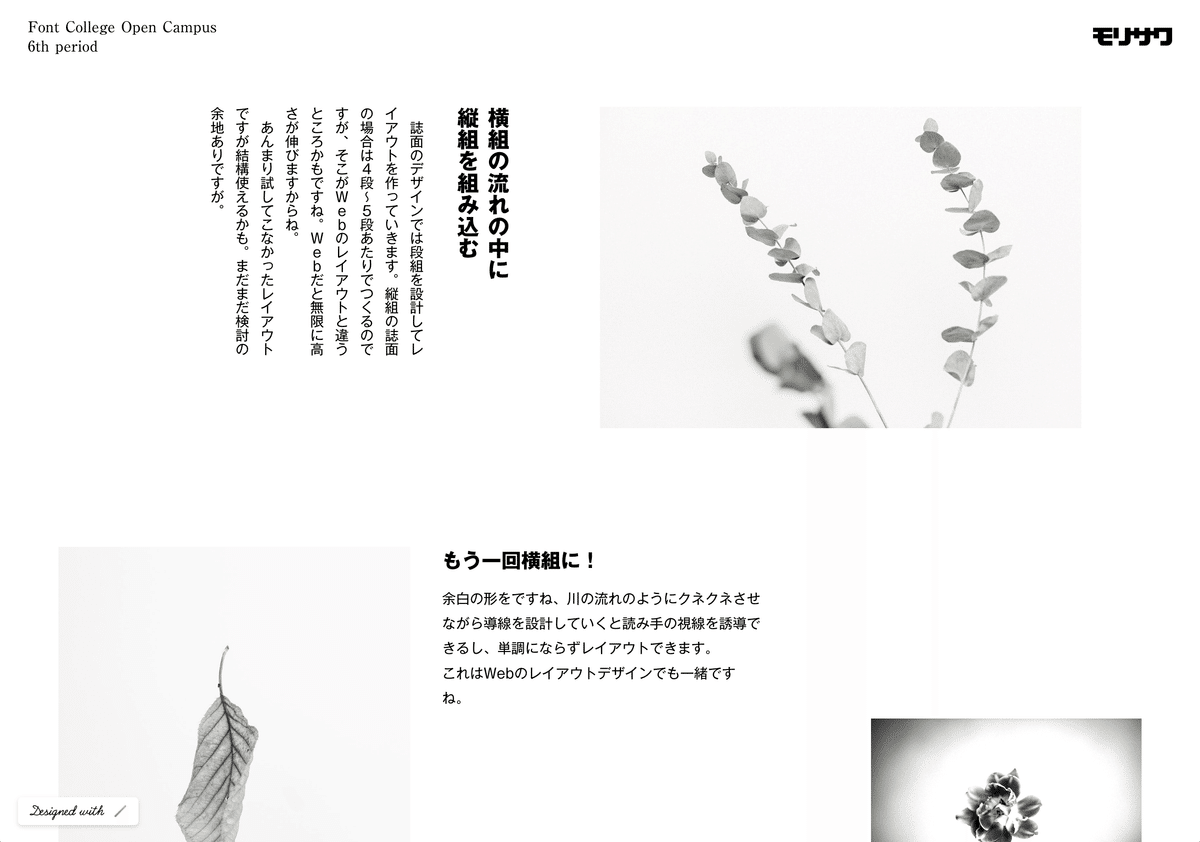
サイトを開くとまず目に飛び込んできたのは、大きな横組みの「ゴシックMB101」のテキストです。犬飼氏が「1970年代〜80年代生まれのデザイナーにとっては懐かしいんじゃないでしょうか」と言うように、これは2000年代によく見られたレイアウトの1つ。文字を塊としてまとめてレイアウトしているのが特徴で、見出しにもリード文にもボールドを使うことでガツンとした力強さがあります。見出しをとにかく大きくし、リード文との差をつける(ジャンプ率を高くする)ことで、ボールドのみでも野暮ったく見えず、横長に広い画角はページの見開きを想起させます。いずれもWebデザインではあまり用いられない手法で、これらの要素から「雑誌っぽい」という印象を与えるレイアウトになっています。
「僕の中で最近、文字を詰めるのがブームなんですよね。その気分と、MB101のこの雰囲気はとてもマッチしていて、格好いいなと思わせてくれます。そして、MB101は縦組みもとてもいいんです。今も人気の男性誌『pen』はこの組み方を誌面の見出しで使ったりしていて、このサイトでも意識して組んでみました」

この「文字をぎゅっと詰める」という雑誌独特の手法ですが、これをWebにそのまま転用すると、どうしても見づらくなってしまいます。このページ内では、基本的なレイアウトは雑誌のエッセンスを取り入れつつも、行間はWebデザインのノウハウに沿ってオンスクリーン上での見やすさを実現させています。
