
オプティカル?メトリクス?Adobeソフトの文字詰め機能を解説!
「InDesignやIllustratorを使ってデザインを作ったはいいが、何か締まらない……」と悩んだことはありませんか?
例えば……

全体的にもう少し締まったまとまりのある感じを出したい!というとき、デザイン作業で意外と盲点になりがちなのが文字の「間隔」です。
この画像の場合、文字周辺がパラパラしていることでかなりゆったりした感じが出ています。
日本語における文字配置の基本
日本語書体は原則、正方形の枠(仮想ボディ)を基準に作られています。
そして、日本語組版の原則はベタ組み……つまりこの正方形の枠が接する形で配置されるのが基本です。
(このあたりの話を詳しく知りたい方はぜひこちらもご覧ください!)

しかし見出しなど、大きく文字を使う時は文字間が目立って見えてしまうことがあるため、文字を詰める作業が必要な場合があります。
文字配置の調整はプロのひと手間、料理でいうと「絶妙な塩加減で味が締まる」的なイメージですね。
ということで、今回は「Adobeソフトの文字詰め機能を把握しよう!」と題して、Adobeソフトでできる文字詰め設定を簡単にご紹介します。
文字詰め設定はどこで行う?
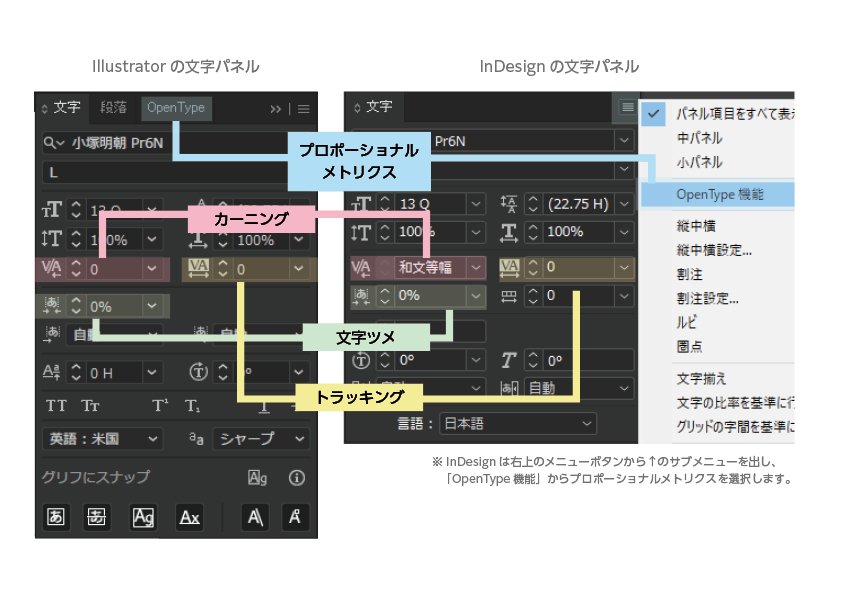
文字詰めの設定は主にAdobeソフトの「文字パネル」で行います。

※「プロポーショナルメトリクス」のみ、
・IllustratorはOpenTypeパネル
・InDesignは文字パネルメニューの「OpenType機能」で設定します。
どのような文字詰めをしたいかによって、使用する設定は異なってきます。今回はシチュエーションごとに、設定の特徴をそれぞれ説明していきます。
ケース1「とりあえず自動でいい感じに詰めて!」という時
文字の詰め方を自分でイチから調整するのは、実に骨の折れる作業です。
しかしご安心ください、フォントに入っている情報などを使って「自動でいい感じに詰める」設定がいくつかあります!
選択肢①プロポーショナルメトリクス