また、横組みと縦組みが混在したレイアウトも雑誌でよく見かけますが、Web上で縦と横を混在させることはあまりありません。犬飼氏は今回、画面上に大きく余白を取ることでスムーズな視線の誘導を可能にしています。
「横組みだけでなく、縦組みもこうして余白を活かせば使えるのではないでしょうか。川の流れのような、くねくねと流れる視線を意識してレイアウトするのがポイントです」


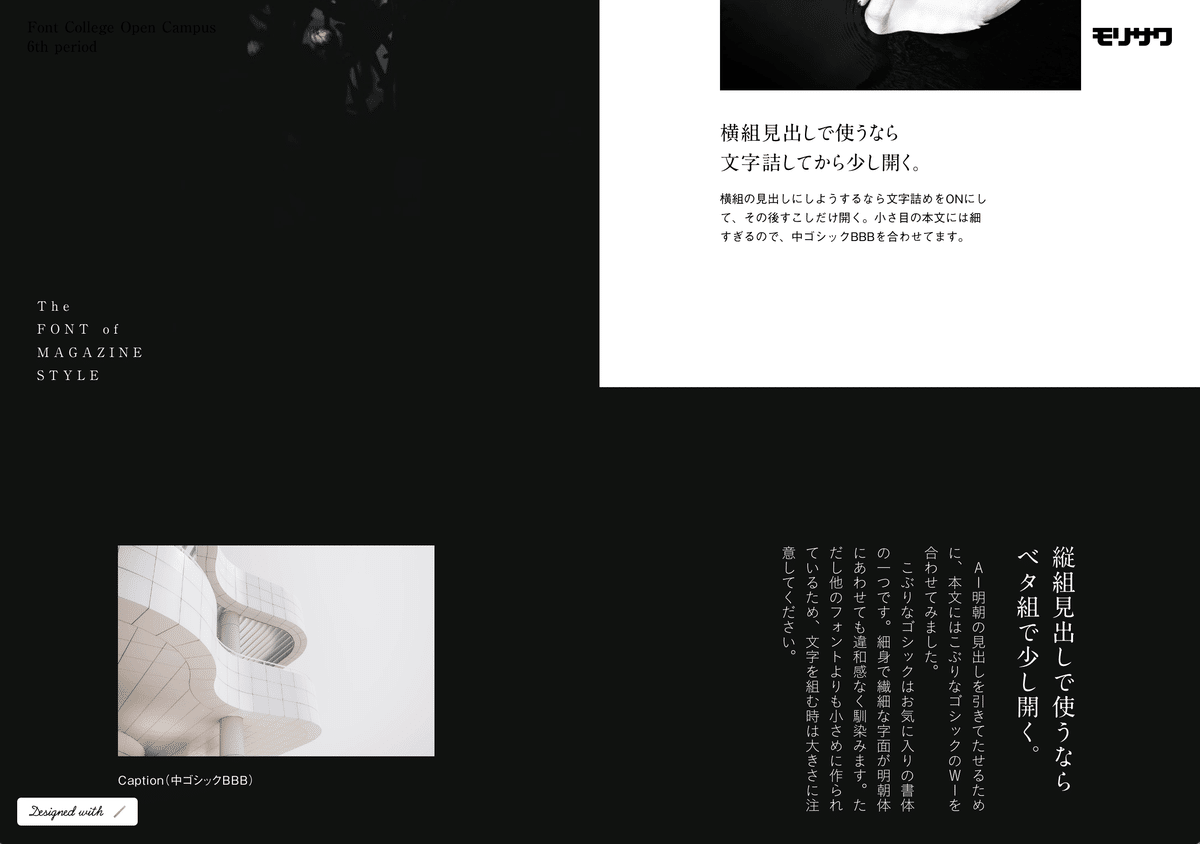
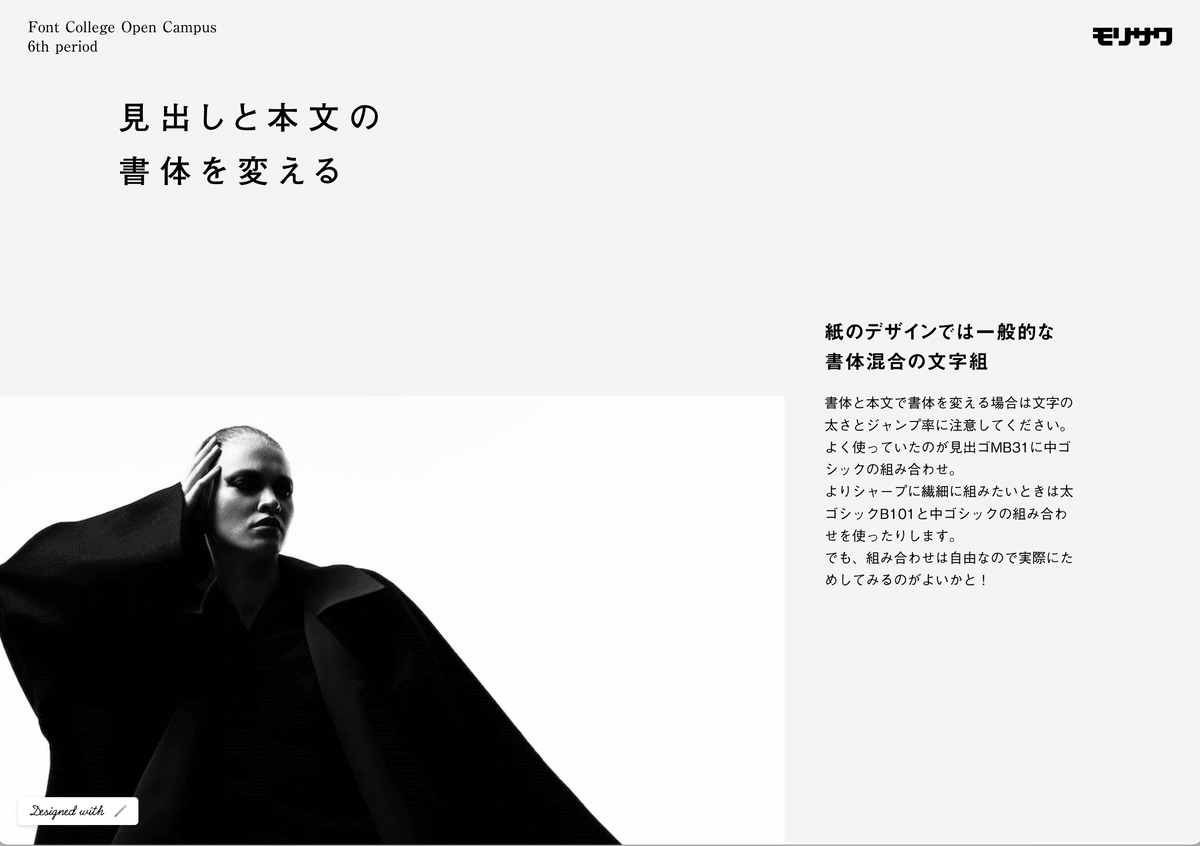
サイトは、A1明朝を組んだ例へと続きます。さまざまなシーンで人気の書体ですが、見出しとしては縦組みと相性が良く、小さく使っても雰囲気がいいので、使い方の幅が広そうです。ただ、本文に使うにはやや細過ぎてしまうため、小さく添えるように使いたい場合には「こぶりなゴシック」などの小さめのフォントを併用することがおすすめだといいます。本文と見出しで異なるフォントを使うことは雑誌ではよくある手法でが、Web上ではサイト自体の制限などでそれが不可能なケースもあるため、あまり普及してきませんでした。近年のWebフォントやさまざまなWebサービスの発展においては、そうしたギャップも徐々に解消され、活用次第で表現の幅は広がりつつあります。


さらにスクロールを続けると、「見出ゴMB31」と「太ゴB101」を使ったレイアウトが出てきました。ここでは2000年代後半〜2010年前後のレイアウトをなぞらえています。文字間がゆったりととられ、ウエイトも細く、軽くなった印象です。