プロポーショナルメトリクスは、フォント内に入っている情報(主に「1文字単位の」詰め情報)を参照して、自動で詰めを行ってくれる設定です。
プロポーショナルメトリクスに対応しているフォントの場合、文字ごとに詰め情報を持っています。その情報をソフト上で呼び出すことによって詰めを行っています。
フォントベンダーが考える、その書体に最適な詰め組みを実現することができるのがこの設定です。
ただし、プロポーショナルメトリクスのみだと欧文部分についてはツメが行われないので、次に紹介するカーニング設定(メトリクス)と同時に設定するのが基本です。
選択肢②カーニング - メトリクス
前提知識:カーニング設定の場所
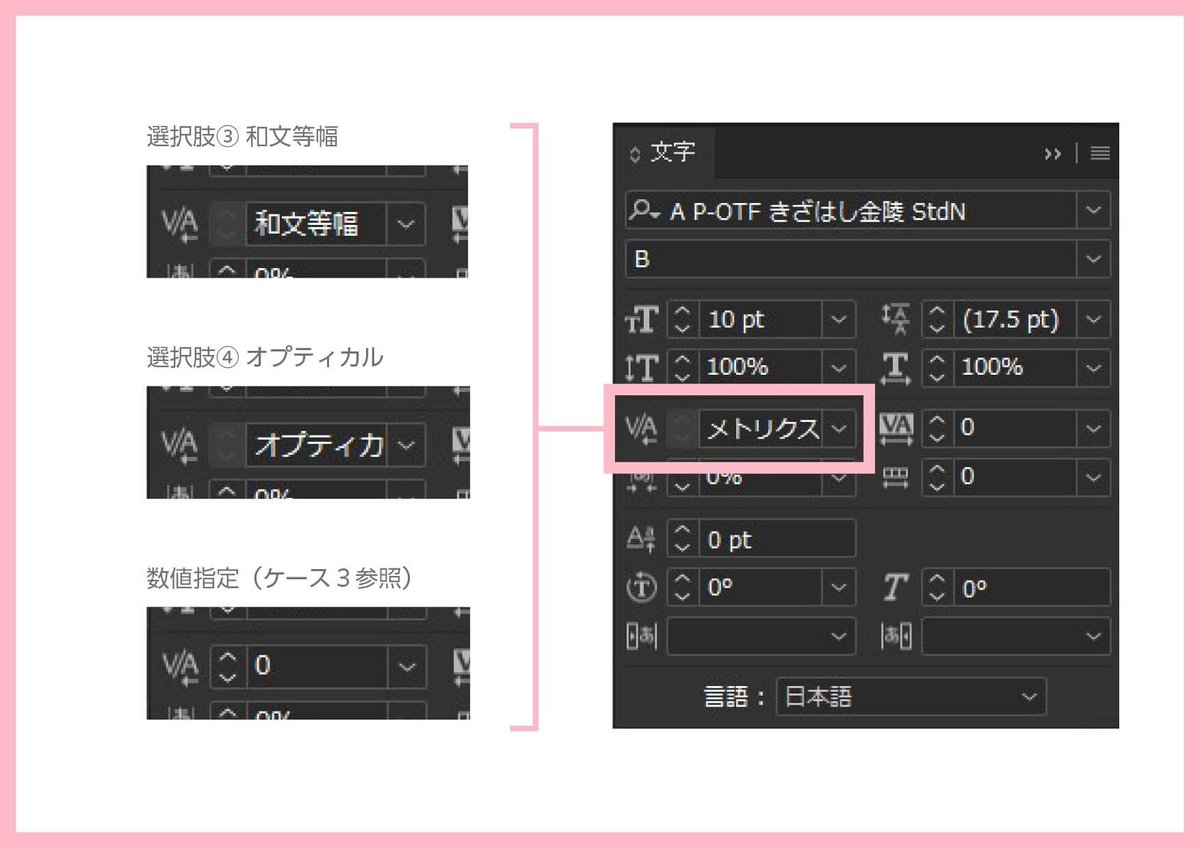
カーニングは文字パネルの「V/A」マークのついた部分で設定します。
「メトリクス」「和文等幅」「オプティカル」および数値で詰め具合を指定することができます。それぞれの動きの違いを見ていきましょう!

カーニングの中で設定できる「メトリクス」、これもフォント内に入っている情報を参照して詰める設定です。

先ほどのプロポーショナルメトリクスは1文字ずつの詰めでしたが、それに加えて、特定の文字ペアに対してさらに詰めの設定をします。これをペアカーニングと呼ぶこともあります。
詰めが発生するペアや、詰めの値は書体によって異なります。「Yo」「AW」「ウィ」などの文字間に対してペアカーニングが設定されている場合が多く、上の図では「Ty」および「WA」「AV」でペアカーニングが設定されています。
ペアカーニングが設定されている部分にカーソルを入れると、どれくらい詰められているのかを数値で確認することができます。

フォント内にペアカーニング情報が無い場合は、プロポーショナルメトリクスと同じ詰まり方になります。
注意!
メトリクスの設定をするときは、手動でOpenType機能の「プロポーショナルメトリクス」の設定もONにしておく必要があります。
(プロポーショナルメトリクスの設定がONになっていないと、後から1文字ずつ文字間の調整をするときに意図しない挙動をすることが確認されています。)
ちなみに、モリサワフォントではフォント名の頭が
・A-OTF→ペアカーニング情報未搭載
・A P-OTF→ペアカーニング情報搭載
という形で見分けられるようになっています。
モリサワフォントのペアカーニングについてもっと知りたい方は、ぜひ以下もご覧ください!
選択肢③カーニング - 和文等幅

カーニング設定内の「和文等幅」はその名の通り、和文が等しい幅……つまり和文部分は詰めを行わないベタ組になります。(英数字はメトリクスと同様の動きです。)InDesignのデフォルトはこちらです。
本文など、ベタ組みにしたい部分についてはこちらの設定がオススメです。
選択肢④カーニング - オプティカル

こちらも上2つと同じカーニング設定内の項目になりますが、「オプティカル」はフォント内の情報ではなく、ソフト側(InDesignやIllustrator)で文字の形を見て自動で詰めを行います。
詰め情報が搭載されていないフォントでも、こちらの設定を使うと自動で詰めることができます。
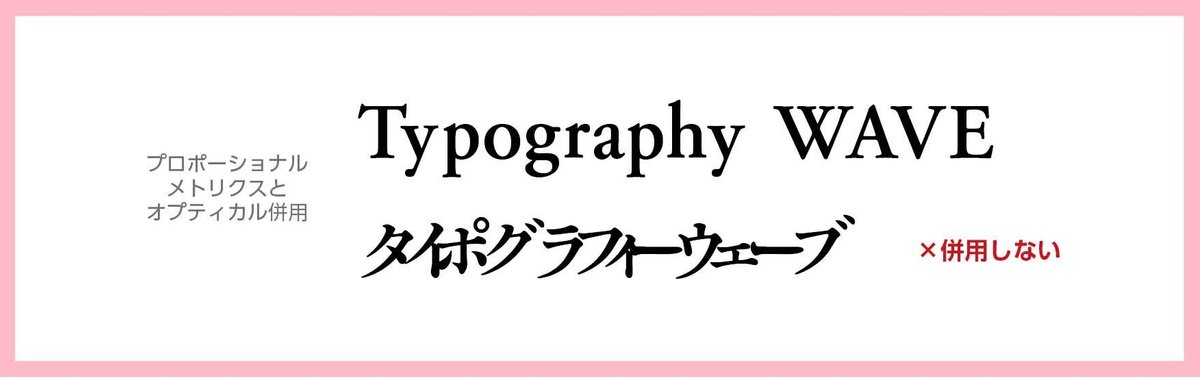
注意!
プロポーショナルメトリクスとオプティカルを同時にかけると、詰まりすぎて文字が重なってしまうことがあります。併用しないようにしましょう!