「デザインの仕事をしながら、それまでギュッと詰められていた文字がこの頃に一気に開いてきたと言う体感がありました。風通しがよく、自由な時代へと移り変わっていった気がして、この頃は“柔らかさ”みたいなものが求められていたように感じます。そう考えると、2000年代より前に求められていたのは“強さ”だったのかもしれません」


なお、この「Web Font Stylebook」は、今回のためにオリジナルで制作されましたが、PCだけでなくスマートフォンにも対応しています。見え方はPCとはやや印象が異なりますが、犬飼氏が挑みたかったのは、文字組のテクニックをWebに活かすということ。ぜひデバイスごとの違いを感じながら見比べてみてください。

「それぞれの時代で雑誌に用いられてきた美しい文字組を、僕と同年代の方は懐かしいと思うかもしれませんし、現代の若い皆さんは新鮮に感じるかもしれません。僕がこれまで培ってきたバトンを次の世代に受け継いで、次の時代の人がどう発展していくのかを楽しみにしています。ぜひ、どんな印象を持たれたのか、コメントをお聞かせいただければ嬉しいです」
Q&A
講演の最後には、視聴者から寄せられた質問にお答えいただきました。

Q1:好きな雑誌を一つ挙げるとしたらなんですか?世代とフォントの好みから『Relax』とかお好きかなと思いました。
― すごいですね!学生時代、Relaxの編集部でバイトをしていました(笑)。好きな雑誌で言うと、強いて言うなら『hinism』という、写真集のような季刊誌がありました。学生時代になかなか買えなくて何度も本屋で立ち読みしていました。
Q2:「STUDIO」でモリサワフォントを使用するとき、文字詰めは何か特別な設定をしていますか?