ケース2「ひとまず全文字まとめて詰めよう!」という時
全文字を均等な幅で詰める場合、主に2つの選択肢があります。
選択肢①トラッキング

文字列に対して、一律の数値でまとめて詰めを行うときに使う設定です。
+値で文字間が広がり、-値で詰まります。
トラッキングの時に使う単位「em」というのは全角幅(1文字分の幅)を示しています。
トラッキングの設定数値は1000/1000em(=1em=1文字分)……つまり、1/1000文字単位の細かさで詰めの調整を行うことができるわけです。
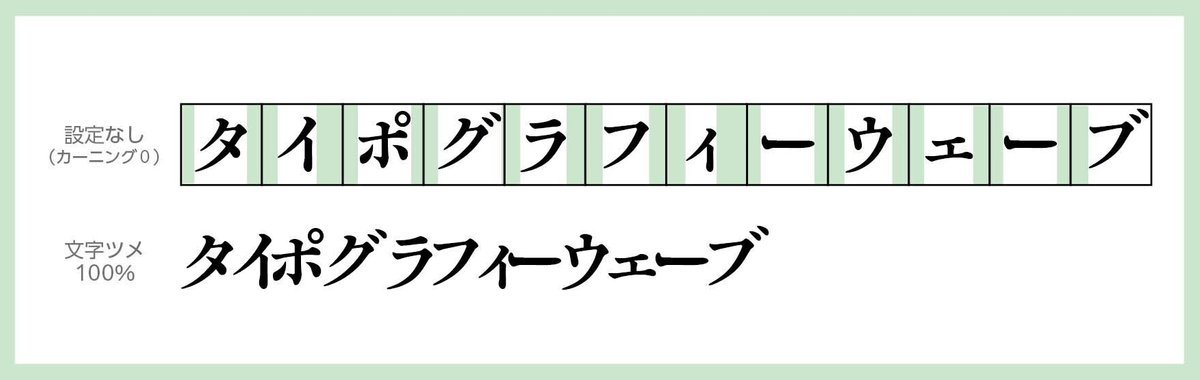
選択肢②文字ツメ

文字ツメ設定は、文字の両脇の余白(上記画像の緑部分、サイドベアリング)を削って詰めを行います。あくまでも文字以外の余白部分を削っているだけなので、文字ツメ設定を100%にしても文字は重なりません。
ケース3「1文字ずつ微調整したい!」という時
カーニング - 数値指定

先ほど「メトリクス」や「和文等幅」でも使ったカーニングになりますが、ここを任意の数値に設定することで1文字ずつの間隔を調整することができます。設定数値はトラッキングと同じく1/1000em単位です。
上の図ではメトリクス+プロポーショナルメトリクスの設定をしたうえで、さらに「ph」「ラフ」「ーブ」の間をカーニングで詰めてみました。
カーニングでの微調整は、パネルで設定する以外にAlt+矢印キー(←および→)でも操作することが可能です。文字が詰まっていくのを目で確認しながら調整できて大変便利ですので、ぜひ覚えてください。
ということで……
さまざまな機能がありましたね。他にも文字の調整方法はいくつかあるのですが、まずは入門編ということで代表的なところをご紹介しました。
まとめると、以下のようになります。
自動で調整→プロポーショナルメトリクス、カーニング(メトリクス、和文等幅、オプティカル)
全文字まとめて調整→トラッキング、文字ツメ
1文字ずつ調整→カーニング(数値指定)
文字を詰める手順はさまざま考えられますが、「自動で調整」もしくは「全文字まとめて調整」のいずれかで全体をざっくり詰めたあと、カーニング(数値指定)で気になるところを微調整していくと効率的です!
以上を踏まえて、一例として冒頭のデザインで文字詰めの調整を行ったところ……こんな形になりました!

文字部分にまとまりが出て、全体的に雰囲気が締まった気がしますよね。
今回はカーニングで「メトリクス」を設定したあと、さらに一部の文字をカーニングの数値設定で調整しています。

そのデザインにとっての「最適な詰め具合」は、作成するものや意図する雰囲気などによって左右されるので一概には言えませんが、まずはこういったソフトの機能を正しく把握するというのがはじめの一歩かと思います。
みなさんも見出しなど大きく文字を配置するときは、ぜひ文字詰めの機能を使ってみてください。
それではまた次回!