― 「STUDIO」には「文字詰め機能」があるので、それをONにして使っています。気をつけなくてはいけないのは、全てそのまま詰めて組まないということ。絶対に両方試してみた方がいいです。僕の場合は、そのまま使うと詰まり過ぎてしまう印象があるので少し開くことが多いです。
Q3:フォント選定時に「あれもいいな」「これもいいな」と迷った時、最後の決め手はなんですか?
― 難しいですね(笑)僕だったら一緒にやっているデザイナーに聞いて、多数決を取ったりします。他の人にどうみられるかは重要だと思うので、「他の人の目線を借りる」と言う意味では積極的に誰かに聞いたほうがいいんじゃないでしょうか。
Q4:B to Bの企業サイトにおけるWebフォントの活用はどうでしょうか?企業サイトではサンセリフ指定で終わることが多い気がします。
― 確かに、お客さんから「サンセリフのほうが読みやすい」と言われることは多い気がします。ですが、サンセリフにもすごくたくさんバリエーションがあるので、その中で提案してみるのもありかもしれないですね。
Q5:デザイン提案時、お客さんにその提案が合っていると説得する時、納得してもらえるような根拠を用意しますか?
― どちらかというと用意しません。根拠を言っても相手が納得しない場合もありますし、そもそも言葉で全て説明しようとする姿勢のほうが間違っていると思っています。「わからないけどいいね」と言われる瞬間を大切にしているので、お客さんに「なんか説得感がないな」と言われたらそれはもう違うということなんだと思います。
Q6:メイン(見出し)とサブ(本文)のフォントの選び方で意識していることはありますか?
― まず太さを気にします。ジャンプ率をつけられるのであれば見出しは細くてもいいですが、その差があまりつけられない場合は、太さで違いをつけられるように意識して選ぶようにしています。
Q7:B to B企業サイトにおけるWebフォントの活用は進んでいるのでしょうか? 自社ではWebフォントはほぼ使っていません。事例に出てきたようなB to Cのサイトであれば雰囲気重視でWebフォントを選ぶこともあるかと思います。
― 「Webフォントを使うこと=雰囲気を出すため」と捉えないほうがいいのではと思います。先ほど「声のトーン」という話をしましたが、文字から演出されるものを、人は言葉にできない領域で感じ取って判断します。それを踏まえて「どういう声で伝えるか」を大事にするためにWebフォントを選ぶと言うことは、雰囲気重視ということではないと思っています。雰囲気だけでなくてもっと奥底にあるような部分を刺激することが、Webフォントにできることだと思います。
Q8:デジタルメディアのフォントの使用に関して、「こうすればワンランク上がる!」という一手間があれば教えてください。
― 一手間と言っていいかわかりませんが、文字間と行間は気をつけたほうがいいです。文字間を開くだけで軽やかさや柔らかさが違ってきますし、行間を開くだけで読みやすくなったりします。そうしたポイントは抑えたほうがいいです。
Q9:実務では、入れる文章を提出される前にデザインを作らなくてはならないことが多く、上がってきた文章についても一切手を加えられないことが多いです。
― ありますよね。デザイン先行であればある程度コントロールできることもある気もしますが……そうならないケースもあるか。こればっかりは仕方ないですね……(笑)
Q10:どのようにフォントの引き出しを増やしていますか?私は使い慣れたフォントをよく使用してしまうので、レパートリーの増やし方があれば教えてほしいです。
― 引き出しを増やすよりも、得意なフォントを作っていくことが重要かと思います。使っていけばいくほどそのフォントの個性や使い方、アレンジの仕方がどんどん増えてきます。まずはじっくり使ってみて、それが身について自分の中に吸収できた時に、自ずと他のフォントに手が出るようになっていくと思います。焦らずに一つのフォントをじっくりと使ってみてください。
Q11:Webフォントの文字詰めはどれくらいの自由度がありますか?
― 均等にしか詰められなかったりするので、難しいところはありますよね。例えば、これは決してクレームではないんですが、MB101の「1」の前後が空いているので、紙面の時は詰められるのですがWebだと詰めきれず、もどかしい時があります。あと関連して、これからのデジタル表現で、UIを含め、文字詰めが発展するかもしれない。そうすると、一気に詰めたデザインが流行る可能性はあるなあと思いますね。
Q12:和文と欧文を組み合わせる頻度はどれくらいですか?その際、和文と欧文の大きさに差が出るような気がするのですが、そのあたりも調整していますか?
― あまり合成しないようにしています。紙面では頻繁にやっていたこともありましたが、例えば太さがあっていなかったり、なんとなく上手くいっていないケースを目にしてしまうので、あまりやらなくなりました。ただもしやるとしたら、欧文を少し大きくします。
Q13:クライアントは明朝体の方がいいと言っていて、自分はゴシック体がいいと思っています。犬飼さんだったらどうしますか?
― 実際にどちらのバージョンも作って、見比べてみることは必ずします。そこで、自分の中のもう一人の自分に問いかけるように、自分が悪いと思っているデザインももう一度冷静に見てみます。相手の意見を聞く覚悟がない人間は、相手を説得することができないと思っているので、僕自身も、常に相手の意見を聞くスタンスで物事を考えるようにしています。その上で、どうしても自分の思ったほうがいいという時は、変に考えすぎず、自分の言葉で説明するのがいいかなと思います。
Q14:Webデザインを仕事にするにあたって、コーディングの勉強はどれくらい必要でしょうか?現在グラフィックの仕事をしていますが、コーディングの壁が高くてWebに飛び込めません。
― 僕もコーディングができません。ですが、コードが読めないわけではなくて、最低限の知識はあります。コーディングができないことによって自分の表現を制限してしまうことがあると思うので、コーディングはできるに越したことはないですね。ただ、コーディングができないとデザインができないかと言われるとそうではなくて、僕の場合だと、まさにそのために「STUDIO」を使っているという感じです。
Q15:どう考えても自分では選ばないようなフォントへの修正指示がクライアントから来た場合はどうしていますか?
― これも、どちらの案も用意して、とにかく話しますね。自分が良くないと思っているからといって否定してしまうのは、可能性を潰してしまうことになりますので、まずは聞く耳を自分の中に持つということだと思います。
Q16:会社で使用するフォントが決められていてとても窮屈です。今後使えるフォントが増えるように提案すべきでしょうか?
― これは一概には言えなくて、窮屈にするかしないかはデザイナー次第というところもあります。指定されたフォントだけでできることってまだあるかもしれません。ただ、それとは違う視点で、本当に必要なフォントがあればそれを提案するべきだと思います。答えになっているか不安ですが、「どちらでもやりようはあるぜ!」というのが僕の答えです(笑)。
Q17:ご自身で作字をしたことはありますか?
― はい、実は何度かフォントを作る試みをしたことがあります。そしてその度に「これは手を出してはいけない領域だ」と思いました。今ではすっかりフォントメーカーさんにお任せしています(笑)
Q18:「声のトーン」を決めてからデザインを起こすのか、デザインを決めてから「声のトーン」を合わせていくのか、どちらでしょうか?
― どちらも並走させている感じですね。僕の制作作業のイメージはリニアカーのようなものではなく、行ったり来たりを繰り返しながらさまざまなことを同時進行していることが多いです。
Q19:文字詰めが苦手です。どのように習得されましたか?
―とにかく数をこなすということでしょうか。あとは、美しいと思った文字組を真似するのは必須かと思います。
Q20:モリサワに対して、Webフォントへの要望はありますか?
― 文字詰め機能に自由度があったらいいなと思います。
クライアントの「声のトーン」に耳を澄ませ、文字に込めて形にしていく犬飼氏。フォント選びにもデザインにも「不正解はない」と多くの選択肢に対して前向きにチャレンジする姿勢からは、フォントのみならずWebサイト全体の新たな可能性を感じました。
Font College Open Campusはこれからも不定期に開催し、noteでレポートを掲載していきます。今後の掲載もどうぞお楽しみに!
過去のFont Collegeなどイベントレポートはこちら

